|
 |
| |
จะทำการ insert ด้วยฟอร์มแบบ dynamic ให้ข้อมูลทำการบันทึกลงใน mysql ตามที่กำหนดไว้อย่างไรดีครับ |
| |
 |
|
|
 |
 |
|
จะทำการ insert ด้วยฟอร์มแบบ dynamic ให้ข้อมูลทำการบันทึกลงใน mysql ตามที่กำหนดไว้อย่างไรดีครับ
จะเขียนโค๊ดสำหรับ insert อย่างไรดีครับ
อันนี้โค๊ดฟอร์ม กับโค๊ด insert ครับ แต่โค๊ด insert ใช้แล้วไม่ work ครับ
Code (PHP)
<form name="Product_name" method="post" action="" ENCTYPE = "multipart/form-data" onsubmit="return checkform(this);">
<span><a href="#" id="add_addons_select">Add Another Addons (select tag)</a></span>
<div id="p_scents_addons_select1">
<p>
<label for="addons_select"><input type="text" id="addons_select" size="20" name="addons_select[]"/>
<input type="text" id="addons_select" size="20" name="addons_select_price[]" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_article[]" value="1" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_type[]" value="main" style=" display: none; "/>
<br>
</p>
<input type="text" id="p_scnt_addons_select" size="20" name="addons_select[]" style=" width: 400px; "/>
$ <input type="text" id="p_scnt_addons_select" size="20" name="addons_select_price[]" style=" width: 50px; "/> Option.
<input type="text" id="addons_select" size="20" name="addons_select_article[]" value="1" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_type[]" value="sub" style=" display: none; "/>
</p>
<input type="text" id="p_scnt_addons_select" size="20" name="addons_select" style=" width: 400px; "/>
$ <input type="text" id="p_scnt_addons_select" size="20" name="addons_select_price" style=" width: 50px; " /> Option.
<input type="text" id="addons_select" size="20" name="addons_select_article[]" value="1" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_type[]" value="sub" style=" display: none; "/>
</label>
</p>
</div>
<h2>
<a href="#" id="addScnt_addons_select1">Add Another Input sub Box</a>
</h2>
<br>
<br>
<?
for($i=2;$i<100;$i++){
?>
<div class="toAdd_addons_select" style="display:none;">
<div id="p_scents_addons_select<?PHP echo $i; ?>">
<p>
<input type="text" id="addons_select" size="20" name="addons_select_main"/>
<input type="text" id="addons_select" size="20" name="addons_select_price[]" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_article[]" value="<?PHP echo $i;?>" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_type[]" value="main" style=" display: none; "/>
<br>
</p>
<input type="text" id="p_scnt_addons_select" size="20" name="addons_select" style=" width: 400px; "/>
$ <input type="text" id="p_scnt_addons_select" size="20" name="addons_select_price" style=" width: 50px; "/> Option.
<input type="text" id="addons_select" size="20" name="addons_select_article[]" value="<?PHP echo $i;?>" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_type[]" value="sub" style=" display: none; "/>
</p>
<input type="text" id="p_scnt_addons_select" size="20" name="addons_select" style=" width: 400px; "/>
$ <input type="text" id="p_scnt_addons_select" size="20" name="addons_select_price" style=" width: 50px; " /> Option.
<input type="text" id="addons_select" size="20" name="addons_select_article[]" value="<?PHP echo $i;?>" style=" display: none; "/>
<input type="text" id="addons_select" size="20" name="addons_select_type[]" value="sub" style=" display: none; "/>
</p>
</div>
<h2>
<a href="#" id="addScnt_addons_select<?PHP echo $i; ?>">Add Another Input sub Box</a>
</h2>
<br>
<br>
</div>
<?
}
?>
<div align="left">
<input type="submit" class="ok_button" name="submit" value="ok" />
</div>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
<?
for($i=1;$i<100;$i++){
?>
<script>
$(function() {
var scntDiv = $('#p_scents_addons_select<?PHP echo $i; ?>');
var i = $('#p_scents_addons_select<?PHP echo $i; ?> p').size() + 1;
$('#addScnt_addons_select<?PHP echo $i; ?>').live('click', function() {
$('<p> <input type="text" id="p_scnt_addons_select" size="20" name="addons_select" style=" width: 400px; "/> $ <input type="text" id="p_scnt_addons_select" size="20" name="addons_select_price" style=" width: 50px; "/> Option. <input type="text" id="addons_select" size="20" name="addons_select_article[]" value="<?PHP echo $i;?>" style=" display: none; "/><input type="text" id="addons_select" size="20" name="addons_select_type[]" value="sub" style=" display: none; "/><a href="#" id="remScnt_addons_select<?PHP echo $i; ?>">Remove</a></p>').appendTo(scntDiv);
i++;
return false;
});
$('#remScnt_addons_select<?PHP echo $i; ?>').live('click', function() {
if( i > 2 ) {
$(this).parents('p').remove();
i--;
}
return false;
});
});
</script>
<?
}
?>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script>
$('#add_addons_select').click(function () {
$('.toAdd_addons_select').each(function () {
if ($(this).css('display') == 'none') {
$(this).css('display', 'block');
return false;
}
});
});
</script>
<?php
include("connect.php");
if(isset($_POST["submit"]))
{
for($i=0;$i<count($_POST["addons_select"]);$i++)
{
$addons_select = $_POST['addons_select'][$i];
$addons_select_price = $_POST['addons_select_price'][$i];
$addons_select_article = $_POST['addons_select_article'][$i];
$addons_select_type = $_POST['addons_select_type'][$i];
if ($addons_select != '')
{
$sql = "INSERT INTO addons_select(addons_select , addons_select_price , addons_select_article , addons_select_type)
VALUES ('$addons_select', '$addons_select_price', '$addons_select_article', '$addons_select_type'); ";
// สั่งให้บันทึกข้อมูลทันที
$dbQuery = mysql_query($sql);
}
}
// ตรวจสอบว่าการทำงานสมบูรณ์หรือไม่
if($dbQuery)
{
echo "Successfully Inserted";
}
else
{
echo "Insertion Failed";
}
}
?>
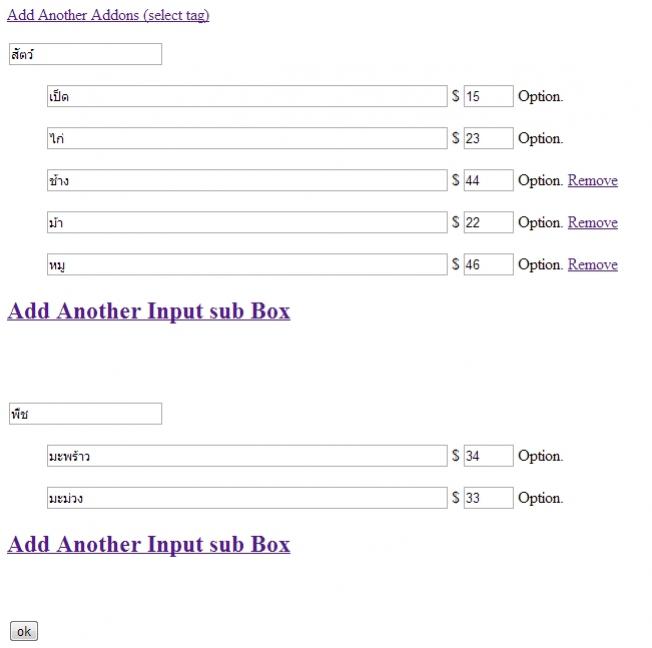
อันนี้รูปฟอร์มที่ทำการกรอกข้อมูลครับ

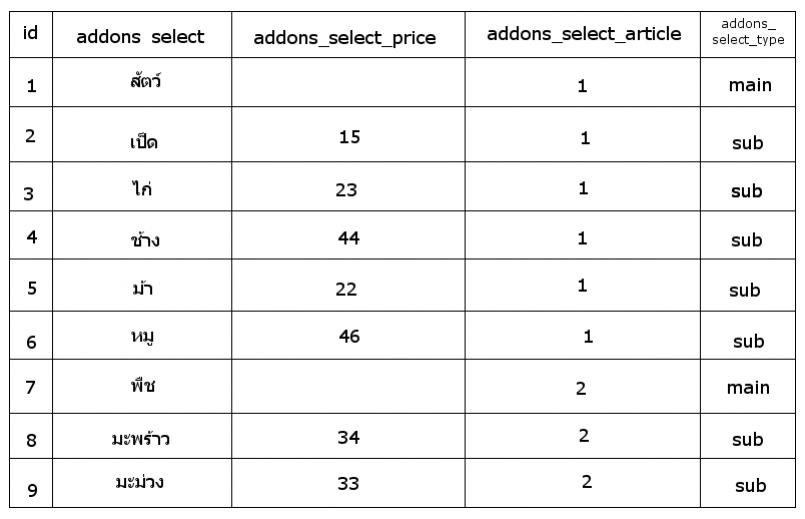
อันนี้เป็นรูปที่ฐานข้อมูล หลังจาก ข้อมูลถูก insert เข้าไปแล้ว

Tag : PHP, MySQL

|
|
|
 |
 |
 |
 |
| Date :
2013-08-13 15:23:50 |
By :
peap |
View :
715 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยากน่ะครับ ซับซ้อน 
|
 |
 |
 |
 |
| Date :
2013-08-13 16:58:42 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

