|
 |
| |
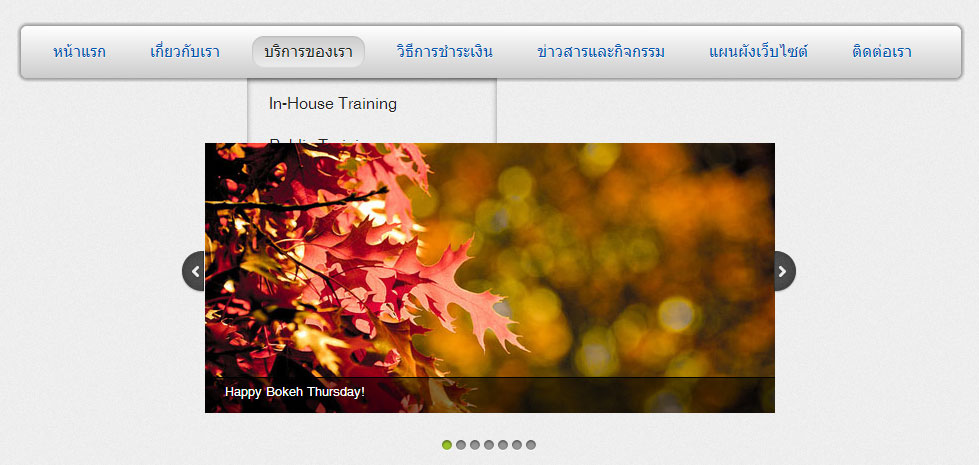
เมนูโดน สไลด์ทับค่ะ ต้องแก้ไขตรงไหนค่ะ ช่วยทีค่ะ แก้ไขไม่ได้ค่ะ |
| |
 |
|
|
 |
 |
|
เมนูถูกทับ ต้องแก้ยังไงค่ะ
Code
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* Default Styles
--------------------------------------------------------------------*/
body {
background-color: #f2f2f2;
font-family: 'Droid Sans', sans-serif;;
}
.clearfix {
clear: both;
}
.wrap {
width: 940px;
margin: 4em auto;
}
nav {
background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));
background-image: linear-gradient(#fff, #ccc);
border-radius: 6px;
box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);
padding: 0 10px;
position: relative;
}
.menu li {
float: left;
position: relative;
}
.menu li a {
color: #0054b3;
display: block;
font-size: 16px;
line-height: 20px;
padding: 6px 12px;
margin: 10px 10px;
vertical-align: middle;
text-decoration: none;
}
.menu li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
/* Dropdown styles */
.menu ul {
position: absolute;
left: -9999px;
list-style: none;
opacity: 0;
transition: opacity 1s ease;
}
.menu ul li {
float: none;
}
.menu ul a {
white-space: nowrap;
}
/* Displays the dropdown on hover and moves back into position */
.menu li:hover ul {
border-radius: 0px 0px 6px 6px;
box-shadow: inset 0px 2px 8px rgba(0,0,0,0.4);
left: 5px;
opacity: 1;
z-index: -9999;
z-index: 9999;
}
/* Persistant Hover State */
.menu li:hover a {
background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));
background-image: linear-gradient(#ccc, #ededed);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
.menu li:hover ul a {
background: none;
border-radius: 0;
box-shadow: none;
}
.menu li:hover ul li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);
}

Tag : PHP, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2013-10-11 17:29:02 |
By :
itzalone |
View :
6024 |
Reply :
11 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ภาพใบไม้ข้างล่างเป็น iframe หรือเปล่าเอ่ย. . . . ถ้าไช่ไม่มีวิธีแก้ เพราะโดน iframe ทับกินพื้นที่ไปแล้ว
หรือไม่ไช่ iframe แต่เป็นอะไรก็ตามอื่นๆ ลองๆเปลี่ยนเป็นเพิ่มพื้นที่ว่างตรงนั้นจะง่ายกว่านะครับ
|
 |
 |
 |
 |
| Date :
2013-10-11 17:41:33 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ใช่เฟรมจ้า แล้วเพิ่มช่องว่างตรงไหนค่ะ
|
 |
 |
 |
 |
| Date :
2013-10-11 17:43:57 |
By :
itzalone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อัด <BR> ลงไปก่อนที่จะเริ่มแสดง TR TD ภาพต้นไม้ครับ หรือ ถ้าไม่ใช้ Table ก็ไปหาจุดสิ้นสุดของเมนูด้านบนอยู่ตรงไหน ก็กด Shift+Enter ลงตรงนั้นเลยครับ :))
|
 |
 |
 |
 |
| Date :
2013-10-11 18:31:48 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ก็อาจจะไม่หายนะครับ เพราะจำเป็นต้องดูด้วยว่า HTML ของส่วน nav กับส่วน slide มันอยู่ตรงไหน มี parent เป็นอะไร คนละตัวหรือเปล่า
ลองเอาส่วน HTML มาลงก็ดีนะครับ เฉพาะตรงส่วนเมนู กับ slide
|
 |
 |
 |
 |
| Date :
2013-10-11 18:47:42 |
By :
phpinfo() |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วค่ะ แต่พอไปเปิดใน IE มันไม่ได้ค่ะ
|
 |
 |
 |
 |
| Date :
2013-10-11 23:22:49 |
By :
itzalone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้อย่างไรครับ อธิบายด้วย 
|
 |
 |
 |
 |
| Date :
2013-10-11 23:46:29 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาโลกแตก ผมเจอปัญหานี้เหมือนกัน สไลด์ผมเป็น pdf บังเมนู ผมเลยเปลี่ยนเป็น jpg แทน pdf เมนูก็ไม่ถูก iframe บังแล้ว
|
 |
 |
 |
 |
| Date :
2021-05-15 23:45:52 |
By :
Pongpan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

