|
 |
| |
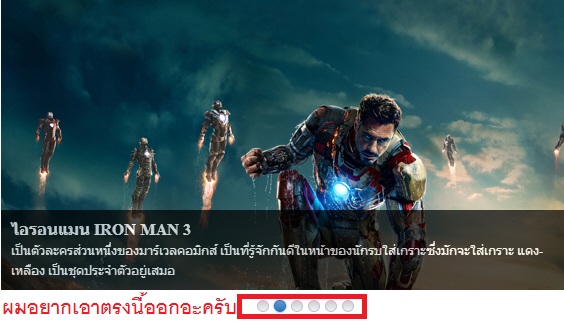
ช่วยดู code slide ของผมทีครับ ผมอยากเอาปุ่มเลือกออกอะครับ |
| |
 |
|
|
 |
 |
|

index
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="coin-slider.min.js"></script>
<link rel="stylesheet" href="coin-slider-styles.css" type="text/css" />
</head>
<body >
<div id="gamesHolder">
<div id="games">
<!-- Picture 1 -->
<a href="http://www.xxx.com" target="_blank">
<img src="xxx/up.jpg" width="978" height="428" alt="IRON 3" />
<span>
<b>xxx(1)</b><br />
<small>SBO xxx</small>
</span>
</a>
<!-- Picture 2 -->
<a href="http://www.xxx.com" target="_blank">
<img src="xxx/up.jpg" width="978" height="428" alt="IRON 3" />
<span>
<b>xxx(2)</b><br />
<small>xxx</small>
</span>
</a>
<!-- Picture 3 -->
<a href="http://www.xxx.com" target="_blank">
<img src="xxx/up.jpg" width="978" height="428" alt="IRON 3" />
<span>
<b>xxx(3)</b><br />
<small>xxx</small>
</span>
</a>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#gamesHolder').coinslider();
});
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#coin-slider').coinslider({ width: 978, navigation: false, delay: 5000 });
});
</script>
</body>
</html>
coin-slider-styles.css
/*
Coin Slider jQuery plugin CSS styles
http://workshop.rs/projects/coin-slider
*/
.coin-slider { overflow: hidden; zoom: 1; position: relative; }
.coin-slider a{ text-decoration: none; outline: none; border: none; }
.cs-buttons { font-size: 0px; padding: 10px; float: left; }
.cs-buttons a { margin-left: 5px; height: 10px; width: 10px; float: left; border: 1px solid #000000; color: #B8C4CF; text-indent: -1000px; }
.cs-active { background-color: #B8C4CF; color: #FFFFFF; }
.cs-title { width: 978px; padding: 10px; background-color: #000000; color: #FFFFFF; }
.cs-prev,
.cs-next { background-color: #000000; color: #FFFFFF; padding: 0px 10px; }
/** Coin Slider additional styles **/
.cs-buttons a {
border-radius: 100%;
background: #CCC;
background: -webkit-linear-gradient(top, #CCCCCC, #F3F3F3); /* webkit browsers */
background: -moz-linear-gradient(top, #CCCCCC, #F3F3F3); /* firefox 3.6+ */
background: -o-linear-gradient(top, #CCCCCC, #F3F3F3); /* opera */
background: -ms-linear-gradient(top, #CCCCCC, #F3F3F3); /* IE10 */
background: linear-gradient(top, #CCCCCC, #F3F3F3); /* css3 */
}
a.cs-active {
background: #599BDC;
background: -webkit-linear-gradient(top, #599BDC, #3072B3); /* webkit browsers */
background: -moz-linear-gradient(top, #599BDC, #3072B3); /* firefox 3.6+ */
background: -o-linear-gradient(top, #599BDC, #3072B3); /* opera */
background: -ms-linear-gradient(top, #599BDC, #3072B3); /* IE10 */
background: linear-gradient(top, #599BDC, #3072B3); /* css3 */
border-radius: 50%;
box-shadow: 0 0 3px #518CC6;
border: 1px solid #3072B3 !important;
}
Tag : PHP, MySQL

|
ประวัติการแก้ไข
2013-09-23 15:16:11
|
 |
 |
 |
 |
| Date :
2013-09-23 15:15:34 |
By :
tangsupap |
View :
844 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$('#gamesHolder').coinslider({ navigation: false });
|
 |
 |
 |
 |
| Date :
2013-09-23 19:14:44 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

