|
 |
| |
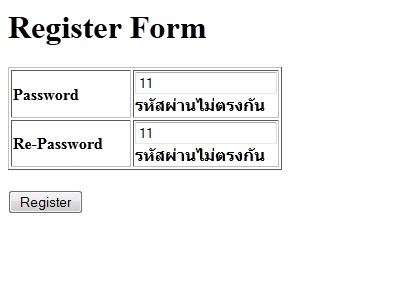
check password ให้ตรง กัน 2 ช่อง ไม่ผ่านครับ รบกวนหน่อยนะครับ |
| |
 |
|
|
 |
 |
|
หน้าสมัค
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'ps1.php';
var pmeters = "tPassword=" + encodeURI( document.getElementById("txtPassword").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax1() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'ps1.php';
var pmeters = "tPassword_cf=" + encodeURI( document.getElementById("txtPassword_cf").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan1").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan1").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Register Form</h1>
<form name="frmMain" action="ps1.php" >
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><div align="left">
<input type="text" name="txtPassword" id="txtPassword" size="20" OnChange="JavaScript:doCallAjax();"><span id="mySpan"></span>
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Re-Password</div></th>
<th><div align="left">
<input type="text" name="txtPassword_cf" id="txtPassword_cf" size="20" OnChange="JavaScript:doCallAjax1();"><span id="mySpan1"></span>
</div></th>
</tr>
</table>
<br>
<input name="btnRegister" type="button" id="btnRegister" value="Register">
</form>
</body>
</html>

ตรวจสอบ
<?php
$strPassword = trim($_POST["tPassword"]);
$strPassword_cf = trim($_POST["tPassword_cf"]);
if($strPassword == "" & $strPassword_cf == "" ) {
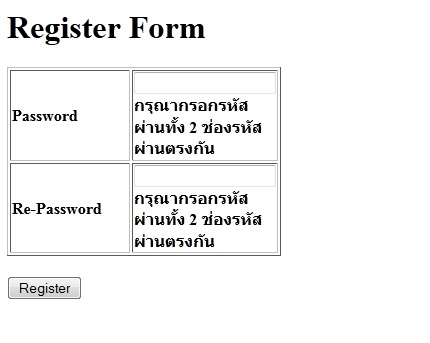
echo "กรุณากรอกรหัสผ่านทั้ง 2 ช่อง";
}if($strPassword != $strPassword_cf) {
echo "รหัสผ่านไม่ตรงกัน";
} else {
echo "รหัสผ่านตรงกัน";
}
?>


Tag : PHP

|
ประวัติการแก้ไข
2013-10-03 23:31:37
2013-10-04 16:40:12
|
 |
 |
 |
 |
| Date :
2013-10-03 23:26:15 |
By :
thegooddog |
View :
1701 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บอกก่อนว่า ขี้เกียจตัด พิจาณาที่ textbox id ของ password แล้วดูใน javascript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html; charset=windows-874" />
<title>Office of Dean, Faculty of Education</title>
<style type="text/css">
.button { background: url(images/button-bg.png) repeat-x top center; border: 1px solid #999;
-moz-border-radius: 5px; padding: 5px; color: black; font-weight: bold;
-webkit-border-radius: 5px; font-size: 13px; width: 120px; }
.button:hover { background: white; color: black; }
.th_headingboldmedium {
FONT-FAMILY: "Microsoft Sans Serif"; COLOR: #0066cc; FONT-SIZE: 14px; FONT-WEIGHT: bold
}
.xxred{
FONT-FAMILY: "Microsoft Sans Serif"; COLOR: #ff0000; FONT-SIZE: 14px; FONT-WEIGHT: bold
}
</style>
<script type="text/javascript">
function checkvalue(){
//var eng = /^([a-zA-Z])+$/;
var eng = /^([a-z0-9\_])+$/;
if(document.record.aa.value == "" ){
alert('กรุณากรอก คำนำหน้าชื่อ');
document.record.aa.focus();
return false;
}
if(document.record.bb.value == "" ){
alert('กรุณากรอก ชื่อ');
document.record.bb.focus();
return false;
}
if(document.record.cc.value == "" ){
alert('กรุณากรอก นามสกุล');
document.record.cc.focus();
return false;
}
if(document.record.dd.value == "" ){
alert('กรุณากรอก Username');
document.record.dd.focus();
return false;
}
if (!(eng.test(document.all.dd.value)))
{
alert("กรุณากรอกเป็นภาษาอังกฤษเท่านั้น");
document.record.dd.focus();
return false;
}
if(document.record.ee.value == "" ){
alert('กรุณากรอก Password');
document.record.ee.focus();
return false;
}
if(document.record.ee.value.length < 6){
alert('password ต้องมากกว่า 6 ตัว');
document.record.ee.focus();
return false;
}
if(document.record.ee.value.length > 10){
alert('password ต้องน้อยกว่า 10 ตัว');
document.record.ee.focus();
return false;
}
if(document.record.ff.value == "" ){
alert('กรุณายืนยัน Password');
document.record.ff.focus();
return false;
}
if(document.record.ee.value != document.record.ff.value ){
alert('รหัสผ่านไม่ตรงกัน');
document.record.ff.focus();
return false;
}
if(document.record.gg.value == "" ){
alert('กรุณากรอก E-mail');
document.record.gg.focus();
return false;
}
document.getElementById("record").submit();
}
</script>
<link rel="stylesheet" href="style/style.css" />
</head>
<body>
<form id="record" name="record" method="post" action="savedata.php" >
<p><span class="th_headingboldmedium">ระบบบันทึกข้อมูล</span></p>
</div>
<div><p><span class="xxred">
ประเภทสมาชิก <input name="ss" id="ss" type="radio" value="user" checked /> ทั่วไป </span></p>
</div>
<table border="1" cellspacing="0" cellpadding="3" class="th_headingboldmedium">
<tr>
<td width="160"><div align="left">วันที่</div></td>
<td width="335"><div align="left"><input name="xx" id="xx" type="text" style="background-color:#CCFFFF; color:#0000FF;" value="<?php $DateNow=Date("d/m");
$yearfull = date("Y")+543; //ปี พ.ศ. แบบเต็ม
$dateHere = $DateNow."/".$yearfull;;
echo $dateHere; ?>" readonly="readonly"/></div></td>
</tr>
<td width="160"><div align="left">คำนำหน้าชื่อ</div></td>
<td width="335"><div align="left">
<input type="text" name="aa" id="aa" style="background-color:#CCFFFF; color:#0000FF;" />
</div></td>
</tr>
<tr>
<td width="160"><div align="left">ชื่อ</div></td>
<td width="335"><div align="left">
<input type="text" name="bb" id="bb" style="background-color:#CCFFFF; color:#0000FF;" />
</div></td>
</tr>
<tr>
<td width="160"><div align="left">นามสกุล</div></td>
<td width="335"><div align="left">
<input type="text" name="cc" id="cc" style="background-color:#CCFFFF; color:#0000FF;" />
</div></td>
</tr>
<tr>
<td width="160"><div align="left">username</div></td>
<td width="335"><div align="cenleftter">
<input type="text" name="dd" id="dd" style="background-color:#CCFFFF; color:#0000FF;" />
<br />
<span class="xxred"> ภาษาอังกฤษเท่านั้น<br />
หรือภาษาอังกฤษปนตัวเลขก็ได้</span></div></td>
</tr>
<tr>
<td width="160"><div align="left">password</div></td>
<td width="335" class="th_headingboldmedium"><div align="left">
<input type="password" name="ee" id="ee" style="background-color:#CCFFFF; color:#0000FF;" />
</div>
<span class="xxred">จำนวน 6 - 10 ตัวอักษร<br />
ภาษาอังกฤษ-ตัวเลข-เครื่องหมายพิเศษ เท่านั้น</span></td>
</tr>
<tr>
<td width="160"><div align="left">ยืนยัน password</div></td>
<td width="335"><div align="left">
<input type="password" name="ff" id="ff" style="background-color:#CCFFFF; color:#0000FF;" />
</div></td>
</tr>
<tr>
<td width="160"><div align="left">E-mail</div></td>
<td width="335"><div align="left">
<input type="text" name="gg" id="gg" style="background-color:#CCFFFF; color:#0000FF;" />
</div></td>
</tr>
<tr><td colspan="2"><div align="center">
<input type="button" onClick="checkvalue()" style="margin: 0 0 0 0;" class="button" name="commit" value=" บันทึกข้อมูล "/>
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-10-04 13:36:55 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<?php
$strPassword = trim($_POST["tPassword"]);
$strPassword_cf = trim($_POST["tPassword_cf"]);
if($strPassword == ""&$strPassword_cf == "" ) {
echo "กรุณากรอกรหัสผ่านทั้ง 2 ช่อง";
}if($strPassword != $strPassword_cf) {
echo "รหัสผ่านไม่ตรงกัน";
} else {
echo "รหัสผ่านตรงกัน";
}
?>
|
ประวัติการแก้ไข
2013-10-04 13:43:29
 |
 |
 |
 |
| Date :
2013-10-04 13:43:08 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

