|
 |
| |
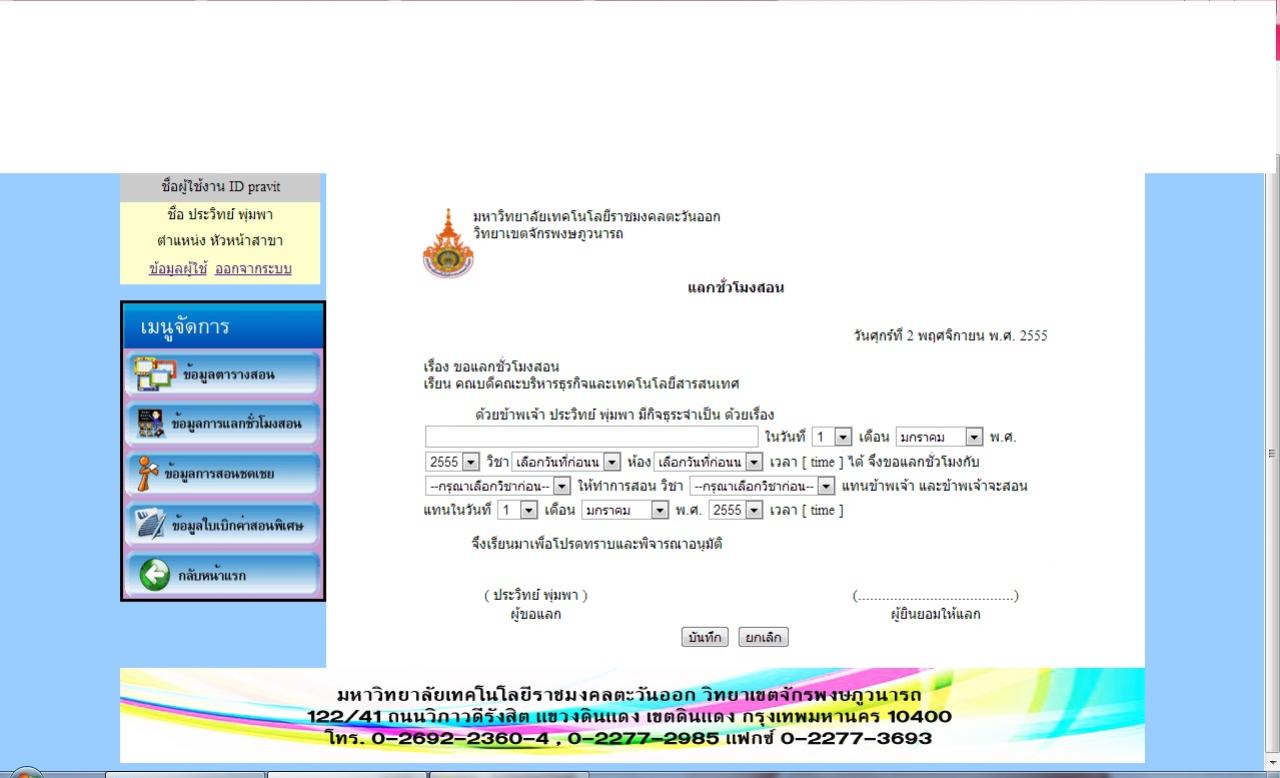
รบกวนขอคำแนะนำ!! ถ้าเด้ง Pop Up แล้วอยากให้ค่ายังอยู่ค่ะ |
| |
 |
|
|
 |
 |
|
รบกวนผู้รู้ช่วยแนะนำด้วยค่ะ!!!
ถ้า เข้าเงื่อนไขในด้านล่าง ตรง
else if($num!=0)
echo "<script language='javascript'>
alert('รายการที่เลือก ท่านมีสอนแล้ว');
</script>";
else if($num1!=0)
echo "<script language='javascript'>
alert('รายการที่เลือก อาจารย์ที่ท่านขอแลกมีสอนแล้ว');
</script>";
เมื่อ Alert แล้ว อยากให้ข้อมูลที่เลือกไปแล้วยังอยู่ค่ะ คือตอนนี้ถ้า Alert แล้วค่าจะหายไปเลย ต้องพิมพ์ใหม่ตลอด
รบกวนช่วยแนะนำด้วยนะคะ .... ขอบคุนค่ะ 

Code (PHP)
<? @session_start(); ?>
<head>
<script>
function Changedate(){
var a = document.getElementById("date");
var day = a.options[a.selectedIndex].value;
var b = document.getElementById("month");
var month = b.options[b.selectedIndex].innerHTML;
var monthvalue = b.options[b.selectedIndex].value;
var c = document.getElementById("year");
var year = c.options[c.selectedIndex].value;
if(document.getElementById("currentMonth").innerHTML!=monthvalue || document.getElementById("currentYear").innerHTML !=year){
document.getElementById("currentMonth").innerHTML=monthvalue;
document.getElementById("currentYear").innerHTML =year;
document.getElementById("date").innerHTML = makeNewDropdownlistDate(day,monthvalue,year,"");
}
getSubject(day,monthvalue,year,"");
}
function Changerdate(){
var a = document.getElementById("date2");
var day = a.options[a.selectedIndex].value;
var b = document.getElementById("month2");
var month = b.options[b.selectedIndex].innerHTML;
var monthvalue = b.options[b.selectedIndex].value;
var c = document.getElementById("year2");
var year = c.options[c.selectedIndex].value;
if(document.getElementById("currentMonth2").innerHTML!=monthvalue || document.getElementById("currentYear2").innerHTML !=year){
document.getElementById("currentMonth2").innerHTML=monthvalue;
document.getElementById("currentYear2").innerHTML =year;
document.getElementById("date2").innerHTML = makeNewDropdownlistDate(day,monthvalue,year,"2");
}
showTimeChanger(day,monthvalue,year);
}
function getSubject(date,month,year,index){
var personnelID = document.getElementById('per_id').innerHTML;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("subject").innerHTML=xmlhttp.responseText;
if(document.getElementById("subject").innerHTML.substring(33,41)=="NO DATA"){
document.getElementById("room").innerHTML="----";
document.getElementById("teachTime").innerHTML="----";
}else{
var e = document.getElementById("ddlSubject");
var subjectID = e.options[0].value;
showRoom(subjectID);
}
}
}
xmlhttp.open("GET","../getSubject_savechangeteach.php?personnelID="+personnelID+"&date="+date+"&month="+month+"&year="+year,true);
xmlhttp.send();
}
function showRoom(subjectID){
var personnelID = document.getElementById('per_id').innerHTML;
var a = document.getElementById("date");
var day = a.options[a.selectedIndex].value;
var b = document.getElementById("month");
var month = b.options[b.selectedIndex].innerHTML;
var monthvalue = b.options[b.selectedIndex].value;
var c = document.getElementById("year");
var year = c.options[c.selectedIndex].value;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("room").innerHTML=xmlhttp.responseText;
var e = document.getElementById("ddlRoom");
var studentID = e.options[0].value;
showTeachtime(studentID);
}
}
xmlhttp.open("GET","../getStudentclass_savechangeteach.php?personnelID="+personnelID+"&subjectID="+subjectID+"&date="+day+"&month="+monthvalue+"&year="+year,true);
xmlhttp.send();
}
function showTeachtime(studentID){
var personnelID = document.getElementById('per_id').innerHTML;
var e = document.getElementById("ddlSubject");
var subjectID = e.options[e.selectedIndex].value;
var a = document.getElementById("date");
var day = a.options[a.selectedIndex].value;
var b = document.getElementById("month");
var month = b.options[b.selectedIndex].innerHTML;
var monthvalue = b.options[b.selectedIndex].value;
var c = document.getElementById("year");
var year = c.options[c.selectedIndex].value;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("teachTime").innerHTML=xmlhttp.responseText;
showTeacher();
var t = document.getElementById("student_class");
var select_t = t.options[t.selectedIndex].innerText;
}
}
xmlhttp.open("GET","../getTeachtime_savechangeteach.php?studentID="+studentID+"&subjectID="+subjectID+"&personnelID="+personnelID+"&date="+day+"&month="+monthvalue+"&year="+year,true);
xmlhttp.send();
}
function showTeacher(){
var personnelID = document.getElementById('per_id').innerHTML;
var e = document.getElementById("ddlRoom");
var studentID = e.options[e.selectedIndex].value;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("teacherChange").innerHTML=xmlhttp.responseText;
showSubjectchange();
}
}
xmlhttp.open("GET","../getChanger_savechangeteach.php?studentID="+studentID+"&personnelID="+personnelID,true);
xmlhttp.send();
}
function showSubjectchange(){
var d = document.getElementById('ddlTeacherChanger');
var teacherChangeID = d.options[d.selectedIndex].value;
document.getElementById("ChangerName").innerHTML= "( "+d.options[d.selectedIndex].innerHTML+" )";
var e = document.getElementById("ddlRoom");
var studentID = e.options[e.selectedIndex].value;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("sub_change").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","../getSubchange_savechangeteach.php?teacherChangeID="+teacherChangeID+"&studentID="+studentID,true);
xmlhttp.send();
}
function showTimeChanger(date,month,year){
var t = document.getElementById("ddlTeacherChanger");
var ChangerID = t.options[t.selectedIndex].value;
var r = document.getElementById("ddlRoom");
var studentID = r.options[r.selectedIndex].value;
var s = document.getElementById("ddlSubChange");
var subjectID = s.options[s.selectedIndex].value;
var a = document.getElementById("date2");
var day = a.options[a.selectedIndex].value;
var b = document.getElementById("month2");
var month = b.options[b.selectedIndex].innerHTML;
var monthvalue = b.options[b.selectedIndex].value;
var c = document.getElementById("year2");
var year = c.options[c.selectedIndex].value;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("TimeChanger").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","../getTimeChanger_savechangeteach.php?ChangerID="+ChangerID+"&studentID="+studentID+"&subjectID="+subjectID+"&date="+day+"&month="+monthvalue+"&year="+year,true);
xmlhttp.send();
}
function makeNewDropdownlistDate(date,month,year,index){
var html = "<select id='month"+index+"'>";
for(var i = 1;i <=28;i++){
html += "<option value="+i+" ";
if(i ==date){
html += "selected";
}
html += " >"+i+"</option>";
}
if(month !=2){
for(var i = 29;i <=30;i++){
html += "<option value="+i+" ";
if(i ==date){
html += "selected";
}
html += " >"+i+"</option>";
}
}else if((year)%4 == 0){
if(date==29){
html += "<option value=29 selected>29</option>";
}
else{
html += "<option value=29>29</option>";
}
}
if(month ==1 || month ==3 || month ==5 || month ==7 || month ==8 || month ==10 || month ==12){
if(date==31){
html += "<option value=31 selected>31</option>";
}
else{
html += "<option value=31>31</option>";
}
}
html += "</select>";
return html;
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>ระบบการเบิกค่าสอนพิเศษออนไลน์</title>
<style type="text/css">
<!--
body {
margin-top: 0px;
background-color: #99CCFF;
}
.style1 {color: #000000}
.style3 {font-size: 14px}
-->
</style></head>
<body>
<table width="1024" border="0" align="center" cellpadding="0" cellspacing="0" bordercolor="#66CCFF">
<tr>
<td colspan="2" align="center" valign="top"><?php include("../include/head_allhome.php");?></td>
</tr>
<tr>
<td width="200" height="231" valign="top"><table width="200" cellspacing="0" cellpadding="0">
<tr>
<td><?php include("../include/display_alluser.php");?></td>
</tr>
<tr>
<td><?php include("../include/menu_allteacher.php");?></td>
</tr>
</table></td>
<td width="820" align="center" valign="top" bgcolor="#FFFFFF"><form name="form3" method="post" action="">
<p> </p>
<table width="624" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="42" height="62" valign="top" bgcolor="#FFFFFF"><img src="../image/logo.gif" width="50" height="70" class="style3 style3"></td>
<td width="640" valign="top" bgcolor="#FFFFFF"><span class="style3 style3">มหาวิทยาลัยเทคโนโลยีราชมงคลตะวันออก <br>
วิทยาเขตจักรพงษภูวนารถ</span></td>
</tr>
<tr>
<td height="92" colspan="2" valign="top" bgcolor="#FFFFFF"><p align="center" class="style3 style3"><strong> แลกชั่วโมงสอน</strong></p>
<p align="right" class="style3 style3"><br>
<?
$thaiweek=array("วันอาทิตย์","วันจันทร์","วันอังคาร","วันพุธ","วันพฤหัส","วันศุกร์","วันเสาร์");
$thaimonth=array("มกราคม","กุมภาพันธ์","มีนาคม","เมษายน","พฤษภาคม"," มิถุนายน","กรกฎาคม","สิงหาคม","กันยายน","ตุลาคม","พฤศจิกายน","ธันวาคม");
echo $thaiweek[date("w")] ,"ที่",date(" j "), $thaimonth[date(" m ")-1] , " พ.ศ. ",date(" Y ")+543;
$create_date=date("j");
$create_month=date("m");
$create_year=date("Y");
?>
</p>
<p align="left" class="style3 style3 style3">เรื่อง ขอแลกชั่วโมงสอน<br>
เรียน คณบดีคณะบริหารธุรกิจและเทคโนโลยีสารสนเทศ</p>
<p align="left" class="style3 style3 style3"> ด้วยข้าพเจ้า <? echo $_SESSION['name']; ?> มีกิจธุระจำเป็น ด้วยเรื่อง
<input name="reason" type="text" id="reason" size="50">
ในวันที่
<select name="date" id="date" onChange="Changedate();">
<?
for($i=1;$i<=31;$i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}?>
</select>
เดือน
<select name="month" id="month" onChange="Changedate();">
<option value="01">มกราคม</option>
<option value="02">กุมภาพันธ์</option>
<option value="03">มีนาคม</option>
<option value="04">เมษายน</option>
<option value="05">พฤษภาคม</option>
<option value="06">มิถุนายน</option>
<option value="07">กรกฎาคม</option>
<option value="08">สิงหาคม</option>
<option value="09">กันยายน</option>
<option value="10">ตุลาคม</option>
<option value="11">พฤศจิกายน</option>
<option value="12">ธันวาคม</option>
</select>
พ.ศ.
<select name="year" id="year" onChange="Changedate();">
<option value=<? echo date("Y"); ?>><? echo date("Y")+543; ?></option>
<option value=<? echo date("Y")+1; ?>><? echo date("Y")+544; ?></option>
</select>
วิชา<span id="subject"><select><option>เลือกวันที่ก่อนน</option></select></span>
ห้อง<span id="room"><select><option>เลือกวันที่ก่อนน</option></select>
</span>
เวลา <span id="teachTime">[ time ]</span>
ได้ จึงขอแลกชั่วโมงกับ <span id="teacherChange">
<select name="select">
<option>--กรุณาเลือกวิชาก่อน--</option>
</select>
</span> ให้ทำการสอน วิชา <span id="sub_change">
<select name="select">
<option>--กรุณาเลือกวิชาก่อน--</option>
</select>
</span> แทนข้าพเจ้า และข้าพเจ้าจะสอนแทนในวันที่
<select name="date2" id="date2" onChange="Changerdate();">
<?
for($i=1;$i<=31;$i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}?>
</select>
เดือน
<select name="month2" id="month2" onChange="Changerdate();">
<option value="01">มกราคม</option>
<option value="02">กุมภาพันธ์</option>
<option value="03">มีนาคม</option>
<option value="04">เมษายน</option>
<option value="05">พฤษภาคม</option>
<option value="06">มิถุนายน</option>
<option value="07">กรกฎาคม</option>
<option value="08">สิงหาคม</option>
<option value="09">กันยายน</option>
<option value="10">ตุลาคม</option>
<option value="11">พฤศจิกายน</option>
<option value="12">ธันวาคม</option>
</select>
พ.ศ.
<select name="year2" id="year2" onChange="Changerdate();">
<option value=<? echo date("Y"); ?>><? echo date("Y")+543; ?></option>
<option value=<? echo date("Y")+1; ?>><? echo date("Y")+544; ?></option>
</select>
เวลา<span id="TimeChanger"> [ time ]</span></p>
<p align="left" class="style3 style3 style3"> จึงเรียนมาเพื่อโปรดทราบและพิจารณาอนุมัติ</p>
<table width="225" border="0" align="left" cellpadding="1" cellspacing="0">
<tr>
<td align="center" class="style3 style3"><span class="style3"><br>
</span></td>
</tr>
<tr>
<td align="center" class="style3 style3"><span class="style3">( <? echo $_SESSION['name']; ?> )</span></td>
</tr>
<tr>
<td align="center" class="style3 style3"><span class="style3">ผู้ขอแลก</span></td>
</tr>
</table>
<table width="225" border="0" align="right" cellpadding="1" cellspacing="0">
<tr>
<td align="center" class="style3 style3"><span class="style3"><br>
</span></td>
</tr>
<tr>
<td align="center" class="style3 style3"><span id="ChangerName" class="style3">(.......................................)</span></td>
</tr>
<tr>
<td align="center" class="style3 style3"><span class="style3">ผู้ยินยอมให้แลก</span></td>
</tr>
</table>
<p align="right" class="style3 style3"> </p>
<p align="left" class="style3 style3"> <br>
</p></td>
</tr>
<tr>
<td height="28" colspan="2" align="center" valign="top"><span class="style3 style3">
<label>
<input type="submit" name="add" id="add" value="บันทึก">
</label>
<label>
<input type="reset" name="cancel" id="cancel" value="ยกเลิก">
</label>
</span></td>
</tr>
</table>
</form>
<p><?
$id=$_SESSION['id'];
include(".../dbconnect.php");
$datechange=$year2."-".$month2."-".$date2;
$daychange = date("w",strtotime($datechange));
$datechanger=$year."-".$month."-".$date;
$daychanger = date("w",strtotime($datechanger));
$Timestart1 = split("-",$ddlTimeChange);
$Timestart = $Timestart1[0];
$TTimeStart = substr($Timestart,0,2);
$Timeend1 = split("-",$ddlTimeChange);
$Timeend = $Timeend1[1];
$TTimeEnd = substr($Timeend,0,3);
$TTimeEnddd = $TTimeEnd-1;
$TimeStartChange1=explode("|",$stu_name);
$TimeStartChange=$TimeStartChange1[1];
$TTimeStartChange = substr($TimeStartChange,0,2);
$TimeEndChange1=explode("|",$stu_name);
$TimeEndChange=$TimeEndChange1[2];
$TTimeEndChange = substr($TimeEndChange,0,2);
$TTimeEndChangerr = $TTimeEndChange-1;
if($add==true){
$sql = "SELECT COUNT( * ) AS num
FROM timetable
WHERE weekday =".$daychange."
AND (
( ".$TTimeStart.".01
BETWEEN timestart
AND timeend )
OR ( ".$TTimeEnddd.".59
BETWEEN timestart
AND timeend )
)
AND per_id =".$id;
$query= mysql_query($sql) or die ("query error1");
$numrows=mysql_num_rows($query);
while($row = mysql_fetch_array($query))
{
$num=$row['num'];
}
$sql1 = "SELECT COUNT( * ) AS num1
FROM timetable
WHERE weekday =".$daychanger."
AND (
( ".$TTimeStartChange.".01
BETWEEN timestart
AND timeend )
OR ( ".$TTimeEndChangerr.".59
BETWEEN timestart
AND timeend )
)
AND per_id =".$per_name;
$query= mysql_query($sql1) or die ("query error10");
$numrows=mysql_num_rows($query);
while($row = mysql_fetch_array($query))
{
$num1=$row['num1'];
}
if($num==0 and $num1==0){
$sql_insert = "
INSERT INTO `project`.`changeteach` (
`timetable_id` ,
`changer_id` ,
`subchange_id` ,
`change_date` ,
`new_date` ,
`newtime_start` ,
`newtime_end` ,
`create_date` ,
`reason`
)
VALUES (
'$stu_name', '$per_name', '$sub_name', '$year-$month-$date', '$year2-$month2-$date2', '$Timestart', '$Timeend', '$create_year-$create_month-$create_date', '$reason'
)";
mysql_query($sql_insert)or die ("insert error");
echo "<script language='javascript'>
alert('บันทึกข้อมูลขอแลกชั่วโมงสอนเรียบร้อยแล้ว');
window.location='datachangteach.php';
</script> ";
}
else if($num!=0)
echo "<script language='javascript'>
alert('รายการที่เลือก ท่านมีสอนแล้ว');
</script>";
else if($num1!=0)
echo "<script language='javascript'>
alert('รายการที่เลือก อาจารย์ที่ท่านขอแลกมีสอนแล้ว');
</script>";
}
?></p></td>
</tr>
<tr>
<td height="70" colspan="2" align="center" valign="top"><p align="center"><span class="style1"><?php include("../include/footer_allhome.php");?><br>
</span></p> </td>
</tr>
</table>
<div id="per_id" style="display:none"><? echo $_SESSION['id'] ?></div>
<div id="currentMonth" style="display:none">1</div>
<div id="currentYear" style="display:none"><? echo date("Y"); ?></div>
<div id="currentMonth2" style="display:none">1</div>
<div id="currentYear2" style="display:none"><? echo date("Y"); ?></div>
</body>
</html>
Tag : PHP

|
|
|
 |
 |
 |
 |
| Date :
2013-03-12 13:12:30 |
By :
MameawKitty |
View :
817 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะคะ คือว่าใช้แบบนี้หรอคะ?
$('form').submit(function() {
alert($(this).serialize());
return false;
});
แต่เคยลองใส่ return false แบบนี้ก้อไม่ได้อ่ะค่ะ
Code (PHP)
echo "<script language='javascript'>
alert('รายการที่เลือก อาจารย์ที่ท่านขอแลกมีสอนแล้ว');
return false;
</script>";
|
 |
 |
 |
 |
| Date :
2013-03-12 13:28:06 |
By :
MameawKitty |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

