|
 |
| |
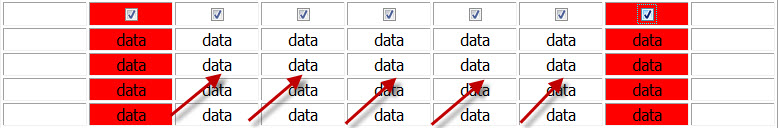
jQuery แบบนี้มีไหมครับ checkbox checked between ไม่รู้เรียกว่าอะไร |
| |
 |
|
|
 |
 |
|
จะให้มัน highlight ช่องตามที่เรา ติ๊กหรอครับ ถ้าใช้ทำไมไม่ใช้ id หรือ class เอาครับ
เช่นติ๊กช่อง data2 ก็ทำการเช็ค ว่า data2 นี้มีแถวไหนบ้างแล้วก็ใส่ highlight ได้เลย
|
 |
 |
 |
 |
| Date :
2013-08-20 12:44:48 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery-1.10.2.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php
echo '<table>';
for ($r = 0; $r < 5; $r++) {
echo '<tr>';
for ($c = 0; $c < 7; $c++) {
echo '<td>', ($r == 0 ? '<input type="checkbox" id="chk' . $c . '" value="' . $c . '"/>' : 'xxx'), '</td>';
}
echo '<tr>';
}
echo '</table>';
?>
<script>
var lem = '#chk';
$(document).ready(function() {
var checker = 0,start,end;
$('table input:checkbox').click(function() {
if ($(this).is(':checked')) {
var val = parseInt($(this).val());
checker++;
if (checker%2 === 1){
start = val;
$('input:checkbox').prop('checked', false);
$(this).prop('checked', true);
}else{
end = val;
$('input:checkbox').prop('checked', false);
if (start < end) {
for (var i = start; i <= end; i++)
$(lem + i + '').prop('checked', true);
} else {
for (var i = start; i >= end; i--)
$(lem + i + '').prop('checked', true);
}
}
}else
$('input:checkbox').prop('checked', false);
});
});
</script>
</body>
</html>
ไม่รู้ใช่แบบต้องการหรือป่าว เพราะเคยทำไว้ตอนนั้น จะเก็บค่าแรกไว้ เพื่อไม่ต้อง uncheck ทั้งหมด
แต่ก่อนผมใช้ อ้างอิงจาก parent,child แล้ว get index column อะไรพวกนี้ แต่โค้ดมันยาวไป ใช้ id อ้างอิงจะง่ากว่านะผมว่า
|
 |
 |
 |
 |
| Date :
2013-08-21 03:55:00 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับ อันนี้ตรงกับที่ผมต้องการมากๆเลยครับ แต่ถ้าหากว่า ผมจะเปลี่ยนให้ เวลามัน checked ออก ทีละตัวได้ไหมครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-08-21 09:30:06 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อีกอย่างมันเลือกได้แค่ 3 ช่องแล้วหาย ผมอยากเพิ่มให้มันเลือกได้หลายๆช่องไปด้วย กรณีนี้เป็นไปได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2013-08-21 09:57:27 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กรณี่ที่มัน หาย คือ กรณีไหนบ้างครับ...
|
 |
 |
 |
 |
| Date :
2013-08-21 13:31:53 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนจากหัวข้อครับ ที่บอกว่าถ้าเอา checked ไหนออก หรืออันใดอันนึงออก มันจะต้องออกทั้งหมด (ความต้องการเดิม)
เป็น เอาอันไหนออกอันอื่นก็ยังอยู่ครับ และเวลาคลิ๊ก checkbox สามารถคลิ๊กได้หลายอัน ไม่จำกัด 2 ช่องแบบเดิมครับ ไม่ทราบว่าแบบนี้พอจะเป็นไปได้ไหมครับ ถ้ามันไม่ได้ก็ไม่เป็นไรเด๋วผมงมจากโค๊ดที่ท่านให้มาเองครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-08-21 14:00:31 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นไปได้ทุกกรณีครับ กลับบ้านแล้วจะดูให้ออีกทีครับ...
|
 |
 |
 |
 |
| Date :
2013-08-21 16:41:01 |
By :
T-MONROE |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script>
var lem = '#chk';
$(document).ready(function() {
var checker = 0;
$('table input:checkbox').click(function() {
var data = [];
checker++;
$("input:checked").each(function() {
data.push($(this).val());
});
checker = (data.length < 2) ? data.length : checker;
if (checker === 2 && data.length === 2) {
for (var i = data[0]; i <= data[data.length - 1]; i++)
$(lem + i + '').prop('checked', true);
}
});
});
</script>
ผมเข้าใจถุกหรือป่าว...
|
ประวัติการแก้ไข
2013-08-21 21:30:57
 |
 |
 |
 |
| Date :
2013-08-21 21:17:58 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ขอดัน ไม่ตั้งกระทู้ใหม่นะครับ
คือผมจะเอา 2 โค๊ดนี้มารวมเป็นอันเดียวกัน
https://www.thaicreate.com/php/forum/099186.html
<script>
var lem = '#chk';
$(document).ready(function() {
var checker = 0;
$('input:checkbox').click(function() {
var data = [];
checker++;
$("input:checked").each(function() {
data.push($(this).val());
});
checker = (data.length < 2) ? data.length : checker;
if (checker === 2 && data.length === 2) {
for (var i = data[0]; i <= data[data.length - 1]; i++)
$(lem + i + '').prop('checked', true);
}
});
});
</script>
กับ
https://www.thaicreate.com/php/forum/099337.html
<script type="text/javascript">
// Created by:Unidentifier Thaicreate.com
var index,click,row;
$("#sometable input:checkbox").click(function(){
click = $(this);
index = click.parents("td").index();
//alert(index);
row = $("#sometable tr");
if($(click).is(":checked")){
$("td:nth-child("+(++index)+")",row).each(function(){
$(this).css("background","red");
});
}else{
$("td:nth-child("+(++index)+")",row).css("background","white");
}
});
</script>
ผมจะเอามารวมกันเป็นอันเดียว แต่ลองทำแล้ว ผมไม่สามารถทำได้ครับ จึงขอเวลารบกวนอีกรอบครับ ขอบคุณครับ
มันจะมีลักษณะแบบนี้นะครับ เมื่อคลิ๊กช่องแรก กับช่องที่ 2 ซึ่งเป็นค่าระหว่าง เช่นติ๊กช่องที่ 1-6 ช่องที่อยู่ใน ระหว่าง 1-6 ก็คือ 2-3-4-5 จะต้องไฮไลท์สีด้วยคับ

ขอบคุณมากๆเลยครับ ที่ช่วยทำให้ตลอด
|
ประวัติการแก้ไข
2013-08-23 11:17:18
2013-08-23 11:18:02
 |
 |
 |
 |
| Date :
2013-08-23 11:15:06 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูน่ะครับ
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="http://code.jquery.com/jquery-1.8.3.js "></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php
echo '<table>';
for ($r = 0; $r < 5; $r++) {
echo '<tr>';
for ($c = 0; $c < 7; $c++) {
echo '<td>', ($r == 0 ? '<input type="checkbox" id="chk' . $c . '" value="' . $c . '"/>' : 'xxx'), '</td>';
}
echo '<tr>';
}
echo '</table>';
?>
<script>
var lem = '#chk';
$(document).ready(function() {
var checker = 0,
marker = '';
$('input:checkbox').click(function() {
var data = [];
checker++;
$("input:checked").each(function() {
data.push($(this).val());
});
checker = (data.length < 2) ? data.length : checker;
if (checker === 2 && data.length === 2) {
for (var i = data[0]; i <= data[data.length - 1]; i++)
$(lem + i + '').prop('checked', true);
}
$('input:checkbox:checked').each(function(){
marker = $(this).parent('td').index();
++marker;
$('tr td:nth-child('+marker+')').css('background','red');
});
$('input:checkbox:not(:checked)').each(function(){
marker = $(this).parent('td').index();
++marker;
$('tr td:nth-child('+marker+')').css('background','white');
});
});
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-23 12:00:25 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณอีกครั้งครับ 
ขอแก้ไขเพิ่มเติมหน่อยครับ พอดีผมจะส่งไปแบบ 2013-8-23 (ค่าเป็นวันที่) ประมาณนี้ครับ เลยไปเปลี่ยนตรง value พอเปลี่ยนแล้วโค๊ดไม่ทำงาน มันเหมือนจะให้ส่งค่า เรียงๆกันไป อันนี้ไม่แน่ใจครับ
จาก <input type="checkbox" name="Checkbox[]" id="chk'.$c.'" value="'.$c.'">
เป็น <input type="checkbox" name="Checkbox[]" id="chk'.$c.'" value="'.date("Y-m-d").'">
ประมาณนี้ครับ ขอบคุณมากๆครับ
|
ประวัติการแก้ไข
2013-08-23 13:16:36
2013-08-23 13:24:43
 |
 |
 |
 |
| Date :
2013-08-23 12:30:01 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่าที่ได้ออกมาเป็นยังไงครับ เพราะเท่าที่ดูโค้ดมันก็ปกติดีน่ะ
|
 |
 |
 |
 |
| Date :
2013-08-23 13:36:25 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ โค๊ดปรกติ
แต่ผมอยากให้ส่งค่า จาก <input type="checkbox" name="Checkbox[]" id="chk'.$c.'" value="'.$c.'">
ที่เป็น จาก value เดิม คือ 1,2,......7
เปลี่ยนเป็นส่งค่าแบบ 2013-8-23,2013-8-24,........ตามจำนวนเช็คบ๊อกครับ
เพราะว่ามันเปลี่ยนเป็นแบบนี้แล้ว สคริปท์ทำงานไม่ได้ครับ
<input type="checkbox" name="Checkbox[]" id="chk'.$c.'" value="'.date("Y-m-d").'">
|
 |
 |
 |
 |
| Date :
2013-08-23 13:49:05 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สคริปต์ส่วนไหนครับที่ไม่ทำงาน high light หรือ group checkbox
|
 |
 |
 |
 |
| Date :
2013-08-23 13:54:48 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอเค ผมเห็นแล้วว่า group checking ทำงานไม่ได้ เพราะโค้ดใช้ value ในการผูกเงื่อนไข
|
 |
 |
 |
 |
| Date :
2013-08-23 14:10:35 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ แหม เก่งจริงๆเลย ผมก็ไม่ถนัด jquery หรือ java สักเท่าไหร่ เลยไปไม่ค่อยเป็นเลย ได้แต่พื้นๆ พอเห็นโค๊ดที่ต้องแก้ไขแค่นี้ถึงกับบางอ้อเลย ขอบคุณอีกครั้งครับ
|
 |
 |
 |
 |
| Date :
2013-08-23 14:22:30 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ 
|
 |
 |
 |
 |
| Date :
2013-08-23 14:41:38 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

