|
 |
| |
รบกวนหน่อยครับ เกี่ยวกับ JavaScript หาค่าต่างของวันที่ ที่คลิ๊กจาก checkbox รายละเอียดด้านในครับ.... |
| |
 |
|
|
 |
 |
|
ใน checkbox จะมีค่า value เป็นวัน เช่น 2013-8-1 และจะเรียงกันไปอย่างนี้เรื่อยๆ
โดยการคลิ๊กแต่ละครั้งจะเป็นการเลือกวันที่ checkbox จะส่งค่าวันที่ไปให้ java check
โดยค่าวันที่ ที่ถูกคลิ๊ก จะถูกเก็บลงเซสชั่น (อันนี้ทำแล้วฮับ) แต่อยากให้เขียนฟังก์ชั่น จาวา สคริปท์ เข้าไปเช็ค ว่าค่าวันที่ ที่อยู่ในเซสชั่น มันเป็นวันที่ที่เรียงต่อกันหรือไม่ เช่น วันแรก ติ๊ก 2013-8-1 วันต่อมาติ๊ก 2013-8-3 หรือ 2013-7-29 ให้จาวาเช็คว่าวันที่ห่างกัน ไม่ได้เรียงกัน ก็ให้ไปลบค่าเซสชั่นนั้นออก หรือเซสชั่นอันสุดท้ายที่คลิ๊ก และ alert บอกครับ
แต่ถ้าเป็นการคลิ๊กวันที่ ที่เรียงต่อกัน ก็ไม่ต้องเกิดอะไรขึ้นครับ
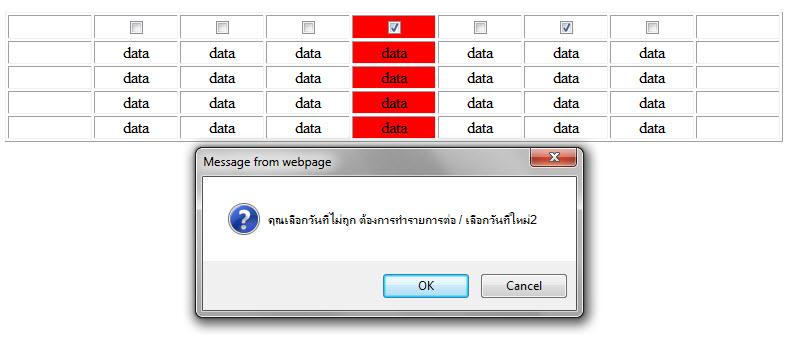
ลำดับตามรูปนะครับ
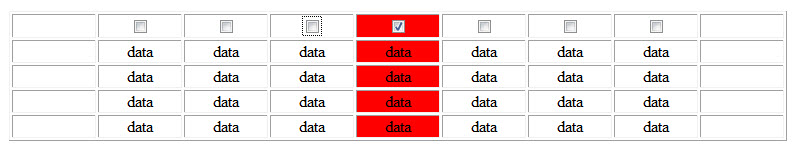
1. เมื่อคลิ๊กวันที่เริ่ม จะไม่เกิดอะไรขึ้น การทำงานเป็นไปปรกติ

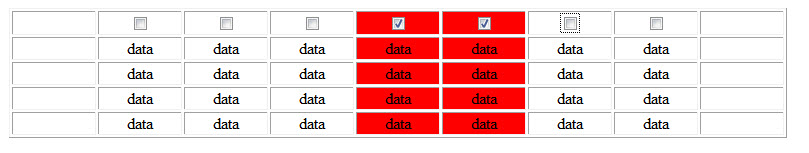
2. เมื่อคลิ๊กวันที่ โดยเป็นวันที่ต่อเนื่องกัน การทำงานเป็นไปปรกติ


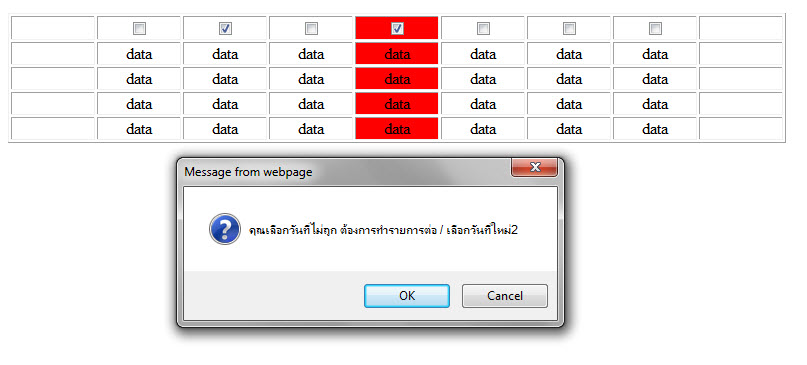
3. เมื่อคลิ๊กวันที่ ที่ไม่เรียงต่อกัน หรือเว้นระยะห่างของวันตั้งแต่ 1 วันขึ้นไป ก็ให้ alert และลบค่าเซสชั่นนั้นออก


แบบนี้อ่ะครับ พอจะได้หรือเปล่าครับ หากมีลิงค์ศึกษา ก็รบกวนขอด้วยนะครับ ตอนนี้ผมเขียนมาได้นิดหน่อย + พี่ๆในนี้ทำ hightlight ให้อ่ะครับ ถ้า java script ของผมมันไม่ดี เปลี่ยนเลยก็ได้ครับ เอาให้ตรงที่สุดอ่ะครับ ขอบคุณครับ
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#sometable td {
width:80px;
text-align:center;
}
</style>
</head>
<body>
<table id="sometable" border='1'>
<tr>
<td> </td>
<td><input type="checkbox" name="Checkbox[]" id="chk1" rel="1" value="2013-8-1" onClick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk2" rel="2" value="2013-8-2" onClick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk3" rel="3" value="2013-8-3" onClick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk4" rel="4" value="2013-8-4" onClick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk5" rel="5" value="2013-8-5" onClick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk6" rel="6" value="2013-8-6" onClick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk7" rel="7" value="2013-8-7" onClick="datediff()"></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
</table>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script language="javascript" type="text/javascript">
function datediff(){
// Here are the two dates to compare
var date1 = '2013-8-1';
var date2 = '2013-8-3';
// First we split the values to arrays date1[0] is the year, [1] the month and [2] the day
date1 = date1.split('-');
date2 = date2.split('-');
// Now we convert the array to a Date object, which has several helpful methods
date1 = new Date(date1[0], date1[1], date1[2]);
date2 = new Date(date2[0], date2[1], date2[2]);
// We use the getTime() method and get the unixtime (in milliseconds, but we want seconds, therefore we divide it through 1000)
date1_unixtime = parseInt(date1.getTime() / 1000);
date2_unixtime = parseInt(date2.getTime() / 1000);
// This is the calculated difference in seconds
var timeDifference = date2_unixtime - date1_unixtime;
// in Hours
var timeDifferenceInHours = timeDifference / 60 / 60;
// and finaly, in days :)
var timeDifferenceInDays = timeDifferenceInHours / 24;
//alert(timeDifferenceInDays);
confirm("คุณเลือกวันที่ไม่ถูก ต้องการทำรายการต่อ / เลือกวันที่ใหม่" + timeDifferenceInDays);
}
</script>
<script>
var lem = '#chk';
$(document).ready(function() {
var checker = 0,
marker = '';
$('input:checkbox').click(function() {
var data = [];
checker++;
$("input:checked").each(function() {
data.push($(this).attr("rel"));
});
checker = (data.length < 2) ? data.length : checker;
if (checker === 2 && data.length === 2) {
for (var i = data[0]; i <= data[data.length - 1]; i++)
$(lem + i + '').prop('checked', true);
}
$('input:checkbox:checked').each(function(){
marker = $(this).parent('td').index();
++marker;
$('tr td:nth-child('+marker+')').css('background','red');
});
$('input:checkbox:not(:checked)').each(function(){
marker = $(this).parent('td').index();
++marker;
$('tr td:nth-child('+marker+')').css('background','');
});
});
});
</script>
</body>
</html>
Tag : Java, HTML/CSS, JavaScript, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2013-08-30 15:25:25 |
By :
Dragons_first |
View :
1892 |
Reply :
36 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อืมมม get ละ เด๋วมาจัดให้ใหม่อีกที
|
 |
 |
 |
 |
| Date :
2013-08-30 17:30:25 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กราบงามๆเลยครับ ติดตรงนี้มานานแระ หาทางออกด้วยวิธีนี้น่าจะดีกว่าที่ทำก่อนหน้านี้นะครับ ขอบคุณพี่อั๋นครับ
|
 |
 |
 |
 |
| Date :
2013-08-30 18:09:38 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเองยังชอบวิธีจัดการกับโครงสร้างของ html อยู่ดีครับ ไม่อยากปวดหัวกับการคำนวนวันที่เพิ่มเติม เพราะฉะนั้นโค้ดชุดนี้จึงยังอ้างอิงการลำดับของ td ครับ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>https://www.thaicreate.com/java/forum/099809.html</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="Unidentifier from Thaicreate.com">
<script src="http://code.jquery.com/jquery-1.8.3.js "></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<style type="text/css">
#sometable td {
width:80px;
text-align:center;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
var outerMarker = '',
marker = '',
checkedNo = 0,
rowOfCheckBox = $("#sometable tr:first-child"),
next=0;prev=0;
$('input:checkbox').click(function() {
outerMarker = $(this).parent("td").index();
++outerMarker;
checkedNo = $("td > input:checkbox:checked",rowOfCheckBox).length;
next = parseInt(outerMarker)+1;
prev = parseInt(outerMarker)-1;
if( checkedNo > 1 && ($("td:nth-child("+next+") > input:checkbox",rowOfCheckBox).is(':not(:checked)')
&& $("td:nth-child("+prev+") > input:checkbox",rowOfCheckBox).is(':not(:checked)') ) )
{
alert('คุณเลือกเช็คบ็อกซ์ข้าม');
$(this).prop("checked",false);
}
$('input:checkbox:checked').each(function(){
marker = $(this).parent('td').index();
++marker;
$('tr td:nth-child('+marker+')').css('background','red');
});
$('input:checkbox:not(:checked)').each(function(){
marker = $(this).parent('td').index();
++marker;
$('tr td:nth-child('+marker+')').css('background','');
});
});
});
</script>
</head>
<body>
<table id="sometable" border='1'>
<tr>
<td><input type="checkbox" name="Checkbox[]" id="chk1" rel="1" value="2013-8-1"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk2" rel="2" value="2013-8-2"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk3" rel="3" value="2013-8-3"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk4" rel="4" value="2013-8-4"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk5" rel="5" value="2013-8-5"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk6" rel="6" value="2013-8-6"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk7" rel="7" value="2013-8-7"></td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-30 21:07:52 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
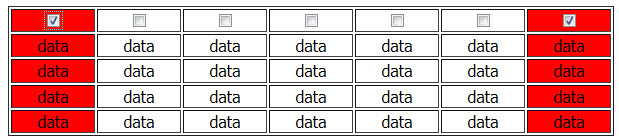
ขอบคุณ คุณ sakuraei มากเลยครับ แต่มันมีปัญหานิดนึงครับ ตามรูปอ่ะครับ มันไม่แจ้ง และจริงๆข้อมูลมันมีการแบ่งหน้าเอาไว้ครับ ผมเลยอยากได้เป็นแบบ จาวา หรือ jquery ที่สามารถตรวจสอบวันที่ได้มากกว่าครับ เพราะมันจะตรงจุดประสงค์เลยครับ หากนำคำสั่งชุดนี้ไปใช้งาน พอผมกด หน้าถัดไป หรือย้อนกลับ มันก็จะไม่ตรวจสอบให้ครับ
ในรูปผมกด ช่องแรก และไปช่องสุดท้ายเลยครับ มันจะไม่แจ้งครับ ขอบคุณอีกครั้งครับ

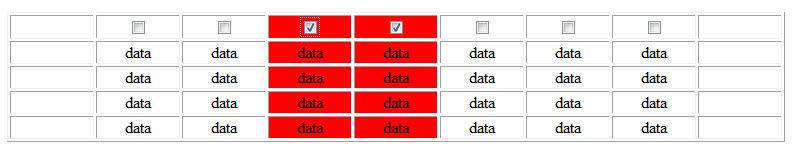
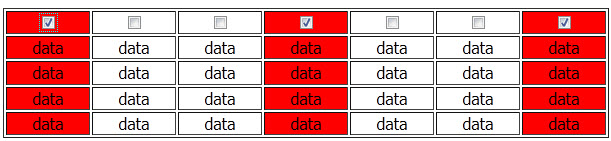
รูปนี้ กด ช่องแรก ตรงกลาง และ ไปเลือก ช่อง 2 และ 3 ด้านซ้าย และขวามือสุดครับ

|
ประวัติการแก้ไข
2013-08-31 10:21:47
2013-08-31 10:22:32
 |
 |
 |
 |
| Date :
2013-08-31 10:19:38 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดันบ่ายๆครับ
|
 |
 |
 |
 |
| Date :
2013-08-31 14:38:42 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เทพๆหายไปไหนกันหมดเนี่ย
|
 |
 |
 |
 |
| Date :
2013-08-31 22:16:35 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัสดีตอนเช้าวันอาทิตย์ครับ
|
 |
 |
 |
 |
| Date :
2013-09-01 09:50:07 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เด๋วดึกๆ ลงให้ ตอนนี้ง่วงมาก ขอนอนก่อน 555+
|
 |
 |
 |
 |
| Date :
2013-09-01 14:05:57 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
index.php
Code (PHP)
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<title>Untitled</title>
<style type="text/css">
.checked{
background-color: #f00;
}
.uncheck{
background-color: none;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript">
function docheck(obj, col)
{
obj.attr('checked', 'checked');
jQuery('td:nth-child(' + col + ')').removeClass('uncheck').addClass('checked');
}
function uncheck(obj, col)
{
obj.removeAttr('checked');
jQuery('td:nth-child(' + col + ')').removeClass('checked').addClass('uncheck');
}
function doSave()
{
jQuery.ajax({
type : "POST",
async : true,
cache : false,
url : "cbxstate.php",
data : jQuery("form").serialize()
}).done(function(ret){
var data = jQuery.parseJSON(ret);
});
}
jQuery(function(){
jQuery('.mycbx').click(function(e){
var clicked = jQuery(this).parents('td').index() + 1;
var checked = jQuery(':checkbox:checked').size();
var cbx_obj = jQuery(this);
var ftclick = (checked == 1);
var prevcbx = jQuery('td:nth-child(' + (clicked - 1) + ')').find(":checkbox");
var nextcbx = jQuery('td:nth-child(' + (clicked + 1) + ')').find(":checkbox");
if(jQuery(this).is(':checked'))
{
if(ftclick === false)
{
if(prevcbx.is(':checked') === true || nextcbx.is(':checked') === true)
{
docheck(cbx_obj, clicked);
}
else
{
alert('ถึงจะเป็นยูเซอร์ กรุณาอย่าเซ่อเหมือนชื่อได้ไหม เลือกให้ถูกด้วยเฟ้ย');
uncheck(cbx_obj, clicked);
}
}
else
{
docheck(cbx_obj, clicked);
}
}
else
{
if(clicked > 1 && prevcbx.is(':checked') === true && nextcbx.is(':checked') === true)
{
alert('ถึงจะเป็นยูเซอร์ กรุณาอย่าเซ่อเหมือนชื่อได้ไหม เลือกให้ถูกด้วยเฟ้ย');
docheck(cbx_obj, clicked);
}
else
{
uncheck(cbx_obj, clicked);
}
}
doSave();
});
});
</script>
</head>
<body>
<form>
<table id="mytbl" border='1'>
<tr>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="1"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="2"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="3"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="4"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="5"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="6"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="7"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="8"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="9"></td>
</tr>
<tr>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
</tr>
<tr>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
</tr>
<tr>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript">
<?php
foreach($_SESSION['cbx'] as $val){
echo '
if(jQuery("input:checkbox[value=' . $val . ']").get(0))
{
var cbx_obj = jQuery(":checkbox[value=' . $val . ']");
var clicked = cbx_obj.parents("td").index() + 1;
docheck(cbx_obj, clicked);
}';
}
?>
</script>
</html>
cbxstate.php
Code (PHP)
<?php
session_start();
$_SESSION['cbx'] = array();
if(isset($_POST['cbx']))
{
$_SESSION['cbx'] = $_POST['cbx'];
}
echo json_encode(array('selected' => $_SESSION['cbx']));
?>
|
 |
 |
 |
 |
| Date :
2013-09-01 23:31:41 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่อั๋นมากกกๆๆ เลยครับ ติดอยู่อันเดียวเนี่ยแหละ
|
 |
 |
 |
 |
| Date :
2013-09-02 08:10:48 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยากนะ แต่เด๋วจัดให้ คือห้ามเลือกข้ามวัน ตั้งแต่วันแรกที่เลือกใช่ไหม แม้จะข้ามหน้าก็ต้องต่อเนื่องถูกปะ
แล้วไปเขียนยังไงละนั่น session ถึงไม่มา ลองเพิ่ม value2 ดูแล้ววันเดือนปีให้มันติดกันเลย แล้วแก้ script ให้เป็น value2
|
 |
 |
 |
 |
| Date :
2013-09-02 11:59:37 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่บอกแบบนี้แต่ทีแรก จะได้ไม่ต้องเขียนหลายรอบ 
|
 |
 |
 |
 |
| Date :
2013-09-02 13:21:43 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 รอนะครับ รอนะครับ
|
 |
 |
 |
 |
| Date :
2013-09-03 12:16:15 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดันครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-09-03 17:09:02 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียบร้อย น่าจะโอแล้วนะ
index.php
Code (PHP)
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<title>Untitled</title>
<style type="text/css">
.checked{
text-align: center;
background-color: #f00;
}
.uncheck{
text-align: center;
background-color: none;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript">
function docheck(obj, col)
{
jQuery.ajax({
type : "POST",
async : true,
cache : false,
url : "cbxstate.php",
data : {'clickvalue' : obj.val(), 'clicktype' : 'docheck'}
}).done(function(ret){
//alert(ret);
var data = jQuery.parseJSON(ret);
if(data.success === true)
{
jQuery('td:nth-child(' + col + ')').removeClass('uncheck').addClass('checked');
obj.attr('checked', 'checked');
}
else
{
alert('ถึงจะเป็นยูเซอร์ กรุณาอย่าเซ่อเหมือนชื่อได้ไหม เลือกให้ถูกด้วยเฟ้ย');
obj.removeAttr('checked');
}
});
}
function uncheck(obj, col)
{
jQuery.ajax({
type : "POST",
async : true,
cache : false,
url : "cbxstate.php",
data : {'clickvalue' : obj.val(), 'clicktype' : 'uncheck'}
}).done(function(ret){
//alert(ret);
var data = jQuery.parseJSON(ret);
if(data.success === true)
{
jQuery('td:nth-child(' + col + ')').removeClass('checked').addClass('uncheck');
obj.removeAttr('checked');
}
else
{
alert('ถึงจะเป็นยูเซอร์ กรุณาอย่าเซ่อเหมือนชื่อได้ไหม เลือกให้ถูกด้วยเฟ้ย');
obj.attr('checked', 'checked');
}
});
}
jQuery(function(){
jQuery('.mycbx').click(function(e){
var clicked = jQuery(this).parents('td').index() + 1;
var checked = jQuery(':checkbox:checked').size();
var cbx_obj = jQuery(this);
var ftclick = (checked == 1);
var prevcbx = jQuery('td:nth-child(' + (clicked - 1) + ')').find(":checkbox");
var nextcbx = jQuery('td:nth-child(' + (clicked + 1) + ')').find(":checkbox");
if(jQuery(this).is(':checked'))
{
docheck(cbx_obj, clicked);
}
else
{
uncheck(cbx_obj, clicked);
}
});
});
</script>
</head>
<body>
<form>
<?php
$curr_year = (isset($_GET['year']) and !empty($_GET['year']))? $_GET['year'] : date("Y");
$curr_week = (isset($_GET['week']) and !empty($_GET['week']))? str_pad($_GET['week'], 2, "0") : date("W");
$prev_time = strtotime("-1 day", strtotime($curr_year . "W" . $curr_week . "1"));
$next_time = strtotime("+1 day", strtotime($curr_year . "W" . $curr_week . "7"));
$prev_year = date("Y", $prev_time);
$prev_week = date("W", $prev_time);
$next_year = date("Y", $next_time);
$next_week = date("W", $next_time);
echo '<a href="?week=' . $prev_week . '&year=' . $prev_year . '">Prev</a> <a href="?week=' . $next_week . '&year=' . $next_year . '">Next</a><br/>';
echo '<table border="1" id="mytbl">';
echo '<tr>';
for($d = 1; $d <= 7; $d++)
{
echo '<td class="uncheck">';
$curr_time = strtotime($curr_year . "W" . $curr_week . $d);
echo str_replace(' ', '<br/>', date( "D j M", $curr_time));
echo '<br/><input type="checkbox" name="cbx[]" class="mycbx" value="' . date("Y-m-d", $curr_time) . '">';
echo '</td>';
}
echo '</tr>';
for($i = 0; $i < 5; $i++)
{
echo '<tr>';
echo '<td class="uncheck">1200</td>';
echo '<td class="uncheck">1200</td>';
echo '<td class="uncheck">1200</td>';
echo '<td class="uncheck">1200</td>';
echo '<td class="uncheck">1200</td>';
echo '<td class="uncheck">1200</td>';
echo '<td class="uncheck">1200</td>';
echo '</tr>';
}
echo '</table>';?>
</form>
</body>
<?php
if(isset($_SESSION['reserved']))
{
echo '<script type="text/javascript">';
foreach($_SESSION['reserved'] as $reserved){
echo '
if(jQuery("input:checkbox[value=' . $reserved . ']").get(0))
{
var cbx_obj = jQuery(":checkbox[value=' . $reserved . ']");
var clicked = cbx_obj.parents("td").index() + 1;
cbx_obj.attr("checked", "checked");
jQuery("td:nth-child(" + clicked + ")").removeClass("uncheck").addClass("checked");
}';
}
echo "\n";
echo '</script>';
echo "\n";
}
?>
</html>
cbxstate.php
Code (PHP)
<?php
session_start();
if(!isset($_SESSION['reserved']))
{
$_SESSION['reserved'] = array();
}
$success = false;
if(isset($_POST['clickvalue']) and !empty($_POST['clickvalue']))
{
$cur_date = $_POST['clickvalue'];
if(isset($_SESSION['reserved']) and count($_SESSION['reserved']) > 0)
{
sort($_SESSION['reserved']);
$min_date = strtotime($_SESSION['reserved'][0]);
$prv_date = date('Y-m-d', strtotime('-1 day', $min_date));
$max_date = strtotime($_SESSION['reserved'][count($_SESSION['reserved']) - 1]);
$nxt_date = date('Y-m-d', strtotime('+1 day', $max_date));
}
else
{
$prv_date = $_POST['clickvalue'];
$nxt_date = $_POST['clickvalue'];
}
switch($_POST['clicktype'])
{
case 'uncheck' :
if($cur_date == date('Y-m-d', $min_date) or $cur_date == date('Y-m-d', $max_date))
{
unset($_SESSION['reserved'][array_search($_POST['clickvalue'], $_SESSION['reserved'])]);
$success = true;
}
else
{
$success = false;
}
break;
case 'docheck' :
if(count($_SESSION['reserved']) == 0)
{
$_SESSION['reserved'][] = $_POST['clickvalue'];
$success = true;
}
else
{
if($cur_date == $prv_date or $cur_date == $nxt_date)
{
$_SESSION['reserved'][] = $_POST['clickvalue'];
$success = true;
}
else
{
$success = false;
}
}
break;
}
}
echo json_encode(array(
'chktype' => $_POST['clicktype'],
'success' => $success,
'curdate' => $cur_date,
'mindate' => $prv_date,
'maxdate' => $nxt_date,
'session' => $_SESSION
)
);
?>
|
 |
 |
 |
 |
| Date :
2013-09-04 10:06:43 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่อั๋นมากๆ ครับ ไม่รู้จะตอบแทนยังไงดี และทุกท่านที่คอยช่วยเหลือมาตลอดครับ  
|
 |
 |
 |
 |
| Date :
2013-09-04 10:17:25 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใน js parameter ไหนไม่ได้ใช้ เอาออกด้วยนะ ลืมมม 
|
 |
 |
 |
 |
| Date :
2013-09-04 10:22:00 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
55555  เด๋วคิดจริงนะครับ เด๋วคิดจริงนะครับ
|
 |
 |
 |
 |
| Date :
2013-09-04 10:32:57 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้ว เอาไปทดสอบแล้ว ต้องขอบอกเลยว่า เทพมากกกกกกกก ครับ ขอไปเป็นศิษย์ ได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2013-09-04 10:52:46 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่าสักวัน จะต้องมีคนมาทำแบบผมเนี่ยแหละ และก็ต้องเอาโค๊ดเหล่านี้ไปใช้งานแน่ๆ
|
 |
 |
 |
 |
| Date :
2013-09-05 09:46:02 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

