|
 |
| |
อยากสอบถามการเขียน ajax & jQuery alert confirm ครับ |
| |
 |
|
|
 |
 |
|
จะใช้ jquery dialog รอแป็บนึงนะ
ขอเขียนก่อน
|
 |
 |
 |
 |
| Date :
2013-01-25 10:04:04 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับๆ ขอบคุณครับ 
|
 |
 |
 |
 |
| Date :
2013-01-25 10:32:30 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เดี๋ยว confirm box จะตามมานะครับ พอดีมือใหม่เลยช้า

คือผมโหลด jquery ไว้ใน jsclass นะครับ
dialog.php
<?php require_once(dirname(__FILE__) . '/conf/config.php'); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery - Dialog</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<?php jquery\jquery_ui::register_script(); ?>
</head>
<body>
<form id="form1" name="form1" method="post">
<div>
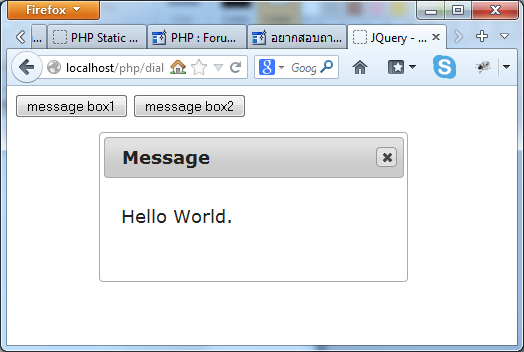
<?php $msg1 = new jquery\message_box("submit1", "Message", "Hello World."); ?>
<input type="submit" id="submit1" name="submit1" value="message box1" onClick="<?php $msg1->show(); ?>" />
<?php $msg2 = new jquery\message_box("submit2", "ThaiCreate", "www.thaicreate.com"); ?>
<input type="submit" id="submit2" name="submit2" value="message box2" onClick="<?php $msg2->show(); ?>" />
</div>
</form>
</body>
</html>
cinfig.php
<?php
// Include Class
require_once(dirname(dirname(__FILE__)) . '/inc/class/jquery_ui.php');
?>
jquery_ui.php
<?php
namespace jquery;
class jquery_ui
{
public static function register_script()
{
$jquery = "jsclass/jquery-1.9.0.js";
$ui = "jsclass/ui/jquery-ui.js";
$css= "jsclass/themes/base/jquery-ui.css";
echo "<script type=\"text/javascript\" src=\"$jquery\"></script>\n";
echo "<script type=\"text/javascript\" src=\"$ui\"></script>\n";
echo "<link type=\"text/css\" rel=\"stylesheet\" href=\"$css\" />\n";
}
}
class message_box
{
private $_target;
public function __construct($control_id, $title, $message)
{
$this->_target = $control_id.'_target';
echo "<script language=\"javascript\">\n\t";
echo "$(function() {\n\t";
echo "$(\"#$this->_target\").dialog({autoOpen: false});\n\t";
echo "});\n\n";
echo "$.fn.$this->_target = function() {\n\t";
echo "$(\"#$this->_target\").dialog(\"open\");\n\t";
echo "};\n";
echo "</script>\n\n";
echo "\n<div id=\"$this->_target\" title=\"$title\">\n";
echo "\t<p>$message</p>\n";
echo "</div>\n";
}
public function show()
{
echo "$(this).$this->_target(); return false;";
}
}
?>

|
 |
 |
 |
 |
| Date :
2013-01-25 12:12:49 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
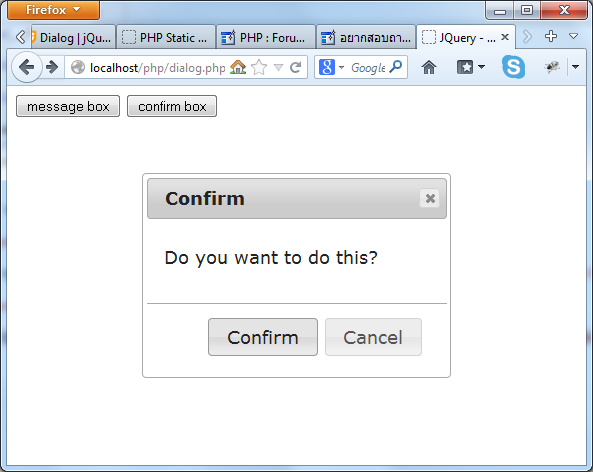
อัฟเดต class confirm ครับ

dialog.php
<?php require_once(dirname(__FILE__) . '/conf/config.php'); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery - Dialog</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<?php jquery\jquery_ui::register_script(); ?>
</head>
<body>
<form id="form1" name="form1" method="post">
<div>
<?php $msg = new jquery\message_box("submit1", "Message", "Hello World."); ?>
<input type="submit" id="submit1" name="submit1" value="message box" onClick="<?php $msg->show(); ?>" />
<?php $cfm = new jquery\confirm_box("submit2", "Confirm", "Do you want to do this?"); ?>
<input type="submit" id="submit2" name="submit2" value="confirm box" onClick="<?php $cfm->show(); ?>" />
</div>
</form>
</body>
</html>
jquery_ui.php
<?php
namespace jquery;
class jquery_ui
{
public static function register_script()
{
$jquery = "jsclass/jquery-1.9.0.js";
$ui = "jsclass/ui/jquery-ui.js";
$css= "jsclass/themes/base/jquery-ui.css";
echo "<script type=\"text/javascript\" src=\"$jquery\"></script>\n";
echo "<script type=\"text/javascript\" src=\"$ui\"></script>\n";
echo "<link type=\"text/css\" rel=\"stylesheet\" href=\"$css\" />\n";
}
}
class message_box
{
protected $_target;
public function __construct($control_id, $title, $message)
{
$this->_target = $control_id.'_target';
echo "<script language=\"javascript\">\n\t";
echo "$(function() {\n\t";
echo "$(\"#$this->_target\").dialog({autoOpen: false});\n\t";
echo "});\n\n";
echo "$.fn.$this->_target = function() {\n\t";
echo "$(\"#$this->_target\").dialog(\"open\");\n\t";
echo "};\n";
echo "</script>\n\n";
echo "\n<div id=\"$this->_target\" title=\"$title\">\n";
echo "\t<p>$message</p>\n";
echo "</div>\n";
}
public function show()
{
echo "$(this).$this->_target(); return false;";
}
}
class confirm_box extends message_box
{
public function __construct($control_id, $title, $message)
{
$this->_target = $control_id.'_target';
echo "<script language=\"javascript\">\n\t";
echo "$(function() {\n\t";
echo "$(\"#$this->_target\").dialog({\n\t";
echo "autoOpen: false,\n\t";
echo "buttons: {\n\t\t";
echo "Confirm: function() {\n\t\t";
echo "$(\"#\" + $(\"#$control_id\").closest(\"form\").attr(\"id\")).submit();\n\t\t";
echo "},\n\t\t";
echo "Cancel: function() {\n\t\t";
echo "$(this).dialog(\"close\");\n\t\t";
echo "}},\n\t";
echo "});\n\t";
echo "});\n\n";
echo "$.fn.$this->_target = function() {\n\t";
echo "$(\"#$this->_target\").dialog(\"open\");\n\t";
echo "};\n";
echo "</script>\n\n";
echo "\n<div id=\"$this->_target\" title=\"$title\">\n";
echo "\t<p>$message</p>\n";
echo "</div>\n";
}
}
?>
|
 |
 |
 |
 |
| Date :
2013-01-25 13:09:37 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้กับ hyperlink ก็ได้นะ
Code (PHP)
<?php $link = new jquery\message_box("link1", "Message", "Hello World."); ?>
<a id="link1" href="" onclick="<?php $link->show(); ?>">Click</a>
|
 |
 |
 |
 |
| Date :
2013-01-25 13:26:52 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ 
|
 |
 |
 |
 |
| Date :
2013-01-25 13:42:57 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเห็นคุณ 'ห้ามตอบเกินวันละ 2 กระทู้' ทำโค้ดให้แล้ว ไม่กล้าแนะนำต่อเลยครับ
ตอบคำถามให้น้องๆทุกวัน วันละหลายๆกระทู้ น่าจะสมัครสมาชิกได้แล้วนะครับ จะได้เรียกชื่อถูก
|
 |
 |
 |
 |
| Date :
2013-01-25 14:24:09 |
By :
dreamlover |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวลาเลข post มันรันไปเยอะๆ แล้วอายครับ
กลัวโดนหาว่าแก่ เลยไม่ login
เลยต้องห้ามตอบเกินวันละ 2 กระทู้ ไม่งั้นมันจะ post ไม่ยั้งมือ
แต่แนะได้นะ php เนี่ยมือใหม่สุดๆ
พอดีเห็นว่า ms มีตัว install php บน iis แค่ nextๆ ก็ใช้ได้
ก็เลยลองเล่นดู
แต่วันนี้คงอู้วันสุดท้ายแระ วันจันทร์ต้องทำงานแล้ว อู้นานเดี๋ยวโดนนายด่า
|
 |
 |
 |
 |
| Date :
2013-01-25 16:44:48 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดของคุณ ห้ามตอบเกินวันละ 2 กระทู้ ดูไม่น่าจะมือใหม่เลยหน่ะครับ
  
คาราวะสองจอก
|
 |
 |
 |
 |
| Date :
2013-01-25 17:29:53 |
By :
ความรู้เท่าหางอึ่ง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

