 |
|
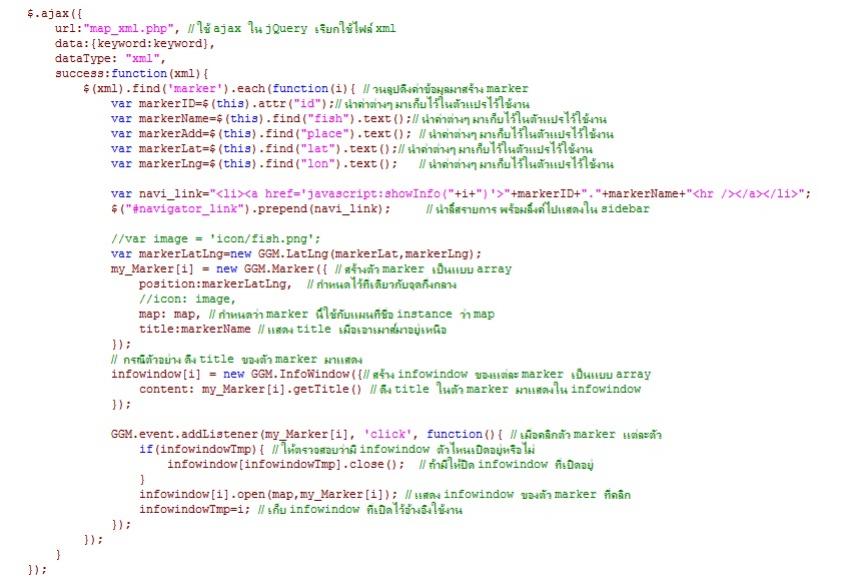
ส่วน 1 เป็นส่วนของ id ที่ถูกส่งมา

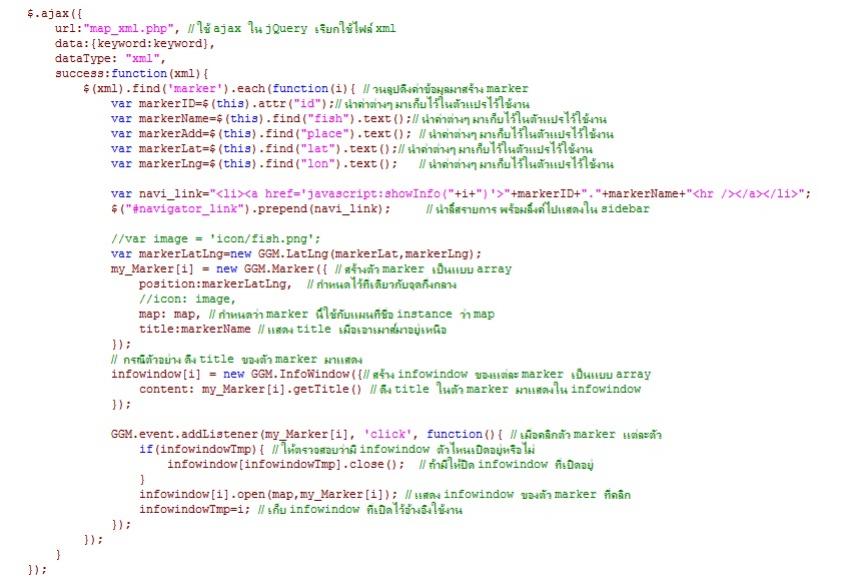
ส่วน 2 เป็นส่วนแสดงใน google map

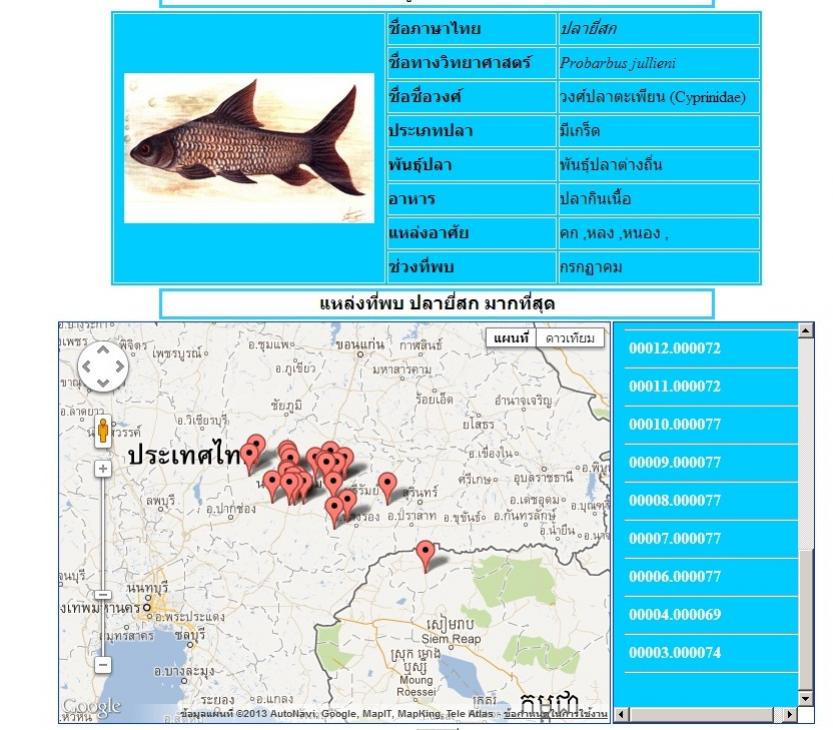
ส่วน 3 คือการแสดงผล ณ ปัจจุบัน

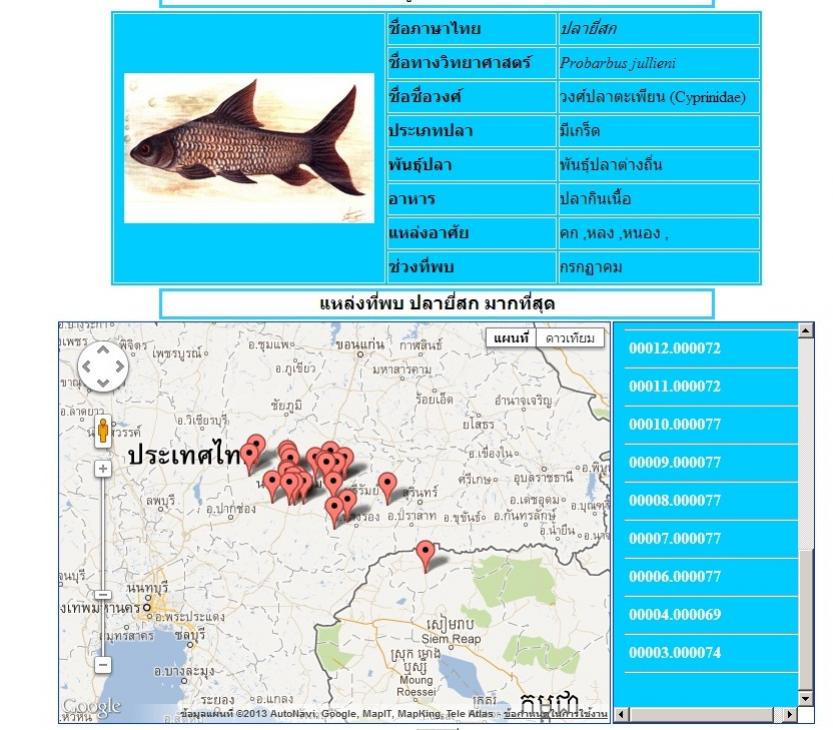
ตัวอย่างจากรูปในส่วนที่ 3 มันมีรหัสเป็น 000077 แต่ google maps มัน แสดง รหัสทั้งหมดเลย....ผมต้องการ เมื่อ ส่ง รหัส 000077 มา ใน google maps ก็ต้องแสดง เฉพาะ 000077 เท่านั้น คับ
ผมจึงคิดว่า ผมต้องการที่จะนำรหัสในส่วนที่ 1 มาเช็ค กับส่วนที่ 2 (ในส่วนที่ 2 มันจะโหลดข้อมูลมาอีกไฟล์นึง) ถ้ารหัสตรงกันถึงเข้าทำงาน ต่ออ่ะครับ แต่ผมเขียนโค๊ดไม่ได้อ่ะครับ รบกวนผู้รู้ที .......................ขอบคุณล่วงหน้าน่ะครับส่วน 1 เป็นส่วนของ id ที่ถูกส่งมา

ส่วน 2 เป็นส่วนแสดงใน google map

ส่วน 3 คือการแสดงผล ณ ปัจจุบัน

ตัวอย่างจากรูปในส่วนที่ 3 มันมีรหัสเป็น 000077 แต่ google maps มัน แสดง รหัสทั้งหมดเลย....ผมต้องการ เมื่อ ส่ง รหัส 000077 มา ใน google maps ก็ต้องแสดง เฉพาะ 000077 เท่านั้น คับ
ผมจึงคิดว่า ผมต้องการที่จะนำรหัสในส่วนที่ 1 มาเช็ค กับส่วนที่ 2 (ในส่วนที่ 2 มันจะโหลดข้อมูลมาอีกไฟล์นึง) ถ้ารหัสตรงกันถึงเข้าทำงาน ต่ออ่ะครับ แต่ผมเขียนโค๊ดไม่ได้อ่ะครับ รบกวนผู้รู้ที .......................ขอบคุณล่วงหน้าน่ะครับ
Code (PHP)
<?php
include "config.ini.php";
$sql=" select * from fish where id=$_GET[id_m] ";
$result=mysql_query($sql);
$rs=mysql_fetch_array($result);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ข้อมูลพันธู์ปลาในลุ่มแม่น้ำโขง</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<style type="text/css">
#map_canvas {
width:550px;
height:400px;
margin:auto;
/* margin-top:100px;*/
}
/* css สำหรับ div คลุม google map อีกที */
#contain_map {
position:relative;
width:550px;
height:400px;
margin:auto;
overflow:hidden;/* background-color:#FC6;*/
}
#side_bar{
position:relative;
float:left;
width:200px;
height:400px;
background-color:#00CCFF;
overflow:auto;
scrollbar-3dlight-color:#CCCCCC;
scrollbar-arrow-color:#FFFFFF;
scrollbar-base-color:#CCCCCC;
scrollbar-darkshadow-color:#EAEAEA;
scrollbar-face-color:#999999;
scrollbar-highlight-color:#666666;
scrollbar-shadow-color:#CCCCCC;
scrollbar-track-color:#EAEAEA;
*/
}
/* ส่วน css สำหรับกำหนดการแสดงของ ul ใน sidebar */
#navigator_link{
position:relative;
list-style:none;
padding:0px;
padding-bottom:10px;
left:10px;
}
/* ส่วน css กำหนดสีและรูปแบบลิ้งค์ ใน sidebar */
#navigator_link li a{
text-decoration:none;
color:#FFF;
}
/* ส่วน css กำหนดให้ข้อความใน li เยื้องเข้าไป 5 pixel */
#navigator_link li{
text-indent:5px;
}
/* ส่วน css สีพื้นหลังของ li เมื่อ mouse over */
#navigator_link li:hover{
background-color:#CCC;
}
/* ส่วน css สีของลิ้งค์ เมื่อ mouse over */
#navigator_link li:hover a{
color:#000;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script language="javascript">
var map; // กำหนดตัวแปร map ไว้ด้านนอกฟังก์ชัน เพื่อให้สามารถเรียกใช้งาน จากส่วนอื่นได้
var infowindow=[]; // กำหนดตัวแปรสำหรับเก็บตัว popup แสดงรายละเอียดสถานที่
var infowindowTmp; // กำหนดตัวแปรสำหรับเก็บลำดับของ infowindow ที่เปิดล่าสุด
var my_Marker=[]; // กำหนดตัวแปรสำหรับเก็บตัว marker เป็นตัวแปร array
var GGM; // กำหนดตัวแปร GGM ไว้เก็บ google.maps Object จะได้เรียกใช้งานได้ง่ายขึ้น
var image;
function initialize(keyword) { // ฟังก์ชันแสดงแผนที่
GGM=new Object(google.maps); // เก็บตัวแปร google.maps Object ไว้ในตัวแปร GGM
// กำหนดจุดเริ่มต้นของแผนที่
var my_Latlng = new GGM.LatLng(<?php echo $rs["lat"]; ?>,<?php echo $rs["lon"]; ?>);
// กำหนด DOM object ที่จะเอาแผนที่ไปแสดง ที่นี้คือ div id=map_canvas
var my_DivObj=$("#map_canvas")[0];
// กำหนด Option ของแผนที่
var myOptions = {
zoom: <?php echo $rs["zoom_map"]; ?>, // กำหนดขนาดการ zoooom
center: my_Latlng , // กำหนดจุดกึ่งกลาง
mapTypeId:GGM.MapTypeId.ROADMAP, // กำหนดรูปแบบแผนที่
};
map = new GGM.Map(my_DivObj,myOptions);// สร้างแผนที่และเก็บตัวแปรไว้ในชื่อ map
$.ajax({
url:"map_xml.php", // ใช้ ajax ใน jQuery เรียกใช้ไฟล์ xml
data:{keyword:keyword},
dataType: "xml",
success:function(xml){
$(xml).find('marker').each(function(i){ // วนลูปดึงค่าข้อมูลมาสร้าง marker
var markerID=$(this).attr("id");// นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerName=$(this).find("fish").text();// นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerAdd=$(this).find("place").text(); // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLat=$(this).find("lat").text();// นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLng=$(this).find("lon").text(); // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var navi_link="<li><a href='javascript:showInfo("+i+")'>"+markerID+"."+markerName+"<hr /></a></li>";
$("#navigator_link").prepend(navi_link); // นำลิ้สรายการ พร้อมลิ้งค์ไปแสดงใน sidebar
//var image = 'icon/fish.png';
var markerLatLng=new GGM.LatLng(markerLat,markerLng);
my_Marker[i] = new GGM.Marker({ // สร้างตัว marker เป็นแบบ array
position:markerLatLng, // กำหนดไว้ที่เดียวกับจุดกึ่งกลาง
//icon: image,
map: map, // กำหนดว่า marker นี้ใช้กับแผนที่ชื่อ instance ว่า map
title:markerName // แสดง title เมื่อเอาเมาส์มาอยู่เหนือ
});
// กรณีตัวอย่าง ดึง title ของตัว marker มาแสดง
infowindow[i] = new GGM.InfoWindow({// สร้าง infowindow ของแต่ละ marker เป็นแบบ array
content: my_Marker[i].getTitle() // ดึง title ในตัว marker มาแสดงใน infowindow
});
GGM.event.addListener(my_Marker[i], 'click', function(){ // เมื่อคลิกตัว marker แต่ละตัว
if(infowindowTmp){ // ให้ตรวจสอบว่ามี infowindow ตัวไหนเปิดอยู่หรือไม่
infowindow[infowindowTmp].close(); // ถ้ามีให้ปิด infowindow ที่เปิดอยู่
}
infowindow[i].open(map,my_Marker[i]); // แสดง infowindow ของตัว marker ที่คลิก
infowindowTmp=i; // เก็บ infowindow ที่เปิดไว้อ้างอิงใช้งาน
});
});
}
});
}
// ส่วนของฟังก์ชันที่เรียกใช้งานจากลิ้งค์ เพื่อแสดง infowindow
function showInfo(i){ // ส่งค่า i คือ index ของตัว marker แต่ละตัวในแผนที่
// เมื่อคลิกจากลิ้งค์ ให้ตัว marker ในแผนที่นั้นๆ ถูกคลิกด้วย
GGM.event.trigger(my_Marker[i],"click");
}
$(function(){
$("<script/>", {
"type": "text/javascript",
src: "http://maps.google.com/maps/api/js?v=3.2&sensor=false&language=th&callback=initialize"
}).appendTo("body");
});
</script>
<div id="header">
<!-- end #menu -->
<!-- end #search -->
</div>
<!-- end #header -->
<hr />
<!-- end #logo -->
</div>
</div>
</div>
<!-- end #content -->
<!-- end #sidebar -->
<div style="clear: both;"><div id="fb-root"></div>
</script>
</head>
<body>
<table width="555" height="30" border="2" align="center" cellpadding="0" cellspacing="0" bordercolor="#33CCFF">
<tr>
<td width="565" height="25" bgcolor="#FFFFFF" ><div align="center"><font size="+1" color="#000000"><b> ข้อมูล <?php echo $rs["name1"]; ?> </b></font></div></td>
</tr>
</table>
<table width="656" border="3" align="center" cellpadding="0" cellspacing="2" bgcolor="#00CCFF" bordercolor="#FFFFFF">
<tr>
<td width="270" rowspan="9"><div align="center" class="gallery"><a href="images/fish/<?php echo $rs["photo"]; ?>" title="<?php echo $rs["name1"]; ?>"><img src="images/fish/<?php echo $rs["photo"]; ?>" width="250" height="150" border="0" /></a></div></td>
<td width="167" height="30"><div align="leght"><b>ID</b></div></td>
<td width="199"><i><?php echo $rs["id"]; ?></i></td>
</tr>
<tr>
<td height="30"><div align="leght"><b>ชื่อภาษาไทย </b> </div></td>
<td><?php echo $rs["name1"]; ?></td>
</tr>
<tr>
<td height="30"><div align="leght"><b>ชื่อทางวิทยาศาสตร์ </b></div></td>
<td><i><?php echo $rs["name2"]; ?></i></td>
</tr>
<tr>
<td height="30"><div align="leght"><b>ชื่อชื่อวงศ์ </b> </div></td>
<td><?php echo $rs["name3"]; ?></td>
</tr>
<tr>
<td height="30"><div align="left"><b>ประเภทปลา </b></div></td>
<td> <?php if ($rs["plate_type"]=="1") { echo "มีเกร็ด"; } else { echo "ไม่มีเกร็ด"; } ?></td>
</tr>
<tr>
<td height="30"><div align="left"><b>พันธุ์ปลา </b></div></td>
<?php
$sql2=" select * from fish_type where id=$rs[fish_type] ";
$result2=mysql_query($sql2);
$rs2=mysql_fetch_array($result2);
?>
<td> <?php echo $rs2["name"]; ?></td>
</tr>
<tr>
<td width="167" height="30"><div align="left"><b>อาหาร </b></div></td>
<td>
<?php if ($rs["food"]=="1") { echo "ปลากินเนื้อ"; } else if ($rs["food"]=="2") { echo "ปลากินพืช"; } else { echo "ปลากินพืชและกินเนื้อ"; } ?></td>
</tr>
<tr>
<td height="30"><div align="leght"><b>แหล่งอาศัย </b></div></td>
<?php
$sql2=" select * from fish_type where id=$rs[fish_type] ";
$result2=mysql_query($sql2);
$rs2=mysql_fetch_array($result2);
$addr="";
if ($rs["addr1"]!="") { $addr.="ผา ,"; }
if ($rs["addr2"]!="") { $addr.="คก ,"; }
if ($rs["addr3"]!="") { $addr.="ดอน ,"; }
if ($rs["addr4"]!="") { $addr.="หาด ,"; }
if ($rs["addr5"]!="") { $addr.="ร้อง ,"; }
if ($rs["addr6"]!="") { $addr.="หลง ,"; }
if ($rs["addr7"]!="") { $addr.="หนอง ,"; }
if ($rs["addr8"]!="") { $addr.="แจ๋ม ,"; }
if ($rs["addr9"]!="") { $addr.="น้ำห้วย ,"; }
if ($rs["addr10"]!="") { $addr.="ริมฝั่ง ,"; }
if ($rs["addr11"]!="") { $addr.="กว๊าน"; }
?>
<td><?php echo $addr; ?></td>
</tr>
<tr>
<td height="30"><div align="left"><b>ช่วงที่พบ </b></div></td>
<?php
$sql2=" select * from season where id=$rs[season] ";
$result2=mysql_query($sql2);
$rs2=mysql_fetch_array($result2)
?>
<td><?php echo $rs2["name"]; ?></td>
</tr>
</table>
<tr>
<td width="636" colspan="5" bgcolor="#0000FF"></td>
</tr>
<table width="555" height="30" border="2" align="center" cellpadding="0" cellspacing="0" bordercolor="#33CCFF">
<tr>
<td width="565" height="25" bgcolor="#FFFFFF" ><div align="center"><font size="+1" color="#000000"><b> แหล่งที่พบ <?php echo $rs["name1"]; ?> มากที่สุด</b></font></div></td>
</tr>
</table>
<div id="page">
<div id="page-bgtop">
<div id="content">
<div class="post">
<div class="entry"><table width="500" border="0" align="center">
<tr>
<th bgcolor="#0033FF" scope="col"><div id="contain_map">
<div id="map_canvas"></div>
</div></th>
<th align="left" bgcolor="#0033FF" scope="col"><div id="side_bar">
<ul id="navigator_link">
</ul>
</div></th>
</tr>
</table>
<tr>
<td colspan="3"> <div align="center"><input name="btnButton" type="button" value="Print" onclick="JavaScript:window.print();"/></div>
<style type="text/css" media="print">
input{
display:none;
}
</style>
</td>
</tr>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-04-04 13:51:16 |
By :
human-salary |
View :
910 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |