|
 |
| |
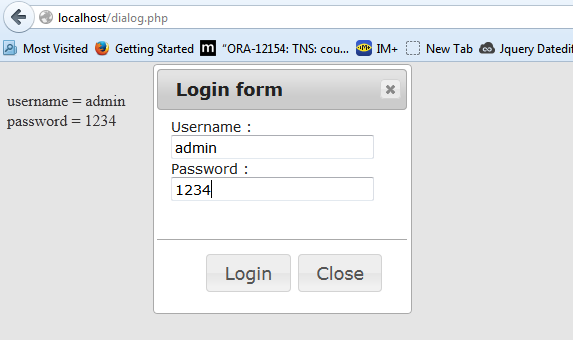
สอบถามวิธีการสร้างฟรอ์ม login แบบ Dialog (jquery)เมื่อเปิดหน้าเว็บหน้าแรกแล้วจะแสดง Login และ Password ให้เข้าล็อคอินก่อน |
| |
 |
|
|
 |
 |
|
จัดให้ครับ 
Code (PHP)
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<link rel="stylesheet" href="http://jqueryui.com/jquery-wp-content/themes/jqueryui.com/style.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$('ducument').ready(function(){
$(function() {
$("#login-form").dialog({
resizable: false,
height: 250,
width: 250,
modal: true,
buttons: {
"Logint": function() {
$('#frm').submit();
$(this).dialog("close");
},
"Close": function() {
$( this ).dialog( "close" );
}
}
});
});
});
</script>
<style>
#login-form{
font-size:14px;
}
</style>
<div id="login-form" title="Login form" style="display:none;">
<form id="frm" action="" method="post">
Username : <input type="text" id="username" name="username">
Password : <input type="text" id="password" name="password">
</form>
</div>
<br />
<?php
echo isset($_POST['username']) ? 'username = '.$_POST['username'] : "";
echo '<br />';
echo isset($_POST['password']) ? 'password = '.$_POST['password'] : "";
?>

|
 |
 |
 |
 |
| Date :
2013-10-02 17:30:05 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ ใจดีมากๆเลย จะได้เป็นแนว เพื่อใช้เชื่อมต่อ data (MYSQL,MSSQL) ต่อไป
|
 |
 |
 |
 |
| Date :
2013-10-03 10:07:55 |
By :
Ms.ideas |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-10-03 10:21:22 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

