|
 |
| |
สอบถาม ครับ ผมใส่ class เพื่อให้ รัน ตามข้อมูลที่ดึงมาโชว์ แต่ ก็ คูณ กันไม่ได้เหมือนเดิม ครับ |
| |
 |
|
|
 |
 |
|
ผมหาข้อมูลจากกระทู้นี้ ครับ
https://www.thaicreate.com/php/forum/096979.html
ตอนนี้คำนวนได้ แถวเดียว และ textbox ไม่คงที่ขึ้นอยู่กับลำดับ ครับ ผมใส่ class="price" ใน texbox ที่จะใช้คำนวน แล้ว ครับ
Code (JavaScript)
<script type="text/javascript">
function calculate(id1,id2,id3)
{
var value1 = parseFloat(document.getElementById(id1).value);
var value2 = parseFloat(document.getElementById(id2).value);
var value3 = "";
if(value1 && value2){
value3 = value1*value2;
}
document.getElementById(id3).value = value3;
}
</script>
Code (PHP)
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="111" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="114" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="77" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="66" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="53" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="76" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="94" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr class="price">
<td align="center" valign="middle">
<input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="5" />
</td>
<td align="center" valign="middle">
<input name="stock_order_member_send[]" id="id1" size="5" onkeyup="calculate('id1','id2','id3');" onKeyPress="if(event.keyCode>=48 && event.keyCode<=57){}else{event.returnValue = false;}" class="price"/>
</td>
<td align="center" valign="middle">
<input name="stock_price[]" size="5" id="id2" onkeyup="calculate('id1','id2','id3');" onKeyPress="if(event.keyCode>=48 && event.keyCode<=57){}else{event.returnValue = false;}" class="price"/>
</td>
<td align="center" valign="middle">
<input name="stock_price_sum" id="id3" readonly="" size="5" class="price"/>
</td>
</tr>
<?php } } ?>
</table>
Tag : PHP, MySQL, JavaScript, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2013-08-19 18:43:58 |
By :
rock_rock |
View :
885 |
Reply :
24 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ผม หา ผลคูณ ของ แต่ละแถวได้แล้ว คับ แต่ ยังหาผลรวม ทั้งหมด id3 ไม่ได้ ครับ
Code (JavaScript)
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
</script>
โค๊ด php
Code (PHP)
<form action='invoice_bin_in.php' method='post' name = "frmMain" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
<input name="stock_num_run" type="hidden" id="stock_num_run" value="<?=$num_run;?>" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline"><? echo $stock_date=date('Y-m-d')?>
<input name="stock_date" type="hidden" id="stock_date" value="<?=$stock_date?>" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
<a href="javascript:popup('http://data.komfortflow.com/company_user/invoice_bin_search.php','',1200,560)" ><span class="style123"><span class="style89"><img border="0" alt="tc-621028" src="immage/pus.png" width="20" height="20" /></span></span></a>
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr class="gf">
<td width="17" align="center" valign="middle" bgcolor="#CCCCCC"> </td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="73" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="67" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
$i=1;
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr class="price">
<td align="center" valign="middle">
<?=$i;?></td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id1<?=$i?>" name="stock_order_member_send[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id2<?=$i?>" name="stock_price[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id3<?=$i?>" name="stock_price_sum[<?=$i?>]" size="8" ></div>
</td>
</tr>
<?php
$i++;
}
}
?>
</table>
<p> </p>
</form>
|
 |
 |
 |
 |
| Date :
2013-08-20 10:25:56 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
input text ตัวไหน บรรทัดที่เท่าไหร่ครับที่จะให้เก็บผลรวม
|
 |
 |
 |
 |
| Date :
2013-08-20 10:42:34 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บันทัดที่ 83 ครับ พี่ Unidentifier
|
 |
 |
 |
 |
| Date :
2013-08-20 10:45:36 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทดลองดูน่ะครับ ไม่แน่ใจว่าจะสำเร็จมั๊ย
<script type="text/javascript">
// Unidentifier from Thaicreate.com
$.fn.addCommas = function () {
return this.text().toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
};
$(document).ready(function(){
var tbody = $("#summaryTable tbody tr td:last-child");
var Gtotal = $("p#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.text(Gtotal.addCommas());
});
});
</script>
|
ประวัติการแก้ไข
2013-08-20 11:23:48
2013-08-20 11:24:59
2013-08-20 11:30:32
2013-08-20 11:31:31
 |
 |
 |
 |
| Date :
2013-08-20 11:07:32 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
script เพิ่มต่อท้าย หรือ เอาทับตัวเดิม ครับ ถ้าผมเอาทับตัวเติม id1 ไม่คูณ กัล id2 ครับ แต่ถ้าไม่เขียนทับ คูณได้เหมือนเดิม แต่ ไม่คำนวน ผลรวมของ id3 ครับ
บรรทัดที่ 93 คือผลรวม ครับ ผลรวม =
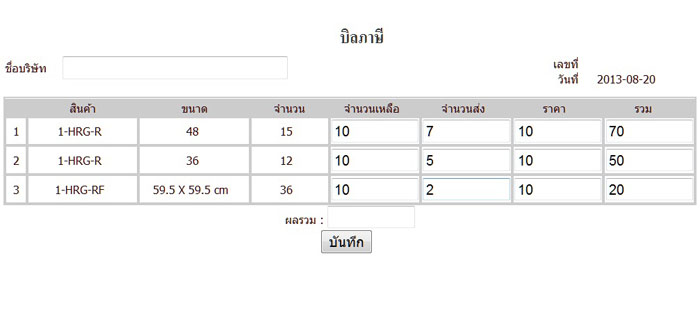
หน้าจอเปนแบบนี้ ครับ

Code (JavaScript)
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
var tbody = $("#summaryTable tbody tr td:last-child");
var Gtotal = $("p#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.text(Gtotal.addCommas());
});
}
</script>
Code (PHP)
<form action='invoice_bin_in.php' method='post' name = "frmMain" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
<input name="stock_num_run" type="hidden" id="stock_num_run" value="<?=$num_run;?>" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline"><? echo $stock_date=date('Y-m-d')?>
<input name="stock_date" type="hidden" id="stock_date" value="<?=$stock_date?>" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
<script type="text/javascript">
function popup(url,name,windowWidth,windowHeight){
myleft=(screen.width)?(screen.width-windowWidth)/2:100;
mytop=(screen.height)?(screen.height-windowHeight)/2:100;
properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=yes, top="+mytop+",left="+myleft;
window.open(url,name,properties);
}
</script>
<a href="javascript:popup('http://data.komfortflow.com/company_user/invoice_bin_search.php','',1200,560)" ><span class="style123"><span class="style89"><img border="0" alt="tc-621028" src="immage/pus.png" width="20" height="20" /></span></span></a>
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC" id="summaryTable">
<tr class="gf">
<tbody>
<td width="17" align="center" valign="middle" bgcolor="#CCCCCC"> </td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="73" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="67" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
$i=1;
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr class="price">
<td align="center" valign="middle">
<?=$i;?></td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id1<?=$i?>" name="stock_order_member_send[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id2<?=$i?>" name="stock_price[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id3<?=$i?>" name="stock_price_sum[<?=$i?>]" size="8" ></div>
</td>
</tr>
<?php
$i++;
}
}
?>
</tbody></table>
ผลรวม =
<p id="grandTotal"> </p>
</form>
|
ประวัติการแก้ไข
2013-08-20 11:49:55
2013-08-20 11:51:32
 |
 |
 |
 |
| Date :
2013-08-20 11:48:15 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
// Unidentifier from Thaicreate.com
$.fn.addCommas = function () {
return this.text().toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
};
$(document).ready(function(){
var tbody = $("#summaryTable tbody tr td:last-child");
var Gtotal = $("p#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.text(Gtotal.addCommas());
});
});
</script>
|
 |
 |
 |
 |
| Date :
2013-08-20 11:58:10 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้ว ครับ คูณกันได้ปกติ แต่ ไม่หาผลรวม ไม่เกิด error ครับ
|
 |
 |
 |
 |
| Date :
2013-08-20 15:33:32 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษครับ ผมน่าจะตกไปบรรทัดนึง
24.});
Gtotal.text(total);
25.Gtotal.text(Gtotal.addCommas());
26.});
|
 |
 |
 |
 |
| Date :
2013-08-20 15:40:45 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ยังไงก็ไม่ออก ครับ ผมเลย ลอง นำค่ามาใส่ใน texbox ก็ไม่ออกเหมือนเดิมครับ เพราะค่าผลลัพธ์ จะต้องบันทึกลงฐานข้อมูลครับ
Code (JavaScript)
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
// Unidentifier from Thaicreate.com
$.fn.addCommas = function () {
return this.text().toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
};
$(document).ready(function(){
var tbody = $("#summaryTable tbody tr td:last-child");
var Gtotal = $("p#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.text(total);
Gtotal.text(Gtotal.addCommas());
});
});
</script>
Code (PHP)
<form action='invoice_bin_in.php' method='post' name = "form" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
<input name="stock_num_run" type="hidden" id="stock_num_run" value="<?=$num_run;?>" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline"><? echo $stock_date=date('Y-m-d')?>
<input name="stock_date" type="hidden" id="stock_date" value="<?=$stock_date?>" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC" id="summaryTable">
<tr class="gf">
<tbody>
<td width="17" align="center" valign="middle" bgcolor="#CCCCCC"> </td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="73" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="67" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<tbody>
<?php
if(isset($_POST["pname"],$_POST["pprice"],$_POST["porder_ID"],$_POST["pmember"] ,$_POST["pidcode_pb"])){
$i=1;
foreach($_POST["pname"] as $key => $pnameVal){
?>
<tr>
<td align="center" valign="middle">
<?=$i;?></td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" <?=$_POST["porder_ID"][$key]?>" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" <?=$pnameVal?>" size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="<?=$_POST["pidcode_pb"][$key]?>" size="30" />
<?=$pnameVal?>
</td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="<?=$_POST["pprice"][$key]?>" size="30" />
</strong>
<?=$order_member=$ar['order_member'][$key];?><?=$_POST["pprice"][$key]?>
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="<?=$_POST["pmember"][$key]?>" size="30" />
<?=$_POST["pmember"][$key]?> </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id1<?=$i?>" name="stock_order_member_send[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id2<?=$i?>" name="stock_price[<?=$i?>]" size="8" onKeyUp="calcfunc(<?=$i?>)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id3<?=$i?>" name="stock_price_sum[<?=$i?>]" size="8" ></div>
</td>
</tr>
<?php
$i++;
}
}
?>
</tbody></table>
ผลรวม :
<input type="text" name="textfield" id="grandTotal" size ="8"/>
</form>
|
ประวัติการแก้ไข
2013-08-20 16:37:06
 |
 |
 |
 |
| Date :
2013-08-20 16:31:13 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จับโค้ดจากหน้าจอมาดีกว่าครับ คลิกขวาแล้ว view page source
ต้องช่วยทำความเข้าใจด้วยน่ะครับ ว่าการจับโค้ดจากหน้าจอ view page source สะดวกต่อการดีบั๊คโค้ด
กว่าการนำเอาโค้ดต้นฉบับที่เป็น php น่ะครับ อย่าง fireBug ของ FireFox หรือ Dev Toolsที่ติดมากับ Chrome
เครื่องมือพวกนี้ล้วนแล้วแต่ดีบั๊คจากโค้ดที่อยู่ทางฝั่ง client ทั้งนั้นครับ
ที่สำคัญคือโค้ดพวกนี้สามารถนำมารันทดสอบได้โดยไม่ต้องติดต่อกับฐานข้อมูลแต่อย่างใดครับ 
|
ประวัติการแก้ไข
2013-08-20 16:50:13
 |
 |
 |
 |
| Date :
2013-08-20 16:35:02 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
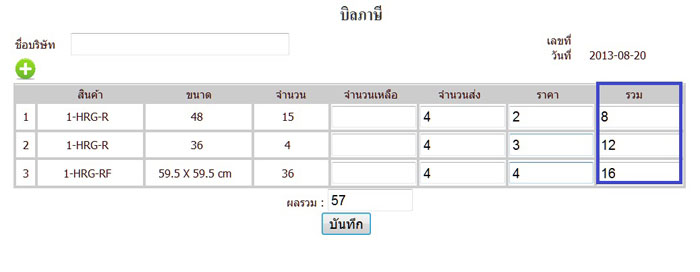
รบกวน ด้วย พี่ ครับ
ภาพหน้าจอ ครับ

Code
<style type="text/css">
<!--
a:link {
color: #0000FF;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #0000FF;
}
a:hover {
text-decoration: none;
color: #0000FF;
}
a:active {
text-decoration: none;
color: #0000FF;
}
-->
</style><script language=JavaScript>
var datePickerDivID = "datepicker";
var iFrameDivID = "datepickeriframe";
var dayArrayShort = new Array('S', 'M', 'T', 'W', 'Tu', 'F', 'Sa');
var dayArrayMed = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
var dayArrayLong = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday');
var monthArrayShort = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec');
var monthArrayMed = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var monthArrayLong = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var defaultDateSeparator = "-"; // ?ٻẺ??Ǥ???????ҧ ?ѹ ?? ?? (?? "/" or ".")
var defaultDateFormat = "ymd" // ????ٻẺ??????§?ӴѺ?ͧ ?ѹ ?? ?? ??Ѻ (?? "mdy", "dmy", and "ymd")
var dateSeparator = defaultDateSeparator;
var dateFormat = defaultDateFormat;
function displayDatePicker(dateFieldName, displayBelowThisObject, dtFormat, dtSep)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (!displayBelowThisObject)
displayBelowThisObject = targetDateField;
if (dtSep)
dateSeparator = dtSep;
else
dateSeparator = defaultDateSeparator;
if (dtFormat)
dateFormat = dtFormat;
else
dateFormat = defaultDateFormat;
var x = displayBelowThisObject.offsetLeft;
var y = displayBelowThisObject.offsetTop + displayBelowThisObject.offsetHeight ;
// deal with elements inside tables and such
var parent = displayBelowThisObject;
while (parent.offsetParent) {
parent = parent.offsetParent;
x += parent.offsetLeft;
y += parent.offsetTop ;
}
drawDatePicker(targetDateField, x, y);
}
function drawDatePicker(targetDateField, x, y)
{
var dt = getFieldDate(targetDateField.value );
if (!document.getElementById(datePickerDivID)) {
var newNode = document.createElement("div");
newNode.setAttribute("id", datePickerDivID);
newNode.setAttribute("class", "dpDiv");
newNode.setAttribute("style", "visibility: hidden;");
document.body.appendChild(newNode);
}
// move the datepicker div to the proper x,y coordinate and toggle the visiblity
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.position = "absolute";
pickerDiv.style.left = x + "px";
pickerDiv.style.top = y + "px";
pickerDiv.style.visibility = (pickerDiv.style.visibility == "visible" ? "hidden" : "visible");
pickerDiv.style.display = (pickerDiv.style.display == "block" ? "none" : "block");
pickerDiv.style.zIndex = 10000;
// draw the datepicker table
refreshDatePicker(targetDateField.name, dt.getFullYear(), dt.getMonth(), dt.getDate());
}
/**
This is the function that actually draws the datepicker calendar.
*/
function refreshDatePicker(dateFieldName, year, month, day)
{
var thisDay = new Date();
if ((month >= 0) && (year > 0)) {
thisDay = new Date(year, month, 1);
} else {
day = thisDay.getDate();
thisDay.setDate(1);
}
var crlf = "\r\n";
var TABLE = "<table cols=7 class='dpTable'>" + crlf;
var xTABLE = "</table>" + crlf;
var TR = "<tr class='dpTR'>";
var TR_title = "<tr class='dpTitleTR'>";
var TR_days = "<tr class='dpDayTR'>";
var TR_todaybutton = "<tr class='dpTodayButtonTR'>";
var xTR = "</tr>" + crlf;
var TD = "<td class='dpTD' onMouseOut='this.className=\"dpTD\";' onMouseOver=' this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var TD_title = "<td colspan=5 class='dpTitleTD'>";
var TD_buttons = "<td class='dpButtonTD'>";
var TD_todaybutton = "<td colspan=7 class='dpTodayButtonTD'>";
var TD_days = "<td class='dpDayTD'>";
var TD_selected = "<td class='dpDayHighlightTD' onMouseOut='this.className=\"dpDayHighlightTD\";' onMouseOver='this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var xTD = "</td>" + crlf;
var DIV_title = "<div class='dpTitleText'>";
var DIV_selected = "<div class='dpDayHighlight'>";
var xDIV = "</div>";
// start generating the code for the calendar table
var Years=thisDay.getFullYear()+543
var html = TABLE;
// this is the title bar, which displays the month and the buttons to
// go back to a previous month or forward to the next month
html += TR_title;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, -1, "<") + xTD;
html += TD_title + DIV_title + monthArrayLong[ thisDay.getMonth()] + " " + Years + xDIV + xTD;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, 1, ">") + xTD;
html += xTR;
// this is the row that indicates which day of the week we're on
html += TR_days;
for(i = 0; i < dayArrayShort.length; i++)
html += TD_days + dayArrayShort[i] + xTD;
html += xTR;
// now we'll start populating the table with days of the month
html += TR;
// first, the leading blanks
for (i = 0; i < thisDay.getDay(); i++)
html += TD + " " + xTD;
// now, the days of the month
do {
dayNum = thisDay.getDate();
TD_onclick = " onclick=\"updateDateField('" + dateFieldName + "', '" + getDateString(thisDay) + "');\">";
if (dayNum == day)
html += TD_selected + TD_onclick + DIV_selected + dayNum + xDIV + xTD;
else
html += TD + TD_onclick + dayNum + xTD;
// if this is a Saturday, start a new row
if (thisDay.getDay() == 6)
html += xTR + TR;
// increment the day
thisDay.setDate(thisDay.getDate() + 1);
} while (thisDay.getDate() > 1)
// fill in any trailing blanks
if (thisDay.getDay() > 0) {
for (i = 6; i > thisDay.getDay(); i--)
html += TD + " " + xTD;
}
html += xTR;
// add a button to allow the user to easily return to today, or close the calendar
var today = new Date();
//var todayString = "Today is " + dayArrayMed[today.getDay()] + ", " + monthArrayMed[ today.getMonth()] + " " + today.getDate();
//html += TR_todaybutton + TD_todaybutton;
//html += "<button class='dpTodayButton' onClick='refreshDatePicker(\"" + dateFieldName + "\");'>this month</button> ";
//html += "<button class='dpTodayButton' onClick='updateDateField(\"" + dateFieldName + "\");'>close</button>";
//html += xTD + xTR;
// and finally, close the table
html += xTABLE;
document.getElementById(datePickerDivID).innerHTML = html;
// add an "iFrame shim" to allow the datepicker to display above selection lists
adjustiFrame();
}
/**
Convenience function for writing the code for the buttons that bring us back or forward
a month.
*/
function getButtonCode(dateFieldName, dateVal, adjust, label)
{
var newMonth = (dateVal.getMonth () + adjust) % 12;
var newYear = dateVal.getFullYear() + parseInt((dateVal.getMonth() + adjust) / 12);
if (newMonth < 0) {
newMonth += 12;
newYear += -1;
}
return "<button class='dpButton' onClick='refreshDatePicker(\"" + dateFieldName + "\", " + newYear + ", " + newMonth + ");'>" + label + "</button>";
}
/**
Convert a JavaScript Date object to a string, based on the dateFormat and dateSeparator
variables at the beginning of this script library.
*/
function getDateString(dateVal)
{
var dayString = "00" + dateVal.getDate();
var monthString = "00" + (dateVal.getMonth()+1);
dayString = dayString.substring(dayString.length - 2);
monthString = monthString.substring(monthString.length - 2);
yearThai = dateVal.getFullYear() + 543;
switch (dateFormat) {
case "dmy" :
return dayString + dateSeparator + monthString + dateSeparator + dateVal.getFullYear();
case "ymd" :
return dateVal.getFullYear() + dateSeparator + monthString + dateSeparator + dayString;
case "mdy" :
default :
return monthString + dateSeparator + dayString + dateSeparator + dateVal.getFullYear();
}
}
/**
Convert a string to a JavaScript Date object.
*/
function getFieldDate(dateString)
{
var dateVal;
var dArray;
var d, m, y;
try {
dArray = splitDateString(dateString);
if (dArray) {
switch (dateFormat) {
case "dmy" :
d = parseInt(dArray[0], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[2], 10);
break;
case "ymd" :
d = parseInt(dArray[2], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[0], 10);
break;
case "mdy" :
default :
d = parseInt(dArray[1], 10);
m = parseInt(dArray[0], 10) - 1;
y = parseInt(dArray[2], 10);
break;
}
dateVal = new Date(y, m, d);
} else if (dateString) {
dateVal = new Date(dateString);
} else {
dateVal = new Date();
}
} catch(e) {
dateVal = new Date();
}
return dateVal;
}
/**
Try to split a date string into an array of elements, using common date separators.
If the date is split, an array is returned; otherwise, we just return false.
*/
function splitDateString(dateString)
{
var dArray;
if (dateString.indexOf("/") >= 0)
dArray = dateString.split("/");
else if (dateString.indexOf(".") >= 0)
dArray = dateString.split(".");
else if (dateString.indexOf("-") >= 0)
dArray = dateString.split("-");
else if (dateString.indexOf("\\") >= 0)
dArray = dateString.split("\\");
else
dArray = false;
return dArray;
}
function updateDateField(dateFieldName, dateString)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (dateString)
targetDateField.value = dateString;
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.visibility = "hidden";
pickerDiv.style.display = "none";
adjustiFrame();
targetDateField.focus();
if ((dateString) && (typeof(datePickerClosed) == "function"))
datePickerClosed(targetDateField);
}
function adjustiFrame(pickerDiv, iFrameDiv)
{
var is_opera = (navigator.userAgent.toLowerCase().indexOf("opera") != -1);
if (is_opera)
return;
try {
if (!document.getElementById(iFrameDivID)) {
var newNode = document.createElement("iFrame");
newNode.setAttribute("id", iFrameDivID);
newNode.setAttribute("src", "javascript:false;");
newNode.setAttribute("scrolling", "no");
newNode.setAttribute ("frameborder", "0");
document.body.appendChild(newNode);
}
if (!pickerDiv)
pickerDiv = document.getElementById(datePickerDivID);
if (!iFrameDiv)
iFrameDiv = document.getElementById(iFrameDivID);
try {
iFrameDiv.style.position = "absolute";
iFrameDiv.style.width = pickerDiv.offsetWidth;
iFrameDiv.style.height = pickerDiv.offsetHeight ;
iFrameDiv.style.top = pickerDiv.style.top;
iFrameDiv.style.left = pickerDiv.style.left;
iFrameDiv.style.zIndex = pickerDiv.style.zIndex - 1;
iFrameDiv.style.visibility = pickerDiv.style.visibility ;
iFrameDiv.style.display = pickerDiv.style.display;
} catch(e) {
}
} catch (ee) {
}
}
</script>
<style>
/* the div that holds the date picker calendar */
.dpDiv {
}
/* the table (within the div) that holds the date picker calendar */
.dpTable {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: center;
color: #505050;
background-color: #ece9d8;
border: 1px solid #AAAAAA;
}
/* a table row that holds date numbers (either blank or 1-31) */
.dpTR {
}
/* the top table row that holds the month, year, and forward/backward buttons */
.dpTitleTR {
}
/* the second table row, that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTR {
}
/* the bottom table row, that has the "This Month" and "Close" buttons */
.dpTodayButtonTR {
}
/* a table cell that holds a date number (either blank or 1-31) */
.dpTD {
border: 1px solid #ece9d8;
}
/* a table cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlightTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
}
/* the date number table cell that the mouse pointer is currently over (you can use contrasting colors to make it apparent which cell is being hovered over) */
.dpTDHover {
background-color: #aca998;
border: 1px solid #888888;
cursor: pointer;
color: red;
}
/* the table cell that holds the name of the month and the year */
.dpTitleTD {
}
/* a table cell that holds one of the forward/backward buttons */
.dpButtonTD {
}
/* the table cell that holds the "This Month" or "Close" button at the bottom */
.dpTodayButtonTD {
}
/* a table cell that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
color: white;
}
/* additional style information for the text that indicates the month and year */
.dpTitleText {
font-size: 12px;
color: gray;
font-weight: bold;
}
/* additional style information for the cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlight {
color: 4060ff;
font-weight: bold;
}
/* the forward/backward buttons at the top */
.dpButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
padding: 0px;
}
/* the "This Month" and "Close" buttons at the bottom */
.dpTodayButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
}
</style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.23.custom.min.js"></script>
<script type="text/javascript" src="ui/jquery-1.8.0.js"></script>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>invoice</title>
<style>
body{
margin: 0px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
background: url(mission_impossible_.jpg) no-repeat center top;
margin-top: 0px;
}
.loading{
background:url(loader.gif);/*แก้ไขตัว loading ที่นี่*/
background-repeat:no-repeat;
background-position:right;
}
#tauto_boxback{
position:absolute;
width:100%;
height:100%;
}
#tauto_box{
background:#F60;
border:#999;
color:#FFF;
width:100%;
display:none;
padding:5px;
position:absolute;
float:left;
}
#tauto_box ul{
list-style:none;
margin:0px auto;
padding:5px;
cursor:pointer;
}
#tauto_box ul li{
margin:0px auto;
padding:5px;
}
#tauto_box ul li:hover{
background:#F90;
}
</style>
<style type="text/css">
<!--
.style79 {
font-size: 20px;
font-family: AngsanaUPC;
}
.style20 { color: #999999;
font-weight: bold;
}
.style25 {color: #999999}
.style27 { font-size: 4px;
color: #FFFFFF;
}
.style34 {color: #666666; font-size: 21px; }
.style36 {color: #FFFFFF; }
.style58 {font-size: 20px}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.style93 {color: #000000}
.style81 {font-size: 22px; color: #FF0000; }
.style89 {color: #666666}
.style116 {font-size: 18px; font-family: AngsanaUPC; }
.style122 {color: #333333}
.style123 {
font-family: AngsanaUPC;
font-size: 22px;
}
.style124 {color: #000099; font-weight: bold; font-size: 20px; font-family: AngsanaUPC; }
.style125 {color: #333333; font-size: 20px; font-family: AngsanaUPC; }
.style126 {font-family: AngsanaUPC; color: #333333;}
.style127 {font-family: AngsanaUPC; color: #000000;}
.style128 {font-family: AngsanaUPC}
.style129 {font-size: 22px}
.style131 {font-size: 20px; color: #FF0000; }
.style133 {
color: #333333;
font-size: 20px;
font-family: AngsanaUPC;
font-weight: bold;
}
.style135 {font-size: 20px; font-family: AngsanaUPC; font-weight: bold; }
.style51 {color: #FF0000}
.style53 {color: #009900}
.style141 {color: #006633; font-weight: bold; }
.style143 {color: #990033; font-weight: bold; }
.style145 {color: #FF0000; font-family: AngsanaUPC; }
.style146 {color: #990033; font-weight: bold; font-family: AngsanaUPC; }
.style147 {color: #009900; font-family: AngsanaUPC; }
.style151 {color: #000099; font-weight: bold; }
.style153 {color: #000066; font-weight: bold; }
body,td,th {
color: #300;
font-size: 10px;
}
.kk { font-size: 14px;
}
.t {
font-size: 24px;
font-family: AngsanaUPC;
color: #000099;
}
.r {
font-size: 19px;
}
.gf {
font-size: 12px;
}
.ipp {
font-size: 12px;
}
.po {
font-size: 12px;
}
.iy {
font-size: 12px;
}
.hjj {
font-size: 12px;
}
-->
</style>
</head>
<body>
<table width="600" height="248" border="0" align="center" cellspacing="0" bordercolor="#FFFFFF" bgcolor="#FFFFFF">
<tr>
<td height="58" colspan="5" align="center" valign="top"><img src="immage/com copy.jpg" width="620" height="56" /></td>
</tr>
<tr>
<td height="24" colspan="2" align="left" valign="top"></td>
<td colspan="3" align="left" valign="top" class="style133" > </td>
</tr>
<tr>
<td height="1" colspan="2" align="left" valign="middle"> </td>
<td colspan="3" align="left" valign="top"><br /></td>
</tr>
<tr>
<td width="252" height="7" align="center" valign="middle" > </td>
<td width="135" align="center" valign="middle" class="style133" >บิลภาษี</td>
<td width="82" height="7" align="right" valign="middle"> </td>
<td width="22" height="7" align="center" valign="bottom"> </td>
<td width="122" align="left" valign="bottom"> </td>
</tr>
<tr>
<td colspan="5" align="center" valign="middle">
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
// Unidentifier from Thaicreate.com
$.fn.addCommas = function () {
return this.text().toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
};
$(document).ready(function(){
var tbody = $("#summaryTable tbody tr td:last-child");
var Gtotal = $("p#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.text(total);
Gtotal.text(Gtotal.addCommas());
});
});
</script>
<form action='invoice_bin_in.php' method='post' name = "form" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
<input name="stock_num_run" type="hidden" id="stock_num_run" value="" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline">2013-08-20
<input name="stock_date" type="hidden" id="stock_date" value="2013-08-20" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC" id="summaryTable">
<tr class="gf">
<tbody>
<td width="17" align="center" valign="middle" bgcolor="#CCCCCC"> </td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="73" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="67" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<tbody>
<tr>
<td align="center" valign="middle">
1</td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9110" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R </td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="48" size="30" />
</strong>
48
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="15 " size="30" />
15 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id11" name="stock_order_member_send[1]" size="8" onKeyUp="calcfunc(1)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id21" name="stock_price[1]" size="8" onKeyUp="calcfunc(1)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id31" name="stock_price_sum[1]" size="8" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
2</td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9111" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R </td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="12 " size="30" />
12 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id12" name="stock_order_member_send[2]" size="8" onKeyUp="calcfunc(2)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id22" name="stock_price[2]" size="8" onKeyUp="calcfunc(2)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id32" name="stock_price_sum[2]" size="8" ></div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
3</td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF </td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id13" name="stock_order_member_send[3]" size="8" onKeyUp="calcfunc(3)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id23" name="stock_price[3]" size="8" onKeyUp="calcfunc(3)" ></div>
</td>
<td align="center" valign="middle">
<div align="center"><input type="text" id="id33" name="stock_price_sum[3]" size="8" ></div>
</td>
</tr>
</tbody></table>
ผลรวม :
<input type="text" name="textfield" id="grandTotal" size ="8"/>
<br />
<input type="submit" name="Submit" value="บันทึก" onclick="javascript:this.style.display='none';window.print()" />
</form>
</td>
</tr>
</table>
</body>
</html>
|
ประวัติการแก้ไข
2013-08-20 16:49:07
 |
 |
 |
 |
| Date :
2013-08-20 16:46:10 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<!--script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.23.custom.min.js"></script>
<script type="text/javascript" src="ui/jquery-1.8.0.js"></script-->
<script src="http://code.jquery.com/jquery-1.8.3.js "></script>
Code (PHP)
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
// Unidentifier from Thaicreate.com
$.fn.addCommas = function () {
return this.val().toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
};
$(document).ready(function(){
var tbody = $("#summaryTable tbody tr td");
var Gtotal = $("input:text#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.val(total);
Gtotal.val(Gtotal.addCommas());
});
});
</script>
|
 |
 |
 |
 |
| Date :
2013-08-20 17:07:52 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอาชุดนี้ไปรันดูน่ะครับ จริงๆแล้วผมตัด <div align="center"></div> ออกด้วย
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<!--script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.23.custom.min.js"></script>
<script type="text/javascript" src="ui/jquery-1.8.0.js"></script-->
<script src="http://code.jquery.com/jquery-1.8.3.js "></script>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>invoice</title>
<style>
body{
margin: 0px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
background: url(mission_impossible_.jpg) no-repeat center top;
margin-top: 0px;
}
.loading{
background:url(loader.gif);/*แก้ไขตัว loading ที่นี่*/
background-repeat:no-repeat;
background-position:right;
}
#tauto_boxback{
position:absolute;
width:100%;
height:100%;
}
#tauto_box{
background:#F60;
border:#999;
color:#FFF;
width:100%;
display:none;
padding:5px;
position:absolute;
float:left;
}
#tauto_box ul{
list-style:none;
margin:0px auto;
padding:5px;
cursor:pointer;
}
#tauto_box ul li{
margin:0px auto;
padding:5px;
}
#tauto_box ul li:hover{
background:#F90;
}
</style>
<style type="text/css">
<!--
.style79 {
font-size: 20px;
font-family: AngsanaUPC;
}
.style20 { color: #999999;
font-weight: bold;
}
.style25 {color: #999999}
.style27 { font-size: 4px;
color: #FFFFFF;
}
.style34 {color: #666666; font-size: 21px; }
.style36 {color: #FFFFFF; }
.style58 {font-size: 20px}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.style93 {color: #000000}
.style81 {font-size: 22px; color: #FF0000; }
.style89 {color: #666666}
.style116 {font-size: 18px; font-family: AngsanaUPC; }
.style122 {color: #333333}
.style123 {
font-family: AngsanaUPC;
font-size: 22px;
}
.style124 {color: #000099; font-weight: bold; font-size: 20px; font-family: AngsanaUPC; }
.style125 {color: #333333; font-size: 20px; font-family: AngsanaUPC; }
.style126 {font-family: AngsanaUPC; color: #333333;}
.style127 {font-family: AngsanaUPC; color: #000000;}
.style128 {font-family: AngsanaUPC}
.style129 {font-size: 22px}
.style131 {font-size: 20px; color: #FF0000; }
.style133 {
color: #333333;
font-size: 20px;
font-family: AngsanaUPC;
font-weight: bold;
}
.style135 {font-size: 20px; font-family: AngsanaUPC; font-weight: bold; }
.style51 {color: #FF0000}
.style53 {color: #009900}
.style141 {color: #006633; font-weight: bold; }
.style143 {color: #990033; font-weight: bold; }
.style145 {color: #FF0000; font-family: AngsanaUPC; }
.style146 {color: #990033; font-weight: bold; font-family: AngsanaUPC; }
.style147 {color: #009900; font-family: AngsanaUPC; }
.style151 {color: #000099; font-weight: bold; }
.style153 {color: #000066; font-weight: bold; }
body,td,th {
color: #300;
font-size: 10px;
}
.kk { font-size: 14px;
}
.t {
font-size: 24px;
font-family: AngsanaUPC;
color: #000099;
}
.r {
font-size: 19px;
}
.gf {
font-size: 12px;
}
.ipp {
font-size: 12px;
}
.po {
font-size: 12px;
}
.iy {
font-size: 12px;
}
.hjj {
font-size: 12px;
}
-->
</style>
</head>
<body>
<table width="600" height="248" border="0" align="center" cellspacing="0" bordercolor="#FFFFFF" bgcolor="#FFFFFF">
<tr>
<td height="58" colspan="5" align="center" valign="top"><img src="immage/com copy.jpg" width="620" height="56" /></td>
</tr>
<tr>
<td height="24" colspan="2" align="left" valign="top"></td>
<td colspan="3" align="left" valign="top" class="style133" > </td>
</tr>
<tr>
<td height="1" colspan="2" align="left" valign="middle"> </td>
<td colspan="3" align="left" valign="top"><br /></td>
</tr>
<tr>
<td width="252" height="7" align="center" valign="middle" > </td>
<td width="135" align="center" valign="middle" class="style133" >บิลภาษี</td>
<td width="82" height="7" align="right" valign="middle"> </td>
<td width="22" height="7" align="center" valign="bottom"> </td>
<td width="122" align="left" valign="bottom"> </td>
</tr>
<tr>
<td colspan="5" align="center" valign="middle">
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
// Unidentifier from Thaicreate.com
$.fn.addCommas = function () {
return this.val().toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
};
$(document).ready(function(){
var tbody = $("#summaryTable tbody tr td");
var Gtotal = $("input:text#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.val(total);
Gtotal.val(Gtotal.addCommas());
});
});
</script>
<form action='invoice_bin_in.php' method='post' name = "form" >
<table width="621" height="1%" border="0" align="center" cellspacing="0" bordercolor="#CCCCCC">
<tr>
<td width="50" align="left" valign="middle" bgcolor="#FFFFFF" >ชื่อบริษัท<br /></td>
<td width="365" align="left" valign="top" bgcolor="#FFFFFF" ><input name="stock_name" type="text" id="stock_name" size="30" /></td>
<td width="200" rowspan="2" align="left" valign="top" bgcolor="#FFFFFF" ><table width="200" border="0" align="left" cellspacing="0">
<tr>
<td width="94" align="right" valign="baseline">เลขที่</td>
<td width="13"> </td>
<td width="87" align="left" valign="baseline">
<input name="stock_num_run" type="hidden" id="stock_num_run" value="" size="30" /></td>
</tr>
<tr>
<td align="right" valign="baseline">วันที่</td>
<td> </td>
<td align="left" valign="baseline">2013-08-20
<input name="stock_date" type="hidden" id="stock_date" value="2013-08-20" size="30" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#FFFFFF" >
</td>
<td align="left" valign="top" bgcolor="#FFFFFF" > </td>
</tr>
</table>
<table width="621" border="1" align="center" cellspacing="0" bordercolor="#CCCCCC" id="summaryTable">
<tr class="gf">
<td width="17" align="center" valign="middle" bgcolor="#CCCCCC"> </td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">สินค้า</td>
<td width="107" align="center" valign="middle" bgcolor="#CCCCCC">ขนาด</td>
<td width="73" align="center" valign="middle" bgcolor="#CCCCCC">จำนวน</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนเหลือ</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">จำนวนส่ง</td>
<td width="72" align="center" valign="middle" bgcolor="#CCCCCC">ราคา</td>
<td width="67" align="center" valign="middle" bgcolor="#CCCCCC">รวม</td>
</tr>
<tbody>
<tr>
<td align="center" valign="middle">
1</td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9110" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R </td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="48" size="30" />
</strong>
48
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="15 " size="30" />
15 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<input type="text" id="id11" name="stock_order_member_send[1]" size="8" onKeyUp="calcfunc(1)" >
</td>
<td align="center" valign="middle">
<input type="text" id="id21" name="stock_price[1]" size="8" onKeyUp="calcfunc(1)" >
</td>
<td align="center" valign="middle">
<input type="text" id="id31" name="stock_price_sum[1]" size="8" >
</td>
</tr>
<tr>
<td align="center" valign="middle">
2</td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9111" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-R " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-R </td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="36" size="30" />
</strong>
36
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="12 " size="30" />
12 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<input type="text" id="id12" name="stock_order_member_send[2]" size="8" onKeyUp="calcfunc(2)" >
</td>
<td align="center" valign="middle">
<input type="text" id="id22" name="stock_price[2]" size="8" onKeyUp="calcfunc(2)" >
</td>
<td align="center" valign="middle">
<input type="text" id="id32" name="stock_price_sum[2]" size="8" >
</td>
</tr>
<tr>
<td align="center" valign="middle">
3</td>
<td align="center" valign="middle"><input name="stock_order_ID[]" type="hidden" id="stock_order_ID" value=" 9113" size="30" />
<input name="stock_order_generation[]" type="hidden" id="stock_order_generation" value=" 1-HRG-RF " size="30" />
<input name="stock_idcode_pb[]" type="hidden" id="stock_idcode_pb" value="KF-201307-4561" size="30" />
1-HRG-RF </td>
<td align="center" valign="middle"><strong>
<input name="stock_order_size[]" type="hidden" id="stock_order_size" value="59.5 X 59.5 cm " size="30" />
</strong>
59.5 X 59.5 cm
</td>
<td align="center" valign="middle"><input name="stock_order_member[]" type="hidden" id="stock_order_member" value="36 " size="30" />
36 </td>
<td align="center" valign="middle">
<input name="stock_order_member_rest[]" type="text" size="8" />
</td>
<td align="center" valign="middle">
<input type="text" id="id13" name="stock_order_member_send[3]" size="8" onKeyUp="calcfunc(3)" >
</td>
<td align="center" valign="middle">
<input type="text" id="id23" name="stock_price[3]" size="8" onKeyUp="calcfunc(3)" >
</td>
<td align="center" valign="middle">
<input type="text" id="id33" name="stock_price_sum[3]" size="8" >
</td>
</tr>
</tbody></table>
ผลรวม :
<input type="text" name="textfield" id="grandTotal" size ="8"/>
<br />
<input type="submit" name="Submit" value="บันทึก" onclick="javascript:this.style.display='none';window.print()" />
</form>
</td>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-20 17:14:03 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาผลรวมในช่องสุดท้ายของแต่ละบรรทัดมาบวกกันแล้วได้ช่อง Grand Total น่ะครับ
|
 |
 |
 |
 |
| Date :
2013-08-20 18:43:12 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่ ครับ พี่

ตอนนี้บวกกันทุกค่าครับ ที่ไม่ใช่ค่า สุดท้ายก็บวก ครับ ผมอยากให้บวกแค่ค่าสุดท้าย ในกรอบสีม่วง ครับ
|
 |
 |
 |
 |
| Date :
2013-08-20 18:48:08 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ไขนิดหน่อยครับ
<script type="text/javascript">
function calcfunc(i) {
var val1 = parseFloat(document.getElementById("id1" + i).value);
var val2 = parseFloat(document.getElementById("id2" + i).value);
var result = val1*val2;
if (isFinite(result)) {
document.getElementById("id3" + i).value = result;
}
}
// Unidentifier from Thaicreate.com
$.fn.addCommas = function () {
return this.val().toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
};
$(document).ready(function(){
var tbody = $("#summaryTable tbody tr");
var Gtotal = $("input:text#grandTotal");
$("input:text",tbody).keyup(function(){
var total=0;
$("td:last-child input:text",tbody).each(function(){
if($(this).val() != '')
total = parseFloat(total) + parseFloat($(this).val());
});
Gtotal.val(total);
Gtotal.val(Gtotal.addCommas());
});
});
</script>
|
 |
 |
 |
 |
| Date :
2013-08-20 20:59:19 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนอีกนิดครับ เอา ผลรวม คูณ ด้วย 0.07 ต้องเพิ่ม 0.07 เข้าไปในสคริป ยังงัย ครับ
|
 |
 |
 |
 |
| Date :
2013-08-21 10:18:26 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หัก ภาษี อีก 0.07 เปอร์เซ็นต์ ครับ
|
 |
 |
 |
 |
| Date :
2013-08-21 13:28:40 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Gtotal.val( (parseFloat(total)*parseFloat(0.07)) );
Gtotal.val(Gtotal.addCommas());
|
 |
 |
 |
 |
| Date :
2013-08-21 20:46:56 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบ คุณมาก ๆ ครับ
|
 |
 |
 |
 |
| Date :
2013-08-22 11:05:07 |
By :
rock_rock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

