|
 |
| |
JavaScript สามารถทำการ Query SQL แบบ Real time ได้ไหมครับ |
| |
 |
|
|
 |
 |
|
ทำไหมห้าม jquery อ่ะครับ?
|
 |
 |
 |
 |
| Date :
2013-09-24 00:00:44 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียน ajax เอง ในบทเรียนมีนะครับ แล้วใช้ onkeyup request ไป
|
 |
 |
 |
 |
| Date :
2013-09-24 00:28:38 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ผุดไอเดียขึ้นมาอันนึงครับ เพื่อนๆสมาชิกคิดว่ามันจะ work ไหมครับ 
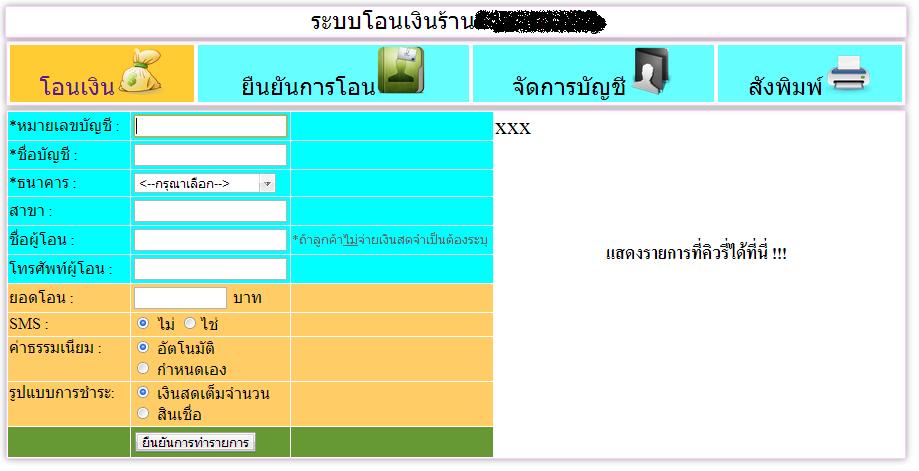
คือตรง "คำว่าคิวรี่ที่นี่" ใส่ Iframe เข้าไป ปรับขนาดให้เหมาะสม และsrc ไปยังไฟล์อีกไฟล์นึง (ให้ชื่อว่า xxx.php)
ที่นี้ xxx.php ให้บรรจุคำสั่งคิวรี่ไว้ พร้อมคิวรี เมื่อมีการเปิดหรือรีเฟรชมัน . .. .
โดยเมื่อไรก็ตามที่มีการกรอกหมายเลขบัญชีเข้ามา (OnKeyUp) ก็ส่ง java sricpt ไปรีเฟรช Ifream โดยพ่วงค่าอักขระในกล่องไปด้วยให้เป็นตัวแปรคำค้น . . . . มันจะทำได้ไหมนะครับ

|
 |
 |
 |
 |
| Date :
2013-09-24 10:18:17 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่ารีเฟรชได้แล้วครับ . . . เหลือแค่พ่วงตัวแปรท้ายลิ้งไปในรูปแบบ $_GET แนะนำทีนะครับ
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<script type="text/javascript">
function refreshh()
{
var a1=document.getElementById("net_transfer").value;
//เอา a1 ไปพ่วงท้ายลิ้งเป็น $_GET ทำยังไงดีครับ
document.getElementById('FrameID').contentWindow.location.reload(true);
}
</script>
<body>
<p><input name="net_transfer" type="text" id="net_transfer" size="10" onKeyUp="JavaScript:refreshh(this)" /></p>
<iframe src="fast_select.php" width="500" height="500" name="FrameID" id="FrameID"></iframe>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-09-24 10:49:51 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script>
window.location="check.php?Username=<?=$username?>";
</script>
แต่ผมแนะนำให้ศึกษา ajax&jQuery ดีกว่าครับ ยืดหยุ่นกว่าเยอะ
|
 |
 |
 |
 |
| Date :
2013-09-24 12:52:33 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกๆท่านมากๆครับ ได้ละครับ     
ไม่ได้ด้วยเล่ห์ต้องเอาด้วยกล 5 5 5 เขียน ajax , jquery ไม่เป็น. . . เล่น iframeไปเลยครับหลอกตาผู้ใช้งานแทน 5 5 คิวรี่แบบ Real time ได้เหมือนกัน 5 5 5
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<script type="text/javascript">
function refreshh()
{
var a1=document.getElementById("net_transfer").value;
document.getElementById('FrameID').contentWindow.location="fast_select.php?xx="+a1;
}
</script>
<body>
<p><input name="net_transfer" type="text" id="net_transfer" size="10" onKeyUp="JavaScript:refreshh(this)" /></p>
<iframe src="fast_select.php" width="500" height="500" name="FrameID" id="FrameID"></iframe>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-09-24 13:03:30 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

