|
 |
| |
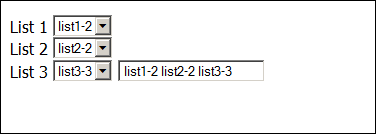
สอบถามเรื่องการนำค่าจาก listbox หลายๆอันมาใส่ใน textbox อันเดียว |
| |
 |
|
|
 |
 |
|
ดูเป็นแนวน่ะครับ

Code (PHP)
<script>
function getval(val)
{
var txtbox = document.getElementById('txtbox');
txtbox.value = txtbox.value + ' ' + val;
}
</script>
<p>
List 1 <select name="list1" id="list1" onchange="getval(this.value);">
<option value="list1-1">list1-1</option>
<option value="list1-2">list1-2</option>
<option value="list1-3">list1-3</option>
</select><br />
List 2 <select name="list2" id="list1" onchange="getval(this.value);">
<option value="list2-1">list2-1</option>
<option value="list2-2">list2-2</option>
<option value="list2-3">list2-3</option>
</select><br />
List 3 <select name="list3" id="list1" onchange="getval(this.value);">
<option value="list3-1">list3-1</option>
<option value="list3-2">list3-2</option>
<option value="list3-3">list3-3</option>
</select>
<input type="text" name="txtbox" id="txtbox">
</p>
|
 |
 |
 |
 |
| Date :
2013-01-27 17:27:14 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('select').change(function(e) {
var L1 = $('#List1').val();
var L2 = $('#List2').val();
var L3 = $('#List3').val();
$('#All').val(L1+' '+L2+' '+L3);
});
});
</script>
</head>
<body>
<p>
<label for="List1">List1</label>
<select name="List1" id="List1">
<option value=" " selected>Choose list.</option>
<option value="List1.1">List1.1</option>
<option value="List1.2">List1.2</option>
<option value="List1.3">List1.3</option>
</select>
</p>
<p>
<label for="List2">List2</label>
<select name="List2" id="List2">
<option value=" " selected>Choose list.</option>
<option value="List2.1">List2.1</option>
<option value="List2.2">List2.2</option>
<option value="List2.3">List2.3</option>
</select>
</p>
<p>
<label for="List3">List3</label>
<select name="List3" id="List3">
<option value=" " selected>Choose list.</option>
<option value="List3.1">List3.1</option>
<option value="List3.2">List3.2</option>
<option value="List3.3">List3.3</option>
</select>
</p>
<p>
<label for="All">All</label>
<input name="All" type="text" id="All" size="50">
</p>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-01-27 17:35:22 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่ะ ขอบคุนมากกๆเลยค่ะ พี่ๆ
|
 |
 |
 |
 |
| Date :
2013-01-28 00:20:04 |
By :
nongtoom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

