|
 |
| |
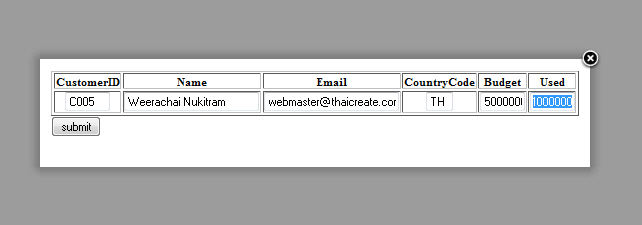
เกี่ยวกับ layer popup คือต้องการให้มี select ให้ใส่ 1 -10 เมื่อกด submit ให้มี layer กลางหน้า website ขึ้นมา |
| |
 |
|
|
 |
 |
|
อันนี้เป็น code ครับลองทำดู ใส่ข้อมูลที่ช่องกรอก แต่ผลลัพธ์ออกที่ div อยากให้ไปเรียก overlay_form เพื่อให้แสดงผลจาก div ต้องทำยังไงหรอครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.nivo.slider.pack.js"></script>
<script type="text/javascript">
<!--
$(window).load(function() {
$('#slider').nivoSlider();
});
//-->
</script>
<script type="text/javascript">
$(document).ready(function(){
//open popup
$("#pop").click(function(){
$("#overlay_form").fadeIn(1000);
positionPopup();
});
//close popup
$("#close").click(function(){
$("#overlay_form").fadeOut(500);
});
});
//position the popup at the center of the page
function positionPopup(){
if(!$("#overlay_form").is(':visible')){
return;
}
$("#overlay_form").css({
left: ($(window).width() - $('#overlay_form').width()) / 2,
top: ($(window).width() - $('#overlay_form').width()) / 7,
position:'absolute'
});
}
//maintain the popup at center of the page when browser resized
$(window).bind('resize',positionPopup);
</script>
<style type="text/css">
#overlay_form{
position: absolute;
border: 5px solid #DDD;
padding: 15px;
background: #FFF;
width: 650px;
z-index:999;
}
#pop{
display: block;
text-align: left;
text-decoration: none;
margin: 0 auto;
}
-->
</style>
<title>Untitled Document</title>
</head>
<body>
<form id="overlay_form" style="display:none">
<div align="right"><a href="#" id="close" ><img src="images/close1.png" width="143" height="47" border="0" /></a></div>
</form>
<a href="#" id="pop" ><img src="images/head_06.png" alt="วิธีการสั่งซื้อและชำระเงิน" title="วิธีการสั่งซื้อและชำระเงิน" width="211" height="52" border="0" onmouseover="this.src='images/menu_06.png'" onmouseout="this.src='images/head_06.png'" /></a>
<div id="currentwxdiv">This is where the new stuff happens</div>
<form name="changewx" action="/">
<input type="text" id="city">
</form>
<script>
$('#city').keyup(function() {
var city = $('#city').val()
$.ajax({
url: 'show.php/?id=' + city,
success: function(data) {
$('#currentwxdiv').html(data);
}
});
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-19 22:20:08 |
By :
boyrcas |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลอง fancybox ดูแล้วหรือยังครับ

Popup Fancybox jQuery and PHP Mysql สร้างกล่อง Fancybox ทำงานร่วมกับ PHP และ MySQL
|
 |
 |
 |
 |
| Date :
2013-08-20 06:17:35 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

