|
 |
| |
สอบถามเกี่ยวกับการเลือก รายการที่อยู่ใน combobox ออกมาโชว์ในหน้าเว็บค่ะ php ขอบคุณนะคะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<select id = "type">
<option value="">------------------</option>
<option value="index.php?id_ptype=1">คอมพิวเตอร์</option>
<option value="index.php?id_ptype=2">โทรศัพท์มือถือ</option>
<option value="index.php?id_ptype=3">เครื่องใช้ไฟฟ้า</option>
</select>
<div id = 'showdata'></div>
Code (JavaScript)
$(document).ready(function(){
$("#type").change(function(){
type = $("#type").val();
if(type != 0)
{
$.post("query.php",{ type : type },function(data){
$("#showdata").html(data);
});
}
});
});
Code (PHP)
//connectdatabase
$sql = "select * from product where product_type = '".$_POST["type"]."'";
$rs = mysql_query($sql);
echo "<table>";
while($row = mysql_fetch_array($rs))
{
echo "<tr>";
echo "<td>".$row[0]."</td><td>".$row[1]."</td><td>".$row[2]."</td><td>".$row[3]."</td>";
echo "</tr>";
}
echo "</table>";
|
 |
 |
 |
 |
| Date :
2013-09-12 19:18:42 |
By :
kokiflam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
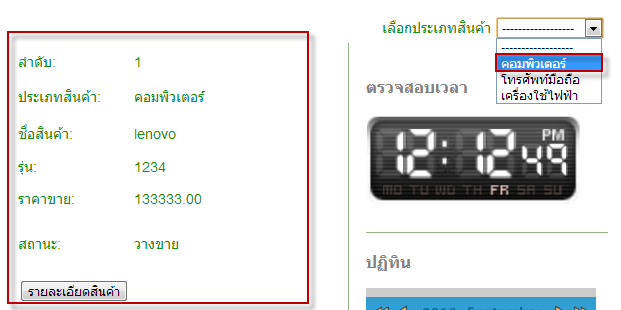
ต้องการให้แสดงข้อมูลที่เลือกประเภทใน combobox ในหน้าเดียวกัน เช่น เลือก คอมพิวเตอร์ ก็ให้แสดงรายการที่เป็นประเภทคอมพิวเตอร์ออกมา ดังภาพคะ รบกวนช่วยแนะนำด้วยนะคะ ขอบคุงค่ะ

|
 |
 |
 |
 |
| Date :
2013-09-13 12:19:20 |
By :
Love1234 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

