|
 |
| |
สอบถามเรื่อง json ครับ ได้ค่า result มาแล้ว filed name ถูกต้องแต่ทำไมค่าไม่ออก -.- |
| |
 |
|
|
 |
 |
|
test1.php
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function(e) {
$('#btn').click(function(){
var txtDepartmentID=$('#txtDepartmentID');
var txtDepartment=$('#txtDepartment');
var span=$('#span');
$.ajax({url:"test2.php",
async:false,
cache:false,
global:false,
type:'POST',
data:'DepartmentID='+txtDepartmentID.val(),
dataType:"json",
success: function(result){
var obj=jQuery.parseJSON(result);
span.append(obj['Department']);
}
});
});
});
</script>
<body>
<input type="text" id="txtDepartmentID" value="" />
<span id="span"></span>
<input type="button" id="btn" value="submit" />
</body>
</html>
test2.php
Code (PHP)
<?
$DepartmentID=$_POST['DepartmentID'];
$select=select("department","DepartmentID='".$DepartmentID."'");
$num_fields=mysql_num_fields($select);
$arrResult=array();
while($result=mysql_fetch_array($select)){
$Col=array();
for($i=0;$i<=$num_fields;$i++){
$Col[mysql_field_name($select,$i)]=$result[$i];
}
array_push($arrResult,$Col);
}
echo json_encode($arrResult);
?>
ขอบคุณมากครับ
Tag : PHP, HTML/CSS, JavaScript, Action Script, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2013-03-01 12:59:06 |
By :
Ex-[S]i[L]e[N]t |
View :
826 |
Reply :
10 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูตัวนี้ครับ
Code (jQuery)
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$.ajax({
url: "WebServiceClient.php" ,
type: "POST",
data: 'keyword=' +$("#txtCountryCode").val()
})
.success(function(result) {
$("#div1").empty();
var obj = jQuery.parseJSON(result);
$.each(obj, function(key, val) {
$("#div1").append('<hr />');
$("#div1").append('[' + key + '] ' + 'CustomerID=' + val["CustomerID"] +'<br />');
$("#div1").append('[' + key + '] ' + 'Name=' + val["Name"] +'<br />');
$("#div1").append('[' + key + '] ' + 'Email=' + val["Email"] +'<br />');
$("#div1").append('[' + key + '] ' + 'CountryCode=' + val["CountryCode"] +'<br />');
$("#div1").append('[' + key + '] ' + 'Budget=' + val["Budget"] +'<br />');
$("#div1").append('[' + key + '] ' + 'Used=' + val["Used"] +'<br />');
});
});
});
});
</script>
</head>
<body>
Search Customer (CountryCode)
<input type="text" id="txtCountryCode">
<input type="button" id="btn1" value="Search">
<div id="div1"></div>
</body>
</html>
Go to : jQuery Ajax กับ JSON (Web Service) ทำความเข้าใจ การรับส่งข้อมูล JSON ผ่าน jQuery กับ Ajax
|
 |
 |
 |
 |
| Date :
2013-03-01 15:45:36 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ครับ โค๊ดล่าสุดครับ แต่ก็ไม่ได้อยู่ดี ไม่ทราบว่าเป็นเพราะอะไร-.-
index.php
Code (PHP)
<input type="text" id="txtDepartment" value="" />
<input type="button" id="btn" value="button" />
<div id="detail"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$('#btn').click(function(){
$.ajax({url:"test.php",
type:'POST',
data:'DepartmentID='+$('#txtDepartment').val(),
})
.success(function(result){
$('#detail').empty();
var Obj=jQuery.parseJSON(result);
$.each(Obj,function(key,val){
$('#detail').append(val+"<br>");
});
});
});
});
</script>
test.php
Code (PHP)
<?
$result['Department']=$_POST['Department'];
$result['username']="saranyu";
$result['password']="kessara";
echo json_encode($result);
?>
|
 |
 |
 |
 |
| Date :
2013-03-01 17:36:16 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
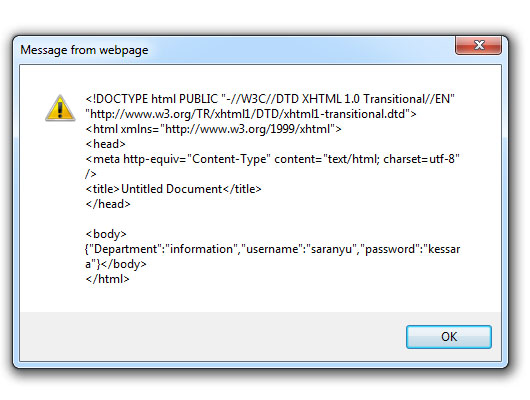
ลอง alert(result); มันได้ค่าอะไรครับ
|
 |
 |
 |
 |
| Date :
2013-03-01 17:38:50 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
index.php
Code (PHP)
<input type="text" id="txtDepartment" value="" />
<input type="button" id="btn" value="button" />
<div id="detail"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$('#btn').click(function(){
$.ajax({url:"test.php",
type:'POST',
data:'Department='+$('#txtDepartment').val(),
})
.success(function(result){
alert(result);
$('#detail').empty();
var Obj=jQuery.parseJSON(result);
$.each(Obj,function(key,val){
$('#detail').append(val+"<br>");
});
});
});
});
</script>
test.php
Code (PHP)
<?
$result['Department']=$_POST['Department'];
$result['username']="saranyu";
$result['password']="kessara";
echo json_encode($result);
?>

การแสดงผลอย่างนี้ถูกไหมครับ หรือว่าผมผิดตรงไหนขอบคุณมากครับ
|
ประวัติการแก้ไข
2013-03-01 18:25:17
 |
 |
 |
 |
| Date :
2013-03-01 17:51:15 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ผมรันได้ปกติน่ะครับ
|
 |
 |
 |
 |
| Date :
2013-03-01 19:52:29 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จริงๆ ไม่ต้อง each ก็ได้นะ
ใช้ Obj.Department , Obj.username , Obj.password แทนแต่ไม่ควรจะ return password นะ
|
 |
 |
 |
 |
| Date :
2013-03-02 23:57:43 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-03-03 05:51:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

