|
 |
| |
jquery radio button แสดงแค่แถวแรกแถวเดียว...ใส่ loop แล้วน้ะ...เเต่ยังขึ้นแค่แถวแรกค่ะ |
| |
 |
|
|
 |
 |
|
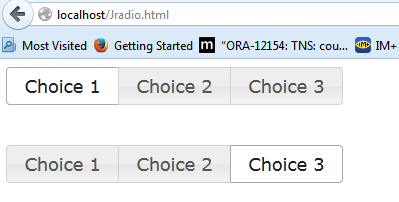
buttonset() มันทำงานเป็น group ครับ ในที่นี้ผมจับใส่ div 2 ตัว
รันตัวนี้ แล้วดู code ครับ น่าจะช่วยให้เข้าใจมากขึ้น
อ่อ อีกอย่าง เรื่อง label ใส่ for ตาม id ของ radio น่ะครับ
Code (PHP)
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Multiple button group</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function() {
$( '#group1').buttonset();
$( '#group2').buttonset();
});
</script>
</head>
<body>
<form>
<div id="group1">
<input type="radio" id="radio11" name="radio#1" /><label for="radio11">Choice 1</label>
<input type="radio" id="radio12" name="radio#1" checked="checked" /><label for="radio12">Choice 2</label>
<input type="radio" id="radio13" name="radio#1" /><label for="radio13">Choice 3</label>
</div>
<br /><br />
<div id="group2">
<input type="radio" id="radio21" name="radio#2" /><label for="radio21">Choice 1</label>
<input type="radio" id="radio22" name="radio#2" /><label for="radio22">Choice 2</label>
<input type="radio" id="radio23" name="radio#2" checked="checked" /><label for="radio23">Choice 3</label>
</div>
</form>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2013-11-01 11:47:15 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังเหมือนเดิมค่ะ....
Code (PHP)
<? include "connect.php";?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function() {
$( '#group1').buttonset();
$( '#group2').buttonset();
});
</script>
</head>
<body>
<form action="save_chkmotor.php?mID=<?=$_GET["mID"];?>" method="post" data-ajax="false" >
<table width="100%" style="font-family: Verdana, Geneva, sans-serif; font-size:12px; text-shadow:none;" cellspacing="0">
<tr align="center" bgcolor="#989898" >
<th width="3%" height="37">#</th>
<th width="47%">รายการ</th>
<th width="25%">ตามใบตรวจสภาพ</th>
<th width="25%">ตามที่ตรวจจริง</th>
<!--<th width="77">รายการผิดพลาด</th>-->
</tr>
<?
$strSQL = "SELECT * FROM spare_store
WHERE
brand_id = '".$_GET["bID"]."' AND
class_id = '".$_GET["cID"]."'
ORDER BY idno ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$count = mysql_num_rows($objQuery);
$x=0;
while($objResult = mysql_fetch_array($objQuery))
{
$sp_code = $objResult["sp_code"];
$sp_name = $objResult["sp_name"];
$price = $objResult["price"];
$brand = $objResult["brand_id"];
$class = $objResult["class_id"];
$x++;
if($x%2==0)
{
$bg = "#CCCCCC";
}
else
{
$bg = "#FFFFFF";
}
?>
<tr bgcolor="<?=$bg;?>">
<td><b><?=$x;?>.</b></td>
<td align="left"><?=$sp_name?></td>
<input name="strno" type="hidden" value="<?=$_GET["mID"];?>" />
<input name="brand" type="hidden" value="<?=$brand;?>" />
<input name="class" type="hidden" value="<?=$class;?>" />
<input name="sp_code[<?=$x;?>]" type="hidden" value="<?=$sp_code;?>" />
<input name="sp_name[<?=$x;?>]" type="hidden" value="<?=$sp_name;?>" />
<input name="price[<?=$x;?>]" type="hidden" value="<?=$price;?>" />
<td align="center">
<div id="group1">
<input type="radio" name="jing[<?=$x;?>]" id="jing<?=$x;?>_1" /><label for="jing<?=$x;?>_1">ใช้ได้</label>
<input type="radio" name="jing[<?=$x;?>]" id="jing<?=$x;?>_2" /><label for="jing<?=$x;?>_2">ชำรุด</label>
<input type="radio" name="jing[<?=$x;?>]" id="jing<?=$x;?>_3" /><label for="jing<?=$x;?>_3">ผิดพลาด</label>
</div>
</td>
<td align="center">
<div id="group2">
<input type="radio" name="bill[<?=$x;?>]" id="bill<?=$x;?>_1" /><label for="bill<?=$x;?>_1">ใช้ได้</label>
<input type="radio" name="bill[<?=$x;?>]" id="bill<?=$x;?>_2" /><label for="bill<?=$x;?>_2">ชำรุด</label>
<input type="radio" name="bill[<?=$x;?>]" id="bill<?=$x;?>_3" /><label for="bill<?=$x;?>_3">ผิดพลาด</label>
</div>
</td>
</tr>
<? } ?>
<tr>
<td colspan="5">
<input type="hidden" name="count" value="<?=$x;?>" />
<input type="submit" id="submit" value="บันทึกข้อมูล" data-role="button" data-inline="true" data-theme="b" data-mini="true"/>
</td>
</tr>
</table>
</form>
</body>
|
ประวัติการแก้ไข
2013-11-01 11:57:06
2013-11-01 11:57:49
 |
 |
 |
 |
| Date :
2013-11-01 11:56:26 |
By :
PALM26 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

