 |
เคยตั้งกระทู้แล้วหนนึงไม่มีใครตอบเลยช่วยหน่อยนะค่ะ |
| |
 |
|
|
 |
 |
|

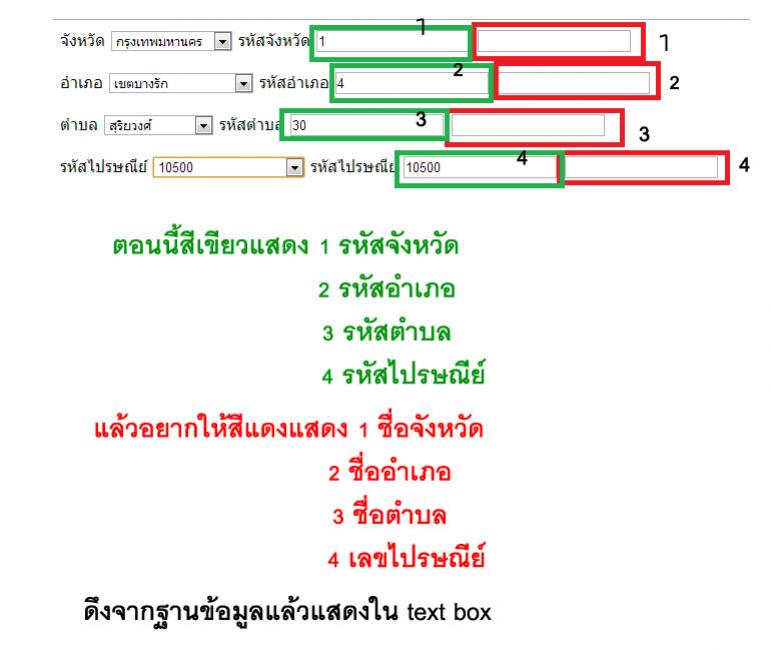
ตอนนี้อยากให้แสดงในส่วนของสีแดงเพิ่มขึ้นมาต้องทำยังไงค่ะ วานเหล่าเซียนทั้งหลายช่วยหนูที
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery use json data</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="ajax.js" ></script>
</head>
<body onload="Add();">
<label for="Proviance">จังหวัด</label>
<select name="Proviance" id="Proviance">
</select>
<label for="ProID">รหัสจังหวัด</label>
<input type="text" name="ProID" id="ProID" />
<p>
<label for="District">อำเภอ</label>
<select name="District" id="District">
</select>
<label for="DisID">รหัสอำเภอ</label>
<input type="text" name="DisID" id="DisID" />
</P>
<p>
<label for="Subdistrict">ตำบล</label>
<select name="Subdistrict" id="Subdistrict">
</select>
<label for="SubID">รหัสตำบล</label>
<input type="text" name="SubID" id="SubID" />
</P>
<p>
<label for="Postcode">รหัสไปรษณีย์</label>
<select name="Postcode" id="Postcode">
</select>
<label for="PostID">รหัสไปรษณีย์</label>
<input type="text" name="PostID" id="PostID" />
</P>
</body>
</html>
ajax.js
// JavaScript Document
$(document).ready(function(){
// ส่วนของจังหวัดเมื่อมีการเปลี่ยนแปลง
$("#Proviance").change(function(){
$("#Subdistrict").empty();//ล้างข้อมูล
$("#Postcode").empty();//ล้างข้อมูล
$("#DisID").val("");//ล้างข้อมูล
$("#SubID").val("");//ล้างข้อมูล
$("#PostID").val("");//ล้างข้อมูล
$.ajax({
url: "getdata.php",//ที่อยู่ของไฟล์เป้าหมาย
global: false,
type: "GET",//รูปแบบข้อมูลที่จะส่ง
data: ({ID : $(this).val(),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
dataType: "JSON", //รูปแบบข้อมูลที่ส่งกลับ xml,script,json,jsonp,text
async:false,
success: function(jd) { //แสดงข้อมูลเมื่อทำงานเสร็จ โดยใช้ each ของ jQuery
var opt="<option value=\"0\" selected=\"selected\">---เลือกอำเภอ---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["AMPHUR_ID"] +"'>"+val["AMPHUR_NAME"]+"</option>"
});
$("#District").html( opt );//เพิ่มค่าลงใน Select ของอำเภอ
}
});
$("#ProID").val($(this).val()); //กำหนดค่า ID ของจังหวัดที่เลือกให้กับ Textfield ของจังหวัด
});
// ส่วนของอำเภอเมื่อมีการเปลี่ยนแปลง
$("#District").change(function(){
$("#Subdistrict").empty();
$("#Postcode").empty();
$("#SubID").val("");
$("#PostID").val("");
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({ID : $(this).val(),TYPE : "Subdistrict"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกตำบล---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["DISTRICT_ID"] +"'>"+val["DISTRICT_NAME"]+"</option>"
});
$("#Subdistrict").html( opt );
}
});
$("#DisID").val($(this).val());
});
// ส่วนของตำบลเมื่อมีการเปลี่ยนแปลง
$("#Subdistrict").change(function(){
$("#PostID").val("");
$.ajax({
url: "getdata.php",
type: "GET",
data: ({ID : $("#District").val(),TYPE : "Postcode"}),
dataType: "JSON",
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกรหัสไปรษณีย์---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["POST_CODE"] +"'>"+val["POST_CODE"]+"</option>"
});
$("#Postcode").html( opt );
}
});
$("#SubID").val($("#Subdistrict").val());
});
// ส่วนของรหัสไปรษณีย์เมื่อมีการเปลี่ยนแปลง
$("#Postcode").change(function(){
$("#PostID").val($(this).val());
});
});
//ส่วนของ function เพื่อเพิ่มข้อมูลจังหวัดเข้าไปก่อน
function Add(){
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({TYPE : "Proviance"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกจังหวัด---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["PROVINCE_ID"] +"'>"+val["PROVINCE_NAME"]+"</option>"
});
$("#Proviance").html( opt );
}
});
}
getdata.php
<?
require("mysql2json.class.php");
$hostname_connection = "XXXXXX";
$database_connection = "XXXXXX";
$username_connection = "XXXXXX";
$password_connection = "XXXXXX";
$connection = mysql_connect($hostname_connection, $username_connection, $password_connection) or trigger_error(mysql_error(),E_USER_ERROR);
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client=utf8");
mysql_query("SET character_set_connection=utf8");
mysql_select_db($database_connection, $connection);
$ID=$_GET[ID];
$type=$_GET[TYPE];
if($type=='Proviance'){
$query="SELECT PROVINCE_ID, PROVINCE_NAME FROM province ORDER BY PROVINCE_NAME ASC ";
}else if($type=='District') {
$query="SELECT AMPHUR_ID, AMPHUR_NAME FROM amphur WHERE PROVINCE_ID='".$ID."'";
} else if($type=='Subdistrict'){
$query="SELECT DISTRICT_ID, DISTRICT_NAME FROM district WHERE AMPHUR_ID='".$ID."'";
} else if($type=='Postcode'){
$query="SELECT POST_CODE FROM amphur_postcode WHERE AMPHUR_ID='".$ID."'";
}
$result=mysql_query($query,$connection);
$num=mysql_affected_rows();
$json=new mysql2json;
$data=$json->getJSON($result,$num);
echo $data;
?>
mysql2json.class.php
<?
/**
* Filename: mysql2json.class.php
* Purpose: Convert mysql resultset data into JSON(http://json.org) format
* Author: Adnan Siddiqi <[email protected]>
* License: PHP License
* Date: Tuesday,June 21, 2006
*
*/
class mysql2json{
function getJSON($resultSet,$affectedRecords){
$numberRows=0;
$arrfieldName=array();
$i=0;
$json="";
//print("Test");
while ($i < mysql_num_fields($resultSet)) {
$meta = mysql_fetch_field($resultSet, $i);
if (!$meta) {
}else{
$arrfieldName[$i]=$meta->name;
}
$i++;
}
$i=0;
$json="[\n";
while($row=mysql_fetch_array($resultSet, MYSQL_NUM)) {
$i++;
$json.="{\n";
for($r=0;$r < count($arrfieldName);$r++) {
$json.=" \"$arrfieldName[$r]\" : \"$row[$r]\"";
if($r < count($arrfieldName)-1){
$json.=",\n";
}else{
$json.="\n";
}
}
if($i!=$affectedRecords){
$json.="\n},\n";
}else{
$json.="\n}\n";
}
}
$json.="\n]";
return $json;
}
}
?>
Tag : PHP, HTML/CSS, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2013-02-21 20:16:51 |
By :
nongtoom |
View :
1131 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนวิธีถามใหม่น่ะครับ เอา Code เยอะ ๆ มาแปะมันค่อนข้างจะไล่ดูยากครับ 
|
 |
 |
 |
 |
| Date :
2013-02-21 20:27:59 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมต้องให้ข้อมูลแถวแถวหลังแสดงเหมือนแถวแรกด้วยหละ
ก็ในเมื่อมันก็แสดงอยู่แล้วนิ จากการเลือกข้อมูลน่ะ
|
 |
 |
 |
 |
| Date :
2013-02-21 20:34:42 |
By :
บังเอิญผ่านมาเห็น |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครตอบเลย ^6^
|
 |
 |
 |
 |
| Date :
2013-02-21 21:15:49 |
By :
nongtoom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะให้เอาค่า dropdown ข้างหน้ามาใส่ textbok หรอครับ ข้างหน้ากับข้างหลัง เป็นชื่อเดียวกันป่ะ
หรือว่ายังไงครับ เพราะข้างหน้าก็มีจังหวัดอยู่แล้ว ช่วยอธิบายด้วยครับ
|
 |
 |
 |
 |
| Date :
2013-02-22 10:24:17 |
By :
lin2online |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องขอโทษที่ตอบช้า เพราะปั่นโปรเจคคับ 
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery use json data</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="ajax.js" ></script>
</head>
<body onload="Add();">
<label for="Proviance">จังหวัด</label>
<select name="Proviance" id="Proviance">
</select>
<label for="ProID">รหัสจังหวัด</label>
<input type="text" name="ProID" id="ProID" />
<input type="text" name="txtPro" id="txtPro" />
<p>
<label for="District">อำเภอ</label>
<select name="District" id="District">
</select>
<label for="DisID">รหัสอำเภอ</label>
<input type="text" name="DisID" id="DisID" />
<input type="text" name="txtDis" id="txtDis" />
</P>
<p>
<label for="Subdistrict">ตำบล</label>
<select name="Subdistrict" id="Subdistrict">
</select>
<label for="SubID">รหัสตำบล</label>
<input type="text" name="SubID" id="SubID" />
<input type="text" name="txtSub" id="txtSub" />
</P>
<p>
<label for="Postcode">รหัสไปรษณีย์</label>
<select name="Postcode" id="Postcode">
</select>
<label for="PostID">รหัสไปรษณีย์</label>
<input type="text" name="PostID" id="PostID" />
<input type="text" name="txtPost" id="txtPost" />
</P>
</body>
</html>
ajax.js
$(document).ready(function(){
// ส่วนของจังหวัดเมื่อมีการเปลี่ยนแปลง
$("#Proviance").change(function(){
$("#Subdistrict").empty();//ล้างข้อมูล
$("#Postcode").empty();//ล้างข้อมูล
$("#DisID,#SubID,#PostID,#txtPro,#txtDis,#txtSub,#txtPost").val("");//ล้างข้อมูล
$.ajax({
url: "getdata.php",//ที่อยู่ของไฟล์เป้าหมาย
global: false,
type: "GET",//รูปแบบข้อมูลที่จะส่ง
data: ({ID : $(this).val(),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
dataType: "JSON", //รูปแบบข้อมูลที่ส่งกลับ xml,script,json,jsonp,text
async:false,
success: function(jd) { //แสดงข้อมูลเมื่อทำงานเสร็จ โดยใช้ each ของ jQuery
var opt="<option value=\"0\" selected=\"selected\">---เลือกอำเภอ---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["AMPHUR_ID"] +"'>"+val["AMPHUR_NAME"]+"</option>"
});
$("#District").html( opt );//เพิ่มค่าลงใน Select ของอำเภอ
}
});
$("#ProID").val($(this).val()); //กำหนดค่า ID ของจังหวัดที่เลือกให้กับ Textfield ของจังหวัด
$('#txtPro').val($("#Proviance option:selected").text()); //ส่วนที่เพิ่มเข้ามา
});
// ส่วนของอำเภอเมื่อมีการเปลี่ยนแปลง
$("#District").change(function(){
$("#Subdistrict").empty();
$("#Postcode").empty();
$("#SubID,#PostID,#txtDis,#txtSub,#txtPost").val("");
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({ID : $(this).val(),TYPE : "Subdistrict"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกตำบล---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["DISTRICT_ID"] +"'>"+val["DISTRICT_NAME"]+"</option>"
});
$("#Subdistrict").html( opt );
}
});
$("#DisID").val($(this).val());
$("#txtDis").val($("#District option:selected").text()); //ส่วนที่เพิ่มเข้ามา
});
// ส่วนของตำบลเมื่อมีการเปลี่ยนแปลง
$("#Subdistrict").change(function(){
$("#PostID,#txtPost").val("");
$.ajax({
url: "getdata.php",
type: "GET",
data: ({ID : $("#District").val(),TYPE : "Postcode"}),
dataType: "JSON",
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกรหัสไปรษณีย์---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["POST_CODE"] +"'>"+val["POST_CODE"]+"</option>"
});
$("#Postcode").html( opt );
}
});
$("#SubID").val($("#Subdistrict").val());
$("#txtSub").val($("#Subdistrict option:selected").text()); //ส่วนที่เพิ่มเข้ามา
});
// ส่วนของรหัสไปรษณีย์เมื่อมีการเปลี่ยนแปลง
$("#Postcode").change(function(){
$("#PostID").val($(this).val());
$("#txtPost").val($("#Postcode option:selected").text()); //ส่วนที่เพิ่มเข้ามา
});
});
//ส่วนของ function เพื่อเพิ่มข้อมูลจังหวัดเข้าไปก่อน
function Add(){
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({TYPE : "Proviance"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกจังหวัด---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["PROVINCE_ID"] +"'>"+val["PROVINCE_NAME"]+"</option>"
});
$("#Proviance").html( opt );
}
});
}
|
ประวัติการแก้ไข
2013-02-22 10:27:47
 |
 |
 |
 |
| Date :
2013-02-22 10:25:53 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุนมากกกกกกกกกกกค่ะ นึกว่าไม่ตอบแล้วเลยเข้ามาดูช้า ขอบคุนจิงๆค่ะ
|
 |
 |
 |
 |
| Date :
2013-02-24 09:40:36 |
By :
nongtoom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-02-24 09:57:04 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|