|
 |
| |
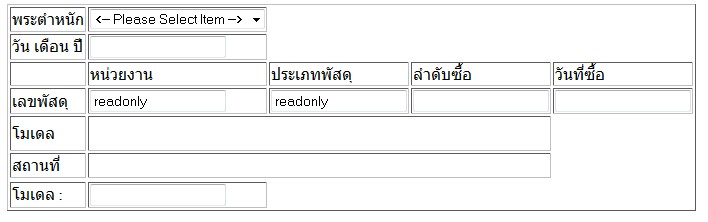
เป็นไปได้มั้ยครับ ที่ใน 1 หน้าเวป น่ะครับ จะทำให้มีการรับค่าของ datepicker ได้ถึง 2 ค่าด้วยกันน่ะครับ |
| |
 |
|
|
 |
 |
|
ได้ครับ ไม่มีปัญหา เปลี่ยนค่าให้มันแตกต่างกันในแต่ละตัว .....
<script type="text/javascript" src="datetimepicker_css.js"></script>
<a href="javascript: NewCssCal('arrive','ddmmyyyy','arrow',true)">คลิก1</a>
<a href="javascript: NewCssCal('wantap','ddmmyyyy','arrow',true)">คลิก2</a>
|
 |
 |
 |
 |
| Date :
2013-02-11 16:25:49 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (Code ของผมเป็นแบบนี้)
<html>
<head>
<?php
include("class/phpconnectmysql.php");
//**** New class database ****//
$strHost = "localhost";
$strDB = "supplies";
$strUser = "root";
$strPassword = "laekarat";
$clsMyDB = new MyDatabase($strHost,$strDB,$strUser,$strPassword);
?>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ทำการกรอกข้อมูล</title>
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
<link rel="stylesheet" type="text/css" href="css/smoothness/jquery-ui-1.7.2.custom.css">
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="js/thaidatepicker.js"></script>
<script>
thaidatepicker('#datepicker');
</script>
<script language="javascript">
function resultPlace(PlaceID)
{
switch(PlaceID)
{
<?
$strSQL = "SELECT * FROM list_place ORDER BY list_type ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?=$objResult["place"];?>":
frmInsert.First_Label.value = "<?=$objResult["abbreviation"];?>";
frmInsert.Second_Label.value="<?=$objResult["list_type"];?>";
break;
<?
}
?>
default:
frmInsert.First_Label.value = "";
frmInsert.Second_Label.value="";}
}
</script>
</head>
<body>
<form action="Insert_data.php" method="POST" name="frmInsert">
<table align="center" border="1">
<tr>
<td >พระตำหนัก</td>
<?php //**** Call to class function select record ****//
$clsMyDB->strTable = "list_place";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " place<>'null'";
$clsMyDB->strColumn="place"; ?>
<td align="left"><select name="place" onChange="resultPlace(this.value);" >
<option value=" "><-- Please Select Item --></option>
<?php foreach($clsMyDB->fncSelectRecord_array() as $rows)
{
?>
<option value="<? echo $rows["place"]; ?>"><? echo $rows["place"]; ?></option>
<?php } ?>
</select></td>
</tr>
<tr>
<td >วัน เดือน ปี</td>
<td align="left"><input name="date_received" type="text" id="datepicker"></td>
</tr>
<tr>
<td> </td>
<td>หน่วยงาน</td>
<td>ประเภทพัสดุ</td>
<td>ลำดับซื้อ</td>
<td>วันที่ซื้อ</td>
</tr>
<tr>
<td>เลขพัสดุ</td>
<td ><input name="First_Label" value=readonly type="text" </td>
<td ><input name="Second_Label" value=readonly type="text" </td>
<td ><input name="Third_Label" type="text" </td>
<td ><input name="Fourth_Label" type="text" id="thaidatepicker"></td>
</tr>
<tr>
<tr>
<td height="35"><p>โมเดล</p></td>
<td colspan="3"> </td>
</tr>
<tr>
<td>สถานที่</td>
<td colspan="3"> </td>
<tr>
<tr>
<td align="left">โมเดล :</td>
<td align="left"><input name="model" type="text" size="20" maxlength="20" </td>
</tr>
</table>
<p align="center"><input name="btnSubmit" type="submit" style="background-color:green; color:yellow;" value="บันทึก">
<input name="btnReset" type="reset" style="background-color:red; color:yellow;"value="ยกเลิก"></p>
</form>
</body>
</html>
จะแก้คำสั่งอย่างไงดีครับ
|
 |
 |
 |
 |
| Date :
2013-02-11 16:54:58 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Edit เอาใส่แท็ก ให้อ่านง่าย ๆ ใครมาเห็นจะได้ช่วยครับ ผมขี้เกียจ Copy ไปวางใน Editplus อ่ะ
<tr>
<td >วัน เดือน ปี 1 </td>
<td align="left"><input name="date_received2" type="text" id="datepicker1"></td>
</tr>
<tr>
<td >วัน เดือน ปี 2 </td>
<td align="left"><input name="date_received2" type="text" id="datepicker2"></td>
</tr>
แบบนี้ป่าว ไม่รู้
|
ประวัติการแก้ไข
2013-02-11 17:12:29
 |
 |
 |
 |
| Date :
2013-02-11 17:08:55 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ล่าสุด ผมมี code แบบนี้น่ะครับ
Code (PHP)
<html>
<head>
<?php
include("class/phpconnectmysql.php");
//**** New class database ****//
$strHost = "localhost";
$strDB = "supplies";
$strUser = "root";
$strPassword = "laekarat";
$clsMyDB = new MyDatabase($strHost,$strDB,$strUser,$strPassword);
?>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ทำการกรอกข้อมูล</title>
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
<link rel="stylesheet" type="text/css" href="css/smoothness/jquery-ui-1.7.2.custom.css">
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="js/thaidatepicker.js"></script>
<script>
thaidatepicker('#datepicker');
</script>
<script language="javascript">
function resultPlace(PlaceID)
{
switch(PlaceID)
{
<?
$strSQL = "SELECT * FROM list_place ORDER BY list_type ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?=$objResult["place"];?>":
frmInsert.First_Label.value = "<?=$objResult["abbreviation"];?>";
frmInsert.Second_Label.value="<?=$objResult["list_type"];?>";
break;
<?
}
?>
default:
}
}
</script>
</head>
<body>
<form action="Insert_data.php" method="POST" name="frmInsert">
<table align="center" border="1">
<tr>
<td >พระตำหนัก</td>
<?php //**** Call to class function select record ****//
$clsMyDB->strTable = "list_place";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " place<>'null'";
$clsMyDB->strColumn="place"; ?>
<td align="left"><select name="place" onChange="resultPlace(this.value);" >
<option value=" "><-- Please Select Item --></option>
<?php foreach($clsMyDB->fncSelectRecord_array() as $rows)
{
?>
<option value="<? echo $rows["place"]; ?>"><? echo $rows["place"]; ?></option>
<?php } ?>
</select></td>
</tr>
<tr>
<td >วัน เดือน ปี</td>
<td align="left"><input name="date_received" type="text" id="datepicker"></td>
</tr>
<tr>
<td> </td>
<td>หน่วยงาน</td>
<td>ประเภทพัสดุ</td>
<td>ลำดับซื้อ</td>
<td>วันที่ซื้อ</td>
</tr>
<tr>
<td>เลขพัสดุ</td>
<td ><input name="First_Label" value=readonly type="text" </td>
<td ><input name="Second_Label" value=readonly type="text" </td>
<td ><input name="Third_Label" type="text" </td>
<td align="left"><input name="Four_Label" type="text" id="datepicker"></td>
</tr>
<tr>
<td height="35"><p>โมเดล</p></td>
<td colspan="3"> </td>
</tr>
<tr>
<td>สถานที่</td>
<td colspan="3"> </td>
<tr>
<tr>
<td align="left">โมเดล :</td>
<td align="left"><input name="model" type="text" size="20" maxlength="20" </td>
</tr>
</table>
<p align="center"><input name="btnSubmit" type="submit" style="background-color:green; color:yellow;" value="บันทึก">
<input name="btnReset" type="reset" style="background-color:red; color:yellow;"value="ยกเลิก"></p>
</form>
</body>
</html>
แต่ว่า มัก็ไม่สามารถที่จะใช้ วันที่ พร้อมกัน ทั้งสองอันได้น่ะครับ
|
 |
 |
 |
 |
| Date :
2013-02-11 17:14:57 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่งค่าเนมซ้ำกันลองเปลี่ยนใหม่
<tr>
<td >วัน เดือน ปี 1 </td>
<td align="left"><input name="date_received1" type="text" id="datepicker1"></td>
</tr>
<tr>
<td >วัน เดือน ปี 2 </td>
<td align="left"><input name="date_received2" type="text" id="datepicker2"></td>
</tr>
|
 |
 |
 |
 |
| Date :
2013-02-11 18:39:20 |
By :
weaned |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ตอนนี้ ใช้ไม่ได้เลยทั้งสองอันน่ะครับ
<td >วัน เดือน ปี</td>
<td align="left"><input name="date_received" type="text" id="datepicker1"></td>
<td align="left"><input name="Four_Label" type="text" id="datepicker2"></td>
|
 |
 |
 |
 |
| Date :
2013-02-12 08:56:00 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ไฟล์ datepick เพิ่มเข้าไปครับ อยากใช้กี่วันก็เพิ่มไป
Code (PHP)
<script type="text/javascript">
$(function () {
var d = new Date();
var toDay = new Date();
// Datepicker
$("#datepicker-th").datepicker({ dateFormat: 'yy-mm-dd', isBuddhist: false, defaultDate: toDay, dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#datepicker-th-2").datepicker({ changeMonth: true, changeYear: true,dateFormat: 'yy-mm-dd', isBuddhist: false, defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#datepicker-th-1").datepicker({ changeMonth: true, changeYear: true,dateFormat: 'yy-mm-dd', isBuddhist: false, defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#datepicker-th-3").datepicker({ changeMonth: true, changeYear: true,dateFormat: 'yy-mm-dd', isBuddhist: false, defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#datepicker-th-4").datepicker({ changeMonth: true, changeYear: true,dateFormat: 'yy-mm-dd', isBuddhist: false, defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#datepicker-en").datepicker({ dateFormat: 'yy-mm-dd'});
});
</script>
|
 |
 |
 |
 |
| Date :
2013-02-12 09:10:37 |
By :
nutsuanplu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script>
$(function() {
$( "#datepicker,#thaidatepicker" ).datepicker();
});
</script>
<table align="center" border="1">
<tr>
<td >พระตำหนัก</td>
<td align="left"><select name="place" onChange="resultPlace(this.value);" >
<option value=" "><-- Please Select Item --></option>
</select></td>
</tr>
<tr>
<td >วัน เดือน ปี</td>
<td align="left"><input name="date_received" type="text" id="datepicker"></td>
</tr>
<tr>
<td> </td>
<td>หน่วยงาน</td>
<td>ประเภทพัสดุ</td>
<td>ลำดับซื้อ</td>
<td>วันที่ซื้อ</td>
</tr>
<tr>
<td>เลขพัสดุ</td>
<td ><input name="First_Label" value=readonly type="text" </td>
<td ><input name="Second_Label" value=readonly type="text" </td>
<td ><input name="Third_Label" type="text" </td>
<td ><input name="Fourth_Label" type="text" id="thaidatepicker"></td>
</tr>
<tr>
<tr>
<td height="35"><p>โมเดล</p></td>
<td colspan="3"> </td>
</tr>
<tr>
<td>สถานที่</td>
<td colspan="3"> </td>
<tr>
<tr>
<td align="left">โมเดล :</td>
<td align="left"><input name="model" type="text" size="20" maxlength="20" </td>
</tr>
</table>
ผมลองรันดู มันก็ออกนะ ตัวอย่าง http://jsfiddle.net/deawx/GDX4a/
ข้างซ้าย ให้ติ๊กที่ jQuery UI 1.9.2 อะไรนั่นด้วยนะครับ แล้วกด run เลยครับ
|
ประวัติการแก้ไข
2013-02-12 09:22:37
2013-02-12 09:23:32
 |
 |
 |
 |
| Date :
2013-02-12 09:20:38 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ล่าสุด code สุดท้ายแล้วครับ
<html>
<head>
<?php
include("class/phpconnectmysql.php");
//**** New class database ****//
$strHost = "localhost";
$strDB = "supplies";
$strUser = "root";
$strPassword = "laekarat";
$clsMyDB = new MyDatabase($strHost,$strDB,$strUser,$strPassword);
?>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ทำการกรอกข้อมูล</title>
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
<link rel="stylesheet" type="text/css" href="css/smoothness/jquery-ui-1.7.2.custom.css">
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="js/thaidatepicker.js"></script>
<script>
thaidatepicker('#datepicker');
thaidatepicker('#datepicker1');
</script>
<script language="JavaScript">
function showPreview(ele)
{
$('#imgAvatar').attr('src', ele.value); // for IE
if (ele.files && ele.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#imgAvatar').attr('src', e.target.result);
}
reader.readAsDataURL(ele.files[0]);
}
}
</script>
<script language="javascript">
function resultPlace(PlaceID)
{
switch(PlaceID)
{
<?
$strSQL = "SELECT * FROM list_place ORDER BY list_type ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?=$objResult["place"];?>":
frmInsert.First_Label.value = "<?=$objResult["abbreviation"];?>";
frmInsert.Second_Label.value="<?=$objResult["list_type"];?>";
break;
<?
}
?>
default:
}
}
</script>
</head>
<body>
<form action="Insert_data.php" method="POST" name="frmInsert">
<table align="center" border="1">
<tr>
<td >พระตำหนัก</td>
<?php //**** Call to class function select record ****//
$clsMyDB->strTable = "list_place";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " place<>'null'";
$clsMyDB->strColumn="place"; ?>
<td colspan="4" align="left"><select name="place" onChange="resultPlace(this.value);" >
<option value=" "><-- Please Select Item --></option>
<?php foreach($clsMyDB->fncSelectRecord_array() as $rows)
{
?>
<option value="<? echo $rows["place"]; ?>"><? echo $rows["place"]; ?></option>
<?php } ?>
</select></td>
</tr>
<tr>
<td >วัน เดือน ปี</td>
<td colspan="4" align="left"><input name="date_received" type="text" id="datepicker"></td>
</tr>
<tr>
<td> </td>
<td>หน่วยงาน</td>
<td>ประเภทพัสดุ</td>
<td>ลำดับซื้อ</td>
<td>วันที่ซื้อ</td>
</tr>
<tr>
<td>เลขพัสดุ</td>
<td ><input name="First_Label" value=readonly type="text" </td>
<td ><input name="Second_Label" value=readonly type="text" </td>
<td ><input name="Third_Label" type="text" </td>
<td align="left"><input name="Four_Label" type="text" id="datepicker1"></td>
</tr>
<tr>
<td height="35"><p>โมเดล</p></td>
<td colspan="4"> </td>
</tr>
<tr>
<td>สถานที่</td>
<td colspan="4"> </td>
<tr>
<tr>
<td align="left">รูปภาพ :</td>
<td colspan="4" align="left"><input type="file" name="filUpload" id="filUpload" OnChange="showPreview(this)">
<img id="imgAvatar"></td>
</tr>
</table>
<p align="center"><input name="btnSubmit" type="submit" style="background-color:green; color:yellow;" value="บันทึก">
<input name="btnReset" type="reset" style="background-color:red; color:yellow;"value="ยกเลิก"></p>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-02-12 10:45:51 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

