|
 |
| |
ทำยังไงให้เพิ่มข้อมูลมากกว่า 1 แถวได้ |
| |
 |
|
|
 |
 |
|
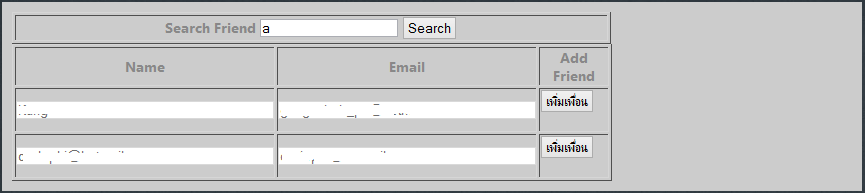
เหมือนกับว่าข้อมูลที่ส่งไป มันส่งไปแค่แถวแรก แถวเดียวเท่านั้น จะทำยังไงให้ข้อมูลส่งได้มากกว่า 1 แถวครับ ดังรูป

เวลากดเพิ่ม ข้อมูลจะส่งไปแต่แถวแรกครับ พอกดแถวที่สอง มันก็เอาค่าของแถวแรกไป
ส่วนด้านล่างนี้ code ครับ
AJAX (ที่ comment ในส่วนของการตรวจสอบความถูกต้องของข้อมูล เพราะถ้าเปิดระบบจะฟ้องว่า undefined)
ajaxfriend.js
function getXmlHttpRequestObject() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest(); //Mozilla, Safari ...
} else if (window.ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP"); //IE
} else {
alert("Your browser doesn't support the XmlHttpRequest object.");
}
}
var receiveReq = getXmlHttpRequestObject();
function makeRequest(url, param) {
if (receiveReq.readyState == 4 || receiveReq.readyState == 0) {
receiveReq.open("POST", url, true);
receiveReq.onreadystatechange = updatePage;
receiveReq.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
receiveReq.setRequestHeader("Content-length", param.length);
receiveReq.setRequestHeader("Connection", "close");
receiveReq.send(param);
}
}
function updatePage(){
if(receiveReq.readyState == 4){
document.getElementById('result').innerHTML = receiveReq.responseText;
document.getElementById("txtfid").value = '';
document.getElementById("txtmid").value = '';
}
}
function check_data(mid, Mode) {
alert(mid);
alert(Mode);
var cancle=false;
/*
if (mid.length==0) {
alert('กรุณาใส่ชื่อแสดงบนเว็บ');
cancle=true;
}
*/
if (cancle==false) {
var url = 'save_friend.php';
var postStr = "&tDis=" + encodeURI( document.getElementById("txtdis").value ) +
"&tEmail=" + encodeURI( document.getElementById("txtemail").value ) +
"&tFid=" + encodeURI( document.getElementById("txtfid").value ) +
"&tMid=" + encodeURI( document.getElementById("txtmid").value ) +
"&action=" + Mode ;
makeRequest(url, postStr);
}
return false;
}
addfriend.php
<?php
session_start();
include "connect.php";
$user = $_SESSION[user];
$sql = "SELECT * FROM tb_member WHERE member_username = '".$user."'";
$result = @mysql_query($sql) or die(mysql_error());
$row = mysql_fetch_array($result);
$mid = $row['member_id'];
$dname = $row['member_disname'];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Travel Thailand</title>
<!-- Our CSS stylesheet file -->
<link rel="stylesheet" href="css/styles.css" />
<!-- Including the Lobster font from Google's Font Directory -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Lobster" />
<!-- Enabling HTML5 support for Internet Explorer -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<script type="text/javascript" src="scripts/ajaxfriend.js"></script>
<body>
<div class="main">
<div class="content">
<form name="search" method="get">
<table width="599" border="1">
<tr>
<th>Search Friend
<input name="txtKeyword" type="text" id="txtKeyword" value="<?=$_GET["txtKeyword"];?>">
<input type="submit" value="Search">
</th>
</tr>
</table>
<?
if($_GET["txtKeyword"] != "")
{
$strSQL = "SELECT * FROM tb_member WHERE (member_email LIKE '%".$_GET["txtKeyword"]."%' or member_disname LIKE '%".$_GET["txtKeyword"]."%' )";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
</form>
<form name="form1" id="form1">
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">Name </div></th>
<th width="91"> <div align="center">Email </div></th>
<th width="91"> <div align="center">Add Friend </div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><input name="txtdis" type="text" id="txtdis" size="40" value="<?=$objResult["member_disname"];?>" disabled="disabled"/></td>
<td><input name="txtemail" type="text" id="txtemail" size="40" value="<?=$objResult["member_email"];?>" disabled="disabled"/></td>
<input name="txtfid" type="hidden" id="txtfid" value="<?=$objResult["member_id"];?>"/>
<td><input name="txtmid" type="hidden" id="txtmid" value="<?=$mid;?>" /><input type="button" name="btnSubmit" id="btnSubmit" value="เพิ่มเพื่อน" OnClick="check_data(form1.txtmid.value, 'ADD')"><br><br><div id="result"></div></td>
</tr>
<?
}
?>
</table>
</form>
<?
mysql_close($objConnect);
}
?>
</div>
<div class="rightcontent">
<div id="rrecommend">
<img border="0" src="http://www.kpsc-coop.com/main/images/stories/travel/aonang1.jpg" alt="test" width="250" height="300">
</div>
<div id="rads">
<img border="0" src="http://www.tmnbet.com/img/friend.jpg" alt="test" width="250" height="300">
</div>
</div>
</div>
</div>
<footer>
Trevel Thailand Copyright 2013 Travelthailand.com All rights reserved. Mahanakorn University of Technology
<center>
<a href="http://www.w3.org/html/logo/"><img src="http://www.w3.org/html/logo/badge/html5-badge-h-css3-semantics.png" width="165" height="64" alt="HTML5 Powered with CSS3 / Styling, and Semantics" title="HTML5 Powered with CSS3 / Styling, and Semantics"></a>
</center>
</footer>
</body>
</html>
save_friend.php
<?php
session_start();
include "connect.php";
$strFid= $_POST['tFid'];
$strMid = $_POST['tMid'];
$strMode = $_POST["action"];
if ($strMode=="ADD") {
$sql = "INSERT INTO tb_friend VALUES ('$strMid', '$strFid')";
$result = @mysql_query($sql) or die(mysql_error());
if($result) {
echo "<font color = #009900> เพิ่มเพื่อนเรียบร้อยแล้ว </font><br><a href=\"javascript:window.close();\">";
} else{
echo "<font color = #FF0000> ไม่สามารถเพิ่มเพื่อนได้ </font>";
}
}
mysql_close($objConnect);
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax

|
|
|
 |
 |
 |
 |
| Date :
2013-09-09 20:58:55 |
By :
gungsakab |
View :
714 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากจะให้ช่วยแก้ให้สามารถเพิ่มค่า และตรวขสอบความถูกต้อง ได้หลายค่าครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-09-09 20:59:45 |
By :
gungsakab |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปกติแล้วเวลา วน query ออก มา ถ้าเอาไปใช้งานต่อ ตัวแปร id นั้น ชื่อตัวแปรมันจะซ้ำกันทำให้ไม่สามารถทำงานได้ครับ มันจะได้แค่เฉพาะค่าแถวแรกเท่านั้น แถวอื่นจะใช้งานไม่ได้
Code (PHP)
<td><input name="txtdis" type="text" id="txtdis<?=$mid;?>" size="40" value="<?=$objResult["member_disname"];?>" disabled="disabled"/></td>
<td><input name="txtemail" type="text" id="txtemail<?=$mid;?>" size="40" value="<?=$objResult["member_email"];?>" disabled="disabled"/></td>
<input name="txtfid" type="hidden" id="txtfid" value="<?=$objResult["member_id"];?>"/>
<td><button class="btnSubmit" value="<?=$mid;?>" OnClick="check_data(form1.txtmid.value, 'ADD')">เพิ่มเพื่อน</button><div id="result"></div></td>
Code (JavaScript)
$(".btnSubmit").click(function(){
id = $(this).val(); //$(this) ค่า ณ ตำแหน่งที่กด
text = $("#txtdis"+id).val();
email = $("#txtemail"+id).val();
})
ลองเอาประยุกต์ดูครับ
|
 |
 |
 |
 |
| Date :
2013-09-09 22:12:19 |
By :
kokiflam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
แต่ผมก็ยังงงอยู่ว่าจะเอาคำสั่ง JAVA Script ไปใส่ไว้ตรงส่วนไหน 
ผมก็งูๆปลาๆเรื่อง Java Script ^^
|
ประวัติการแก้ไข
2013-09-10 07:58:01
 |
 |
 |
 |
| Date :
2013-09-10 07:31:31 |
By :
gungsakab |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

