|
 |
| |
ทำลิสต์บ็อก 2 ชั้น โดยให้ทั้ง 2 กล่องโชว์ค่าทั้งหมดก่อน แค่พอเลือกกล่องบนแล้วกล่องล่างไม่สามารถกลับไปโชว์ทั้งหมดได้ ทำไงดีครับ |
| |
 |
|
|
 |
 |
|
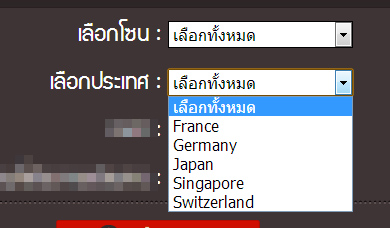
ตามรูปนะครับ ผมทำกล่องบนเป็นทวีป กล่องล่างเป็นประเทศ โหลดเพจมาปุ๊ปให้กล่องล่างโชว์ทุกประเทศก่อนโดยไม่ต้องเลือกกล่องทวีป (ผมลองใส่แค่5ประเทศก่อน)
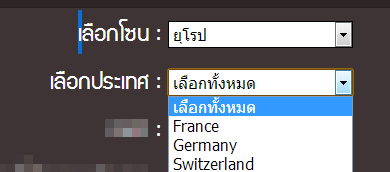
พอลองเลือกทวีป ก็จะโชว์ประเทศในทวีปตามรูปที่2
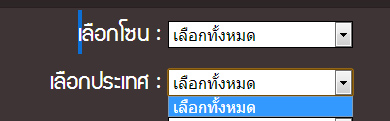
แต่พอกลับไปเลือกทั้งหมดที่กล่องบน กล่องล่างดันไม่แสดงทั้งหมดเหมือนตอนแรก ทำไงดีครับ ช่วยดูโค้ดให้หน่อยนะครับ ขอบคุณครับ



Code (JavaScript)
function ListCountry(SelectValue)
{
document.frmMain.country.length = 0
var myOption = new Option('เลือกทั้งหมด','all')
document.frmMain.country.options[document.frmMain.country.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM country
group by country_name
order by country_name";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = "<?=$objResult["zoneid"];?>";
strValue = "<?=$objResult["pack_id"];?>";
strItem = "<?=$objResult["country_name"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
document.frmMain.country.options[document.frmMain.country.length]= myOption
}
<?
}
?>
}
Code (PHP)
<label for="zone">เลือกโซน :</label>
<select name="zone" class="selectzone" id="zone" onChange = "ListCountry(this.value)">
<option selected value="selected">เลือกทั้งหมด</option>
<?
$strSQL = "SELECT * FROM zone
where zone_active = 1
order by zone_name";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["zoneid"];?>"><?=$objResult["zone_name"];
?></option>
<?
}
?>
</select></td>
</tr>
<tr>
<td align="right" class="thaiorinter"><label for="country">เลือกประเทศ :</label>
<select name="country" class="selectzone" id="country">
<option selected value="selected">เลือกทั้งหมด</option>
<?
$strSQL = "SELECT * FROM country
group by country_name
order by country_name";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["country_name"];?>"><?=$objResult["country_name"];
?></option>
<?
}
?>
</select>
Tag : PHP, JavaScript, JAVA

|
|
|
 |
 |
 |
 |
| Date :
2013-05-27 02:47:39 |
By :
Be |
View :
831 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้ jquery ช่วยน่าจะง่ายกว่านะครับ
|
 |
 |
 |
 |
| Date :
2013-05-27 11:33:51 |
By :
basic111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

