 |
ทำยังไงไม่ให้ Page refresh หลังกดเลือก Dropdown List รบกวนนะคะ |
| |
 |
|
|
 |
 |
|
สมัครสมาชิกก่อนดีกว่าครับ เดี๋ยวแวะมาช่วย 
|
 |
 |
 |
 |
| Date :
2013-04-05 11:18:19 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอรายละเอียดชัดเจนนิดนึงครับ เดี๋ยวเขียน code example ให้ครับ 
|
 |
 |
 |
 |
| Date :
2013-04-05 11:30:42 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

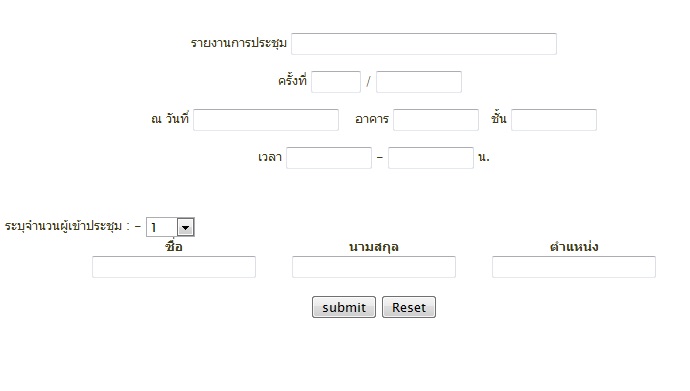
ตอนแรกก็กรอกข้อมูลลงลง textbox ข้างบนก่อน
แล้วเลือกจำนวนผู้เข้าประชุม ตรง Dropdown (จะเพิ่ม textbox มาให้กรอกเพิ่มอะค่ะ)
แต่พอเลือก Dropdown มันรีเฟรชหน้า
ข้อมูลที่กรอกไว้ตอนแรกหายอะค่ะ
รบกวนหน่อยนะค่ะ T.T
|
ประวัติการแก้ไข
2013-04-05 11:41:31
 |
 |
 |
 |
| Date :
2013-04-05 11:40:35 |
By :
imicyuchun |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รอซักครู่ครับ
|
 |
 |
 |
 |
| Date :
2013-04-05 12:00:11 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
เพิ่มผู้เข้าร่วมประชุม :
<select id="selNum">
<? for($i=0;$i<5;$i++){?>
<option value="<?=$i;?>"><?=$i;?></option>
<? } ?>
</select>
<br>
<span id="span"></span>
<script src="admin/module/inc/scripts/jquery-1.8.1.min.js"></script>
<script>
$(document).ready(function(e) {
$('#selNum').change(function(){
var span=$('#span');
for(i=1;i<=this.value;i++){
var name=$('<input>').attr({type : 'text',name : 'name[]'});
var lastname=$('<input>').attr({type : 'text',name : 'lastname[]'});
var position=$('<input>').attr({type : 'text',name : 'position[]'});
span.append('ชื่อ');
span.append(name);
span.append('นามสกุล');
span.append(lastname);
span.append('ตำแหน่ง');
span.append(position);
span.append('<br>');
}
});
});
</script>
ลองนำไป apply ดูครับ
|
 |
 |
 |
 |
| Date :
2013-04-05 13:12:52 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code พร้อมแสดงผล ลองทดสอบดูครับ
form.php
Code (PHP)
<form action="add_meeting.php" method="post">
เพิ่มผู้เข้าร่วมประชุม :
<select id="selNum">
<? for($i=0;$i<5;$i++){?>
<option value="<?=$i;?>"><?=$i;?></option>
<? } ?>
</select>
<br>
<span id="span"></span>
<br>
<input type="submit" value="ตกลง" />
</form>
<script src="admin/module/inc/scripts/jquery-1.8.1.min.js"></script>
<script>
$(document).ready(function(e) {
$('#selNum').change(function(){
var span=$('#span');
for(i=1;i<=this.value;i++){
var name=$('<input>').attr({type : 'text',name : 'name[]'});
var lastname=$('<input>').attr({type : 'text',name : 'lastname[]'});
var position=$('<input>').attr({type : 'text',name : 'position[]'});
span.append('ชื่อ');
span.append(name);
span.append('นามสกุล');
span.append(lastname);
span.append('ตำแหน่ง');
span.append(position);
span.append('<br>');
}
});
});
</script>
add_meeting.phpCode (PHP)
$name=$_POST['name'];
$lastname=$_POST['lastname'];
$position=$_POST['position'];
for($i=0;$i<=count($name);$i++){
echo "ชื่อ".$name[$i]."นามสกุล".$lastname[$i]."ตำแหน่ง".$position[$i]."<br>";
}
|
ประวัติการแก้ไข
2013-04-05 13:25:54
 |
 |
 |
 |
| Date :
2013-04-05 13:25:06 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอลองดูก่อนนะคะ 
|
 |
 |
 |
 |
| Date :
2013-04-05 13:36:04 |
By :
imicyuchun |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
download jquery.min มาหรือยังครับ
http://jquery.com/
|
ประวัติการแก้ไข
2013-04-05 14:19:49
 |
 |
 |
 |
| Date :
2013-04-05 14:18:21 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้ปะคะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>รายงานการประชุม</title>
<script src="admin/module/inc/scripts/jquery-1.8.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$('#selNum').change(function(){
var span=$('#span');
for(i=1;i<=this.value;i++){
var name=$('<input>').attr({type : 'text',name : 'name[]'});
var lastname=$('<input>').attr({type : 'text',name : 'lastname[]'});
var position=$('<input>').attr({type : 'text',name : 'position[]'});
span.append('ชื่อ');
span.append(name);
span.append('นามสกุล');
span.append(lastname);
span.append('ตำแหน่ง');
span.append(position);
span.append('<br>');
}
});
});
</script>
</head>
<body>
<center>
<p>
<form id="formfirst" name="formfirst" method="post" >
<p class="hidden"><br />
<br />
<br />
<label for="reportMeeting">รายงานการประชุม</label>
<input type="text" name="reportMeeting" size="40" id="textfield"/>
<label for="theTime"><br />
<br />
ครั้งที่</label>
<input type="text" name="theTime"size="4" id="textfield2"/>
<label for="be">/</label>
<input type="text" name="be" size="10" id="textfield3"/>
<label for="textfield4"><br />
<br />
ณ วันที่ </label>
<label for="ddmmyy"></label>
<label for="select2"></label>
<label for="select3"></label>
<label>
<input type="text" name="ddmmyy" id="textfield4"/>
</label>
<label for="building">อาคาร</label>
<input name="building" type="text" id="textfield5" size="10" />
<label for="floor">ชั้น</label>
<input name="floor" type="text" id="textfield6" size="10" />
<br>
<br>
เวลา
<input name="startTime" type="text" id="textfield7" size="10" />
<label for="endTime">-</label>
<input name="endTime" type="text" id="textfield8" size="10" />
น. </p>
<div align="left">
ระบุจำนวนผู้เข้าประชุม : -
<select id="selNum">
<? for($i=0;$i<100;$i++){?>
<option value="<?=$i;?>">
<?=$i;?>
</option>
<? } ?>
</select>
<br>
<span id="span"></span> <br>
<p>
<input type="submit" name="submit" value="submit">
<input type="reset" name="cancel" id="cancel" value="Reset" />
</p>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-04-05 14:41:35 |
By :
imicyuchun |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script src="admin/module/inc/scripts/jquery-1.8.1.min.js"></script>
คุณต้องไป download jquery-1.9.1 มาก่อนครับ และที่สำคัญ src path ให้ถูกต้อง
|
 |
 |
 |
 |
| Date :
2013-04-05 14:47:31 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|