|
 |
| |
Date picker เป็นภาษาไทยนั้น สามารถทำได้จริง แต่พอเลือกวันที่แล้วค่าที่ใส่ไปใน textbox กลับไม่เปลี่ยนตาม |
| |
 |
|
|
 |
 |
|
ขอดูโค้ดครับ
|
 |
 |
 |
 |
| Date :
2013-05-10 15:43:35 |
By :
white31969 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เก็บ YYYY-MM-DD ถูกแล้วครับ ตอนที่แสดงผลค่อยเขียน function สำหรับการแปลงครับ

Code (PHP)
<?php
function DateThai($strDate)
{
$strYear = date("Y",strtotime($strDate))+543;
$strMonth= date("n",strtotime($strDate));
$strDay= date("j",strtotime($strDate));
$strHour= date("H",strtotime($strDate));
$strMinute= date("i",strtotime($strDate));
$strSeconds= date("s",strtotime($strDate));
$strMonthCut = Array("","ม.ค.","ก.พ.","มี.ค.","เม.ย.","พ.ค.","มิ.ย.","ก.ค.","ส.ค.","ก.ย.","ต.ค.","พ.ย.","ธ.ค.");
$strMonthThai=$strMonthCut[$strMonth];
return "$strDay $strMonthThai $strYear, $strHour:$strMinute";
}
$strDate = "2008-08-14 13:42:44";
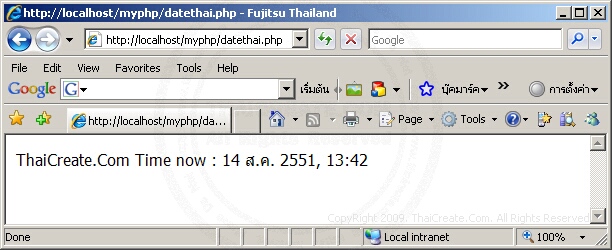
echo "ThaiCreate.Com Time now : ".DateThai($strDate);
?>
|
 |
 |
 |
 |
| Date :
2013-05-10 15:44:25 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในตัว php
</script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" type="text/css" media="all" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="jquery.ui.core.js" type="text/javascript"></script>
<script src="jquery.ui.datepicker.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#abc").datepicker({ dateFormat: "yy-mm-dd" });
});
</script>
ส่วนใน script
// year selection
if ( !inst.yearshtml ) {
inst.yearshtml = "";
if (secondary || !changeYear) {
html += "<span class='ui-datepicker-year'>" + (drawYear + 543) + "</span>";
} else {
// determine range of years to display
years = this._get(inst, "yearRange").split(":");
thisYear = new Date().getFullYear();
determineYear = function(value) {
var year = (value.match(/c[+\-].*/) ? drawYear + parseInt(value.substring(1), 10) :
(value.match(/[+\-].*/) ? thisYear + parseInt(value, 10) :
parseInt(value, 10)));
return (isNaN(year) ? thisYear : year);
};
year = determineYear(years[0]);
endYear = Math.max(year, determineYear(years[1] || ""));
year = (minDate ? Math.max(year, minDate.getFullYear()) : year);
endYear = (maxDate ? Math.min(endYear, maxDate.getFullYear()) : endYear);
inst.yearshtml += "<select class='ui-datepicker-year' data-handler='selectYear' data-event='change'>";
for (; year <= endYear; year++) {
inst.yearshtml += "<option value='" + year + "'" +
(year === drawYear ? " selected='selected'" : "") +
">" + (year + 543) + "</option>";
}
inst.yearshtml += "</select>";
html += inst.yearshtml;
inst.yearshtml = null;
}
}
html += this._get(inst, "yearSuffix");
if (showMonthAfterYear) {
html += (secondary || !(changeMonth && changeYear) ? " " : "") + monthHtml;
}
html += "</div>"; // Close datepicker_header
return html;
},
|
ประวัติการแก้ไข
2013-05-10 16:28:53
 |
 |
 |
 |
| Date :
2013-05-10 16:25:23 |
By :
peach1980 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

