|
 |
| |
ผมเขียน Dropdown List เชื่อมกับ JQuery แล้วรู้สึกมันแปลกไม่กระชับ ช่วยแนะนำวิธีที่ถูกต้องให้หน่อยครับ |
| |
 |
|
|
 |
 |
|

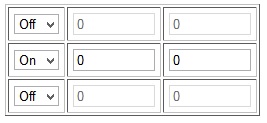
ถ้าต้องการแบบนี้ ต้องเขียนโค้ดยังไงครับ
ถ้าให้มัน textbox disable หรือ read-only
แล้วค่า default เป็นศูนย์
ตอนนี้ค่า default ยังไม่มี
ผมลองเปลี่ยน code เป็นแบบนี้อ่ะครับ
Code (PHP)
<script type="text/javascript">
function txtboxToggleAir1(str){
if (str=="1"){
document.getElementById("air1t").disabled = false;
document.getElementById("air1h").disabled = false;
}else{
document.getElementById("air1t").disabled = true;
document.getElementById("air1h").disabled = true;
}
}
function txtboxToggleAir2(str){
if (str=="on"){
document.getElementById("air2t").disabled = false;
document.getElementById("air2h").disabled = false;
}
if(str=="off"){
document.getElementById("air2t").disabled = true;
document.getElementById("air2h").disabled = true;
}
}
Air1: <br>
<select name="air1" onchange="txtboxToggleAir1(this.value)">
<option value="2">......</option>
<option value="1">On</option>
<option value="2">Off</option>
</select>
<input type="text" name="air1t" id="air1t" value="" />
<input type="text" name="air1h" id="air1h" value="" />
<br><br>
Air2: <br>
<select name="air2" onchange="txtboxToggleAir2(this.value)">
<option value="2">......</option>
<option value="on">On</option>
<option value="off">Off</option>
</select>
<input type="text" name="air2t" id="air2t" value="" />
<input type="text" name="air2h" id="air2h" value="" />
|
ประวัติการแก้ไข
2013-10-12 22:01:22
2013-10-12 22:02:24
 |
 |
 |
 |
| Date :
2013-10-12 21:05:54 |
By :
zoberranger |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script src="http://code.jquery.com/jquery-1.8.3.js "></script>
<script type="text/javascript">
$(document),ready(function(){
$("select.air").change(function(){
var prefix = $(this).attr("name");
if($("option:selected",this).val() == 2){
$("input#"+prefix+"t ,input#"+prefix+"h").val('0').prop("readonly",true).css("color","gray");
}else{
$("input#"+prefix+"t ,input#"+prefix+"h").val('').prop("readonly",false).css("color","black");
}
});
});
</script>
Air1: <br>
<select name="air1" class="air">
<option>......</option>
<option value="1">On</option>
<option value="2">Off</option>
</select>
<input type="text" name="air1t" id="air1t" value="" />
<input type="text" name="air1h" id="air1h" value="" />
<br><br>
Air2: <br>
<select name="air2" class="air">
<option>......</option>
<option value="1">On</option>
<option value="2">Off</option>
</select>
<input type="text" name="air2t" id="air2t" value="" />
<input type="text" name="air2h" id="air2h" value="" />
|
 |
 |
 |
 |
| Date :
2013-10-12 23:10:24 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

