|
 |
| |
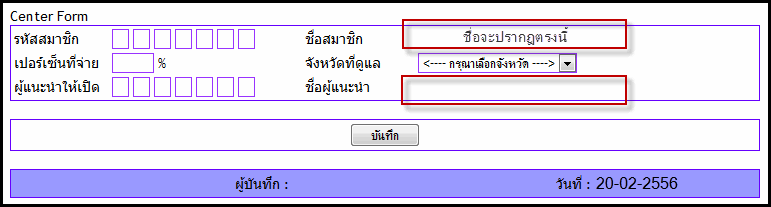
แสดงชื่ออัตโนมัติเมื่อคีย์ข้อมูลครบตามหลักทำยังไงคะ รบกวนด้วยคะ |
| |
 |
|
|
 |
 |
|

หากว่าต้องการคีย์รหัสลงไป เมื่อครบ 7 หลัก แล้วขึ้นชื่ออัตโนมัติ จะต้องทำยังไงบ้างคะ
ขออภัยนะคะ พยายามหาแล้วแต่ว่าหาไม่เจอ หาได้เฉพาะคีย์แล้วเลื่อนไปตามช่องนะคะ แต่ว่า ชื่อไม่แสดงCode (PHP)
<?
require_once("../../Connections/connect.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Center</title>
<?
$login_id = $_SESSION['member_id'];
$result = mysql_query("select * from member where member_id='$login_id'") or die ("Err Can not to result") ;
$dbarr = mysql_fetch_array($result) ;
// $province_res = mysql_query("select * from province order by province_name'") or die ("Err Can not to result") ;
// $dbprovince = mysql_fetch_array($province_res) ;
// mysql_query("SET NAMES UTF8");
?>
<script type="text/javascript" src="../../jquery/js/jquery.min.js"></script>
<script type="text/javascript" src="../../jquery/js/ajax.js"></script>
<script type="text/javascript" src="../../jquery/js/jquery-1.5.1.min.js"></script>
<link href="../../jquery/js/themes/customtheme/jquery-ui-1.8.23.custom.css" />
<script src="../../jquery/js/jquery-1.9.0.js"></script>
<script src="../../jquery/js/themes/customtheme/jquery-ui-1.8.23.custom.css"></script>
</head>
<style type="text/css"><!--body { margin: 0px 0px; padding: 0px 0px}
a:link { color: #000; text-decoration: none}
a:visited { color: #000; text-decoration: none}
a:active { color: #000; text-decoration: underline}
a:hover { color: #000; text-decoration: underline}-->
body form table tr td table tr td table tr td {
font-size: 15px;/*text-shadow: 0 0 0.2em #8F7;*/
/*box-shadow: 1px 1px 1px #000000;*/
}
f1 { color:#000; font-size:14px; text-shadow: black 0.1em 0.1em 0.2em; }
f2 { color:#FFF; font-size:14px; text-shadow: black 0.1em 0.1em 0.2em; }
body{
font: 90% "Trebuchet MS", sans-serif;
margin: 50px;/*text-shadow: 0 0 0.2em #E066FF;*/
}
.tooltip{ position: absolute; border: 1px solid black; padding: 4px; background-color: #CCF; font-family:verdana; font-size: 11px; line-height: 15px; }
</style>
<body>
<!-----------------รหัสสมาชิก---------------------------->
<script type="text/javascript">
$(function(){
$("input[name^='member_id']").keyup(function(event){
if(event.keyCode==8){
if($(this).val().length==0){
$(this).prev("input").focus();
}
return false;
}
if($(this).val().length==$(this).attr("maxLength")){
$(this).next("input").focus();
}
});
});
$(function(){
$("input[name^='sp_center']").keyup(function(event){
if(event.keyCode==8){
if($(this).val().length==0){
$(this).prev("input").focus();
}
return false;
}
if($(this).val().length==$(this).attr("maxLength")){
$(this).next("input").focus();
}
});
});
</script>
<script>
function change(that, fgcolor, bgcolor){
that.style.color = fgcolor;
that.style.backgroundColor = bgcolor;
}
</script>
<form name="form1" method="post" action="save_registercenter.php" >
Center Form <br>
<table width="750" style="border:1px #6600FF solid;">
<tbody>
<tr>
<td width="111">รหัสสมาชิก</td>
<td width="235"><input name="member_id1" type="text" id="member_id" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="member_id2" type="text" id="member_id2" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="member_id3" type="text" id="member_id3" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="member_id4" type="text" id="member_id4" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="member_id5" type="text" id="member_id5" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="member_id6" type="text" id="member_id6" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="member_id7" type="text" id="member_id7" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" /></td>
<td width="131">ชื่อสมาชิก</td>
<td width="395">
<input name="member_display" type="text" id="member_display" readonly="readonly" style="width:150px;border: 0px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
</td>
</tr>
<tr>
<td> เปอร์เซ็นที่จ่าย</td>
<td><input name="per_pay" type="text" id="per_pay" size="1px" maxlength="6" style="width:40px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
%</td>
<td>จังหวัดที่ดูแล</td>
<td><select name="province_center" style="border:1px solid #9933FF" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');">
<option value=""><---- กรุณาเลือกจังหวัด ----></option>
<option value="นาย">นาย</option>
</select>
</td>
</tr>
<tr>
<td>ผู้แนะนำให้เปิด</td>
<td><input name="sp_center1" type="text" id="sp_center" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="sp_center2" type="text" id="sp_center2" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="sp_center3" type="text" id="sp_center3" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="sp_center4" type="text" id="sp_center4" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="sp_center5" type="text" id="sp_center5" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="sp_center6" type="text" id="sp_center6" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" />
<input name="sp_center7" type="text" id="sp_center7" size="1px" maxlength="1" style="width:15px;border: 1px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" /></td>
<td>ชื่อผู้แนะนำ</td>
<td><input name="sp_display" type="text" id="sp_display" readonly="readonly" style="width:150px;border: 0px #9933FF solid; text-align:center" onkeypress="NumberOnly(this.value,this);" onfocus="change(this,'#FFFFFF','#9933FF');" onblur="change(this,'#9933FF','#FFFFFF');" /></td>
</tr>
</tbody>
</table>
<br>
<table width="750" style="border:1px #6600FF solid;">
<tr>
<td> <center><input type="submit" name="Submit" value=" บันทึก ">
</center></td>
</tr>
</table>
<br />
<table width="750" style="border:1px #6600FF solid;" bgcolor="#9999FF">
<tr>
<td align="right">ผู้บันทึก
:
<input style="font-size:16px; border:0px solid; background:#9999FF" type="text" name="staff_id" id="staff_id" size="10" maxlength="20" value= "<?= $login_id ?>" readonly="readonly" /> <input style="font-size:16px; border:0px solid; background:#9999FF;" type="text" name="center_createby" id="center_createby" size="20" maxlength="20" value= "<?= $dbarr["member_display"]; ?>" readonly="readonly" />
วันที่ :
<input style="font-size:16px; border:0px solid; background:#9999FF;" type="text" name="center_createdate" id="center_createdate" size="20" maxlength="20" value= "<?= date("d-m-")?><?= strftime("%Y") + 543;?>" readonly="readonly" /></td>
</tr>
</table>
</form>
</body>
</html>
Tag : PHP, MySQL

|
ประวัติการแก้ไข
2013-02-20 18:18:06
|
 |
 |
 |
 |
| Date :
2013-02-20 18:17:41 |
By :
imamz |
View :
960 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

