|
 |
| |
Code นี้เปิดใน IE แล้วมีปัญหาไม่สามารถแสดงได้สมบูรณ์ |
| |
 |
|
|
 |
 |
|
มันไม่ทำงานอะไรครับ 
|
 |
 |
 |
 |
| Date :
2013-08-11 06:28:39 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
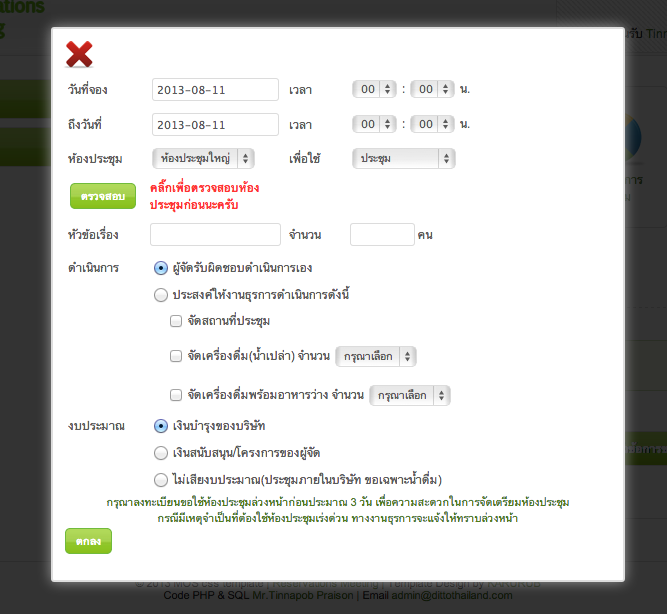
ใน Chrome กับ FF แสดงได้ปกติตามรูป

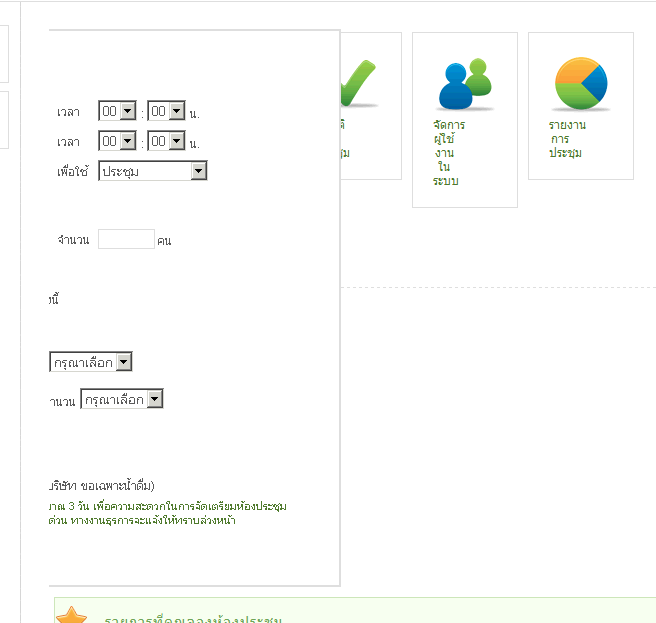
แต่ใน IE มันแสดงแบบนี้ครับ

|
 |
 |
 |
 |
| Date :
2013-08-11 18:21:50 |
By :
karurub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาต คุณนัท ในการ post code ในหน้านี้นะครับ
|
 |
 |
 |
 |
| Date :
2013-08-11 21:38:22 |
By :
karurub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอคำแนะนำด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2013-08-13 17:25:04 |
By :
karurub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ท่าทางต้องหาแบบใหม่
|
 |
 |
 |
 |
| Date :
2013-08-18 04:02:53 |
By :
karurub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูแล้วน่าจะเป็นเรื่อง css มากกว่าครับ
ขอดู css ของไฟล์นี้หน่อยครับ
|
 |
 |
 |
 |
| Date :
2013-08-18 10:30:00 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันมีไฟล์ CSS อยู่ 2 ไฟล์ ผมเอามาให้ดูหมดเลยแล้วกันนะครับ อันนีงน่าจะเป็น theme
mos.css
Code (PHP)
body {
background: url(img/latar.png);
margin: 0;
padding: 0;
font-family: Arial;
font-size: 12px;
color: #2e2e2e;
text-align: center;
}
.clear {clear: both;}
small {font-size: 11px; color: 5b5b5b;}
img {border: none;}
a {color: #527e19; text-decoration: none;}
a:hover {color: #000;}
label {padding: 0; margin: 0 0 10px 0;}
input {padding: 4px;color: #5b5b5b;border: 1px solid #dcdcdc;
-moz-border-radius: 3px;-webkit-border-radius: 3px;-o-border-radius: 3px;}
input.login { width: 200px; margin: 5px 0 10px 0px;}
input.panjang {width: 100%;}
input.sedang{width: 40%;}
input.pendek{width: 25%;}
input.wid10{width: 10%;}
input.wid10{width: 20%;}
input.wid60{width: 60%;}
input.panjang:focus {-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff; }
input.sedang:focus{-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff;}
input.pendek:focus{-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff;}
input.wid10:focus{-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff;}
input.wid20:focus{-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff;}
input.wid60:focus{-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff;}
.button {
cursor: pointer;
padding: 4px 10px 4px 10px;
color: #fff;
background: url(img/green.jpg) repeat left center;
border: 1px solid #71bb3b;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
.button:hover { color: #2e2e2e;}
.button:active { background: #71bb3b; color: #fff;}
.button1 {
cursor: pointer;
padding: 4px 10px 4px 10px;
color: #fff;
background: url(img/blue.jpg) repeat left center;
border: 1px solid #2e78c5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
.button1:hover { color: #2e2e2e;}
.button1:active { background: #71bb3b; color: #fff;}
select {padding: 4px;color: #5b5b5b;border: 1px solid #dcdcdc;
-moz-border-radius: 3px;-webkit-border-radius: 3px;-o-border-radius: 3px;}
select:focus{-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff;}
textarea:focus{-moz-box-shadow: 0px 0px 5px #dcdcdc;-webkit-box-shadow: 0px 0px 5px #dcdcdc; background:#feffdc;text-shadow: 1px 0px #fff;}
textarea {padding: 4px;color: #5b5b5b;border: 1px solid #dcdcdc;
-moz-border-radius: 3px;-webkit-border-radius: 3px;-o-border-radius: 3px; width: 100%;
height: 230px;resize: none;}
table {border:none;font-size: 12px;}
td{border:none; padding: 3px;}
table.data {border: 1px solid #dcdcdc; margin: 10px 0px 20px 0px; width: 100%; border-collapse: collapse;font-size: 14px;}
th.data {padding: 8px 4px 8px 4px;border: 1px solid #dcdcdc; background: url(img/green.jpg)repeat left center;text-shadow: 1px 0px #003362;color: #fff }
td.data {padding: 10px; border: 1px solid #dcdcdc;color: #5b5b5b;vertical-align: top;}
tr.data {background: #fff}
tr.data:hover {background: #feffdc;}
tr.data small a{color: #fff;}
tr.data small{color: #fff;}
tr.data:hover small a{color: #527e19;}
tr.data:hover small a:hover{color: #000;}
tr.data:hover small {color: #5b5b5b;}
table.data1 {border: 1px solid #dcdcdc; margin: 10px 0px 20px 0px; width: 100%; border-collapse: collapse;font-size: 12px;}
th.data1 {padding: 8px 4px 8px 4px;border: 1px solid #dcdcdc; background: url(img/green.jpg)repeat left center;text-shadow: 1px 0px #003362;color: #fff }
td.data1 {padding: 10px; border: 1px solid #dcdcdc;color: #5b5b5b;vertical-align: top;}
tr.data1 {background: #fff}
tr.data1:hover {background: #feffdc;}
tr.data1 small a{color: #fff;}
tr.data1 small{color: #fff;}
tr.data1:hover small a{color: #527e19;}
tr.data1:hover small a:hover{color: #000;}
tr.data1:hover small {color: #5b5b5b;}
.quoteOfDay {
border: 1px solid #cbe0b5;
background: #f7ffe8 url(../img/icon/64/info.png) no-repeat left center;
float: left;
width: 640px;
padding: 10px 10px 10px 70px;
min-height: 50px;
font-size: 20px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
}
.quoteOfDay2 {
border: 1px solid #cbe0b5;
background: #f7ffe8 url(img/uthong_64.png) no-repeat left center;
float: left;
width: 714px;
padding: 10px 10px 10px 70px;
min-height: 50px;
font-size: 20px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
}
.sukses {
border: 1px solid #cbe0b5;
background: #f7ffe8 url(img/sukses.png) no-repeat left center;
float: left;
width: 640px;
padding: 15px 10px 15px 50px;
font-size: 16px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color:#cbe0b5;
}
.input-data-green {
border: 1px solid #cbe0b5;
background: #f7ffe8 url(../img/icon/next.png) no-repeat left center;
float: left;
width: 755px;
padding: 15px 10px 15px 50px;
font-size: 14px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color:#77a448;
}
.input-data-wait {
border: 1px solid #cbe0b5;
background: #f7ffe8 url(../img/icon/wait.png) no-repeat left center;
float: left;
width: 755px;
padding: 15px 10px 15px 50px;
font-size: 14px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color:#77a448;
}
.input-data-empty {
border: 1px solid #cbe0b5;
background: #f7ffe8;
float: left;
width: 755px;
padding: 15px 10px 15px 50px;
font-size: 14px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color:#77a448;
}
.input-data-star {
border: 1px solid #cbe0b5;
background: #f7ffe8 url(../img/icon/32/star.png) no-repeat left center;
float: left;
width: 660px;
padding: 15px 10px 15px 50px;
font-size: 14px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color:#77a448;
}
.input-data-arrow {
border: 1px solid #cbe0b5;
background: #f7ffe8 url(../img/icon/next.png) no-repeat left center;
float: left;
width: 660px;
padding: 15px 1px 1px 50px;
font-size: 14px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color:#77a448;
}
.gagal {
border: 1px solid #e78686;
background: #ffe1e1 url(img/gagal.png) no-repeat left center;
float: left;
width: 640px;
padding: 15px 10px 15px 50px;
font-size: 16px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color: #e78686;
}
.informasi {
border: 1px solid #86afe7;
background: #e7f1ff url(img/informasi.png) no-repeat left center;
float: left;
width: 640px;
padding: 15px 10px 15px 50px;
font-size: 16px;
letter-spacing: 1px;
margin: 10px 0 10px 0;
color: #4b85d5;
}
#header {
width: 100%;
border-bottom: 1px solid #dcdcdc;
background: url(img/headerbg.jpg) repeat left;
height: 75px;
z-index: 1000;
-moz-box-shadow: 0px 0px 8px #dcdcdc;
-webkit-box-shadow: 0px 0px 8px #dcdcdc;
}
.inHeader {
float: center;
background: url(img/logo.png) no-repeat left center;
margin: auto;
width: 920px;
height: 45px;
padding: 15px;
border-right: 0px solid #dcdcdc;
border-left: 0px solid #dcdcdc;
}
.inHeader2 {
float: center;
background: url(img/logo1.png) no-repeat left center;
margin: auto;
width: 994px;
height: 45px;
padding: 15px;
border-right: 0px solid #dcdcdc;
border-left: 0px solid #dcdcdc;
}
.inHeaderLogin {
background: url(img/logo.png) no-repeat left center;
height: 75px;
}
.mosAdmin {
float: right;
border: 0px solid #dcdcdc;
margin: 0 1px 0 auto;
text-align: right;
padding: 10px 10px 10px 10px;
background:url(img/latar.png);
/*text-shadow: 1px 1px #fff;*/
border: 1px solid #dcdcdc;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
.mosman {
float: right;
border: 0px solid #dcdcdc;
margin: 0 1px 0 auto;
text-align: right;
padding: 10px 40px 10px 10px;
background: url(img/man.png) no-repeat right center;
text-shadow: 1px 1px #fff;
}
.moswomen {
float: right;
border: 0px solid #dcdcdc;
margin: 0 1px 0 auto;
text-align: right;
padding: 10px 40px 10px 10px;
background: url(img/women.png) no-repeat right center;
text-shadow: 1px 1px #fff;
}
#loginForm {
width: 400px;
height: 250px;
border: 1px solid #dcdcdc;
float: center;
text-align: left;
background:#fff url(img/lock.png) no-repeat left center;
margin: 50px auto 0 auto;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
#errorForm {
width: 700px;
height: 250px;
float: center;
text-align: left;
margin: 5px auto 0 auto;
}
.headLoginForm {
width: 380px;
padding: 10px 0 10px 20px;
font-size: 18px;
font-weight: bold;
text-shadow: 1px 1px #fff;
text-align: left;
height: 20px;
border-bottom: 1px solid #dcdcdc;
background: url(img/headerbg.jpg) repeat left center;
-moz-border-radius-topleft: 4px; -moz-border-radius-topright: 4px;
-webkit-border-top-left-radius: 4px; -webkit-border-top-right-radius: 4px;
}
.fieldLogin {
margin: 30px 5px 0 140px;
}
#wrapper {
width: 950px;
padding: 15px 0 0 0;
position: relative;
border-left: 1px solid #dcdcdc;
border-right: 1px solid #dcdcdc;
border-bottom: 1px solid #dcdcdc;
float: center;
margin: auto;
text-align: left;
background: #fff url(img/bg_kiri.png) repeat-y;
-moz-box-shadow: 0px 0px 8px #dcdcdc;
-webkit-box-shadow: 0px 0px 8px #dcdcdc;
}
#wrapper2 {
width: 1024px;
padding: 15px 0 0 0;
position: relative;
border-left: 1px solid #dcdcdc;
border-right: 1px solid #dcdcdc;
border-bottom: 1px solid #dcdcdc;
float: center;
margin: auto;
text-align: left;
-moz-box-shadow: 0px 0px 8px #dcdcdc;
-webkit-box-shadow: 0px 0px 8px #dcdcdc;
}
#leftBar {
width: 155px;
float: left;
padding: 0 0 20px 10px;
border-right: 0px solid #dcdcdc;
text-align: left;
}
#leftBar ul {list-style: none;padding: 0; margin: 0;font-size: 13px;}
#leftBar ul li {
width: 164px;
background: url(img/icon-left.png) no-repeat left center, url(img/green.jpg) repeat left center;
padding: 10px 0 10px 10px; margin-top: 8px;margin-left: 9px;
border: 1px solid #dcdcdc;
-moz-border-radius-topleft: 8px;-moz-border-radius-bottomleft: 8px;
-webkit-border-top-left-radius: 8px;-webkit-border-bottom-left-radius: 8px;
-o-border-top-left-radius: 8px;-o-border-bottom-left-radius: 8px;}
#leftBar ul li a {
width: 100%;
color: #2e2e2e;
cursor: pointer;
padding: 10px 30px 10px 20px;
-webkit-transition: padding-left 250ms ease-out;
-moz-transition: padding-left 250ms ease-out;
-o-transition: padding-left 250ms ease-out;
}
#leftBar ul li a:hover {
padding-left: 30px;
text-decoration: none;
color: #fff;
text-shadow: 1px 1px #496d2a;
}
#rightContent {
width: 725px;
padding: 5px;
float: right;
border-left: 0px solid #dcdcdc;
text-align: left;
background: #fff;
}
#rightContent2 {
width: 820px;
padding: 5px;
float: left;
border-left: 1px solid #dcdcdc;
border-right: 1px solid #dcdcdc;
border-top: 1px solid #dcdcdc;
text-align: left;
background: #fff;
}
#rightContent h3 {font-size: 20px; font-weight: normal; padding: 0; margin: 5px; border-bottom: 1px dashed #dcdcdc; }
#rightContent2 h3 {font-size: 20px; font-weight: normal; padding: 0; margin: 5px; border-bottom: 1px dashed #dcdcdc; }
.shortcutHome a{
width: 65px;
padding: 20px;
border: 1px solid #dcdcdc;
height: 100px;
float: left;
margin: 10px 0 10px 10px;
text-align: center;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
.shortcutHome a:hover{
color: #5b5b5b;
text-decoration: none;
}
.shortcutHome a:hover img{
opacity: 1;
color: #5b5b5b;
padding-top: 10px;
}
.shortcutHome img {
opacity: 0.8;
-webkit-transition: padding-top 250ms ease-out;
-moz-transition: padding-top 250ms ease-out;
-o-transition: padding-top 250ms ease-out;
}
.calendar a{
width: 65px;
padding: 20px;
border: 1px solid #dcdcdc;
height: 100px;
float: left;
margin: 10px 0 10px 10px;
text-align: left;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
.calendar a:hover{
color: #5b5b5b;
text-decoration: none;
}
.calendar a:hover img{
opacity: 1;
color: #5b5b5b;
padding-top: 10px;
}
.calendar img {
opacity: 0.8;
-webkit-transition: padding-top 250ms ease-out;
-moz-transition: padding-top 250ms ease-out;
-o-transition: padding-top 250ms ease-out;
}
#box500 {
width: 500px;
padding: 5px 10px 5px 10px;
margin: 10px;
border: 1px solid #dcdcdc;
float: left;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
#box500 h3 {font-size: 16px; padding: 5px; margin: 0px; border-bottom: 1px solid #dcdcdc;}
#smallRight {
width: 315px;
padding: 5px 10px 5px 10px;
margin: 10px;
border: 1px solid #dcdcdc;
float: left;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
#smallRight h3 {font-size: 16px; padding: 5px; margin: 0px; border-bottom: 1px solid #dcdcdc;}
#bigRight {
width: 400px;
padding: 5px 10px 5px 10px;
margin: 10px;
border: 1px solid #dcdcdc;
float: left;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
#bigRight h3 {font-size: 16px; padding: 5px; margin: 0px; border-bottom: 1px solid #dcdcdc;}
#footer {
width: 950px;
padding: 15px 0 15px 0;
text-align: center;
font-size: 11px;
border-top: 1px solid #dcdcdc;
background: #fff;
}
#footer2 {
width: 1024px;
padding: 15px 0 15px 0;
text-align: center;
font-size: 11px;
border-top: 1px solid #dcdcdc;
background: #fff;
}
#modal {
visibility:hidden;
width:800px;
height:600px;
padding:10px;
background:rgba(0,0,0,.3);
-webkit-border-radius:8px;
-moz-border-radius:8px;
border-radius:8px;
position:absolute !important;
top:50% !important;
left:50% !important;
margin-top:-50% !important;
margin-left:-40% !important;
z-index:101;
}
.reveal-modal-bg {
position: fixed;
height: 100%;
width: 100%;
background: #000;
background: rgba(0,0,0,.4);
z-index: 100;
display: none;
top: 0;
left: 0;
}
#contentmodal {
width:800px;
height:600px;
background:#fcfcfc;
-webkit-box-shadow:0px 1px 3px rgba(0,0,0,.25);
-moz-box-shadow:0px 1px 3px rgba(0,0,0,.25);
box-shadow:0px 1px 3px rgba(0,0,0,.25);
-webkit-border-radius:0px 0px 4px 4px;
-moz-border-radius:0px 0px 4px 4px;
border-radius:4px 4px 4px 4px;
}
#contentfull {
width: 760px;
padding: 5px 10px 5px 10px;
margin: 10px;
border: 1px solid #dcdcdc;
float: left;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
#contentfull h3 {font-size: 16px; padding: 5px; margin: 0px; border-bottom: 1px solid #dcdcdc;}
.multiselect {
width: 600px;
height: 200px;
}
#blockname_y {
white-space:nowrap;
line-height:19px;
padding: 4px 10px 4px 10px;
color:#339933;
background-color:#F1FFDF;
opacity: 0.7;
border: 1px solid #71bb3b;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
#blockname_n {
white-space:nowrap;
line-height:19px;
padding: 4px 10px 4px 10px;
color:#FF3300;
background-color:#FFD9DA;
opacity: 0.7;
border: 1px solid #FF3300;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
/* Mask for background, by default is not display */
#mask {
display: none;
background: #000;
position: fixed; left: 0; top: 0;
z-index: 10;
width: 100%; height: 100%;
opacity: 0.8;
z-index: 999;
}
/* You can customize to your needs */
.login-popup{
display:none;
background: #fff;
padding: 10px;
border: 2px solid #ddd;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%; left: 50%;
z-index: 99999;
box-shadow: 0px 0px 20px #999; /* CSS3 */
-moz-box-shadow: 0px 0px 20px #999; /* Firefox */
-webkit-box-shadow: 0px 0px 20px #999; /* Safari, Chrome */
border-radius:3px 3px 3px 3px;
-moz-border-radius: 3px; /* Firefox */
-webkit-border-radius: 3px; /* Safari, Chrome */
}
img.btn_close { Position the close button
float: left;
margin: -0px -0px 0 0;
}
Multiselect.css
Code (PHP)
/* Multiselect
----------------------------------*/
.ui-multiselect { border: solid 1px; font-size: 0.8em; border-color:#CCCCCC; }
.ui-multiselect ul { -moz-user-select: none; }
.ui-multiselect li { margin: 0; padding: 0; cursor: default; line-height: 30px; height: 30px; font-size: 14px; list-style: none; }
.ui-multiselect li a { color: #999; text-decoration: none; padding: 0; display: block; float: left; cursor: pointer;}
.ui-multiselect li.ui-draggable-dragging { padding-left: 10px; }
.ui-multiselect div.selected { position: relative; padding: 0; margin: 0; border: 0; float:left; }
.ui-multiselect ul.selected { position: relative; padding: 0; overflow: auto; overflow-x: hidden; background: #fff; margin: 0; list-style: none; border: 0; position: relative; width: 100%; }
.ui-multiselect ul.selected li { }
.ui-multiselect div.available { position: relative; padding: 0; margin: 0; border: 0; float:left; border-left: 1px solid; border-color:#cccccc; }
.ui-multiselect ul.available { position: relative; padding: 0; overflow: auto; overflow-x: hidden; background: #fff; margin: 0; list-style: none; border: 0; width: 100%; }
.ui-multiselect ul.available li { padding-left: 10px; }
.ui-multiselect .ui-state-default { border: none; margin-bottom: 1px; position: relative; padding-left: 20px;}
.ui-multiselect .ui-state-hover { border: none; }
.ui-multiselect .ui-widget-header {border: none; font-size: 14px; margin-bottom: 1px;}
.ui-multiselect .add-all { float: right; padding: 7px;}
.ui-multiselect .remove-all { float: right; padding: 7px;}
.ui-multiselect .search { float: left; padding: 4px;}
.ui-multiselect .count { float: left; padding: 7px;}
.ui-multiselect li span.ui-icon-arrowthick-2-n-s { position: absolute; left: 2px; }
.ui-multiselect li a.action { position: absolute; right: 2px; top: 2px; }
.ui-multiselect input.search { height: 20px; padding: 1px; opacity: 0.7; margin: 4px; width: 100px; }
|
ประวัติการแก้ไข
2013-08-20 12:46:05
 |
 |
 |
 |
| Date :
2013-08-20 01:09:02 |
By :
karurub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

