 |
รบกวนสอบถามการ เอา json_encode() มาทำเป็น array ใน javascript ครับ |
| |
 |
|
|
 |
 |
|

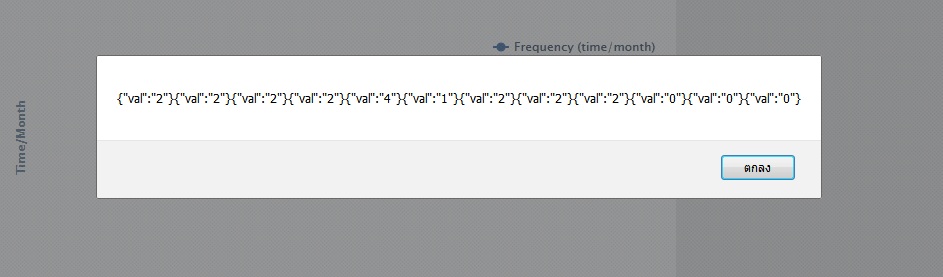
ตามภาพครับผม คือได้ข้อมูลมาแล้วอยากทำให้อยู่ในรููปของ array กับ javascript ต้องทำยังไงครับ รบกวนสมาชิกด้วยครับ
อยากดึงข้อมูลที่ได้ให้อยู่ในรูปนี้ครับ
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
ขอบคุณอีกครั้งครับ
Tag : JavaScript, jQuery, Windows, Linux, Web Service
|
|
|
 |
 |
 |
 |
| Date :
2013-02-23 17:06:25 |
By :
basic.soft |
View :
913 |
Reply :
11 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ win มากครับ ถ้าเราจะเอา $("#result").append( key + '=' + val + '<br />');
ในส่วนข้างบนมากเก็บเป็น array เช่น a =array[7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] ต้องทำอย่างไรครับ ขอบคุณล่วงหน้าครับ
|
 |
 |
 |
 |
| Date :
2013-02-23 20:05:09 |
By :
basic.soft |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var array = string.split(',');
จะได้เป็น Array ครับ
|
 |
 |
 |
 |
| Date :
2013-02-23 20:18:23 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เดี่ยวจะลองทดสอบดูนะครับ ขอบคุณ คุณ win มากครับ ดีกับผมมาก มาตอบคำถามเร็วมาก สุดยอดครับ น้ำใจดีๆ สำหรับสังคมดีๆแห่งนี้ เดี๋ยวทดสอบดูแล้วจะแจ้งผลครับ 
|
 |
 |
 |
 |
| Date :
2013-02-23 20:59:34 |
By :
basic.soft |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
############### ฝั่ง PHP ครับ
Code
function ep_chart() //แสดง chart
{
$HN=trim($this->input-
>get_post('HN'));
//echo br();
$freq_sql="SELECT * from
`monitoring_04`
where `Lab`=64
and HN like('%$HN%');";
$freq_sql2=$this->db-
>query($freq_sql);
foreach( $freq_sql2-
>result() as $row)
{
$arr['dmy']=
$row->MonitoringDate;
$arr
['val']=$row->Value;
echo
json_encode($arr);
//echo
json_decode($arr,true);
}
}
############## ฝั่ง HTML ครับ (ใช้ jquery ครับ)
Code
$("#btn_graph").click(function(){
var arr1_gp=new Array();
var ex_arr1;
$.ajax({
url: "<?=base_url()?>index.php/epi/ep_chart" ,
type: "POST",
cache:true,
data:"HN="+$("#HN_ep").val(),
success:function(result)
{
alert(result);
}
})
});
ผมทดสอบ alter ค่า result มันออกมาดังนี้ครับ
{"dmy":"2008-11-17","val":"2"}{"dmy":"2008-12-15","val":"2"}{"dmy":"2009-
01-12","val":"2"}{"dmy":"2009-06-15","val":"2"}{"dmy":"2009-08-
24","val":"4"}{"dmy":"2009-09-21","val":"1"}{"dmy":"2010-02-
08","val":"2"}{"dmy":"2010-08-09","val":"2"}{"dmy":"2010-11-
01","val":"2"}{"dmy":"2011-07-11","val":"0"}{"dmy":"2011-10-
10","val":"0"}{"dmy":"2011-11-07","val":"0"}
ผมอยากให้ค่า val มันไปอยู่ใน array ของ jquery ครับ คือ
var arr1=new Array();
arr1.push(7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3,
18.3, 13.9, 9.6);
อยากให้ ค่าของ val มันไปอยู่ใน array arr1 อะครับ ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2013-02-23 22:29:58 |
By :
basic.soft |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ดัดแปลงจากของพี่วิน
Code (PHP)
<script type="text/javascript">
$(document).ready(function(){
var MyArray = [];
$.getJSON('json.js',function(result){
$.each(result, function(key, val) {
MyArray.push(val.val);
});
});
alert(MyArray )
});
</script>
|
 |
 |
 |
 |
| Date :
2013-02-23 22:59:14 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ ค่าที่ alter ออกมาเป็นแบบนี้ครับ
{"dmy":"2008-11-17","val":"2"}{"dmy":"2008-12-15","val":"2"}{"dmy":"2009-01-12","val":"2"}{"dmy":"2009-06-15","val":"2"}{"dmy":"2009-08-24","val":"4"}{"dmy":"2009-09-21","val":"1"}{"dmy":"2010-02-08","val":"2"}{"dmy":"2010-08-09","val":"2"}{"dmy":"2010-11-01","val":"2"}{"dmy":"2011-07-11","val":"0"}{"dmy":"2011-10-10","val":"0"}{"dmy":"2011-11-07","val":"0"}
####### jquery ดังนี้
Code
$("#btn_graph").click(function()
{
$("#btn_graph").click(function()
{
$.post('<?=base_url()?>index.php/epi/ep_chart',function(response){ alert(''+response); } );
}
);
}
);
อยากเอาค่า val ใส่เข้าใน array ครับให้ได้ แบบนี้ data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-02-23 23:44:16 |
By :
basic.soft |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วตัวเลขพวกนี้ 7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6 ทำไมไม่มีอยู่ใน json ละครับ
|
 |
 |
 |
 |
| Date :
2013-02-24 00:10:36 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวเลขเป็นการยกตัวอย่างครับ รบกวนด้วยครับ
|
 |
 |
 |
 |
| Date :
2013-02-24 00:13:26 |
By :
basic.soft |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุณ คุณ win และท่าน Krungsri พอดีหาคำตอบเอาใน นี้แหละครับ สมาชิกใหม่ฝากเนื้อตัวด้วยครับ
|
 |
 |
 |
 |
| Date :
2013-02-26 22:58:40 |
By :
basic.soft |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จัดรูปแบบ Code หน่อยก็ดีน่ะครับ จะได้อ่านง่าย ๆ หน่อยครับ
|
 |
 |
 |
 |
| Date :
2013-02-27 06:30:48 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|