|
 |
| |
สอบถามเรื่อง ajax หน่อยคับบบบบบบบเรื่อง post ค่า |
| |
 |
|
|
 |
 |
|
งงครับ นึกไม่ออกเลยว่าคุณจะถามอะไร
ลองวาดรูปใน paint แล้วแปะรูปดูครับ
|
 |
 |
 |
 |
| Date :
2013-11-22 13:54:10 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

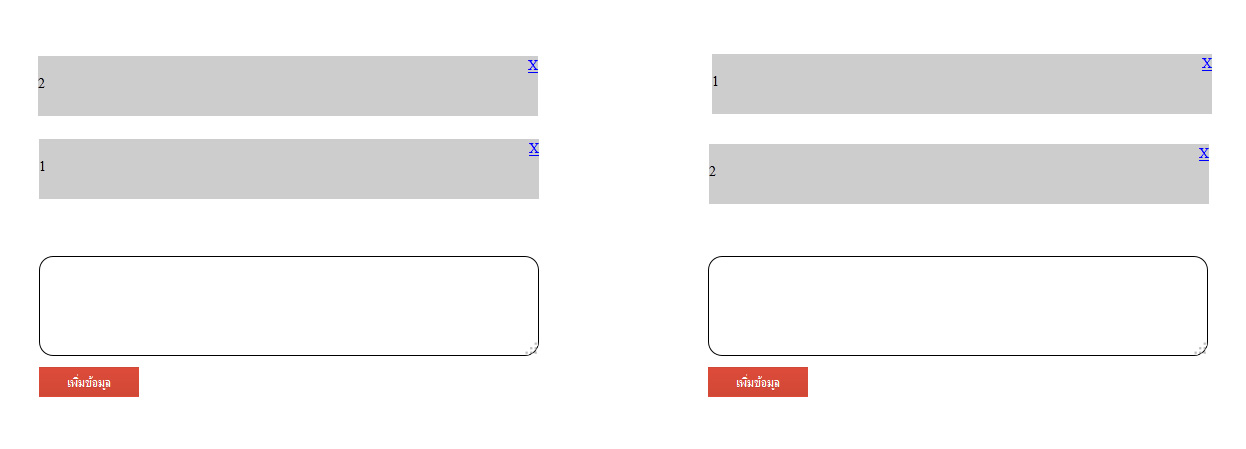
ตอนนี้ทำได้เหมือนในรูปด้านซ้ายครับ
แต่อยากทำได้เหมือนในรูปด้านขวา
เวลากดโพสต่อกันเลยโดยไม่รีเฟสหน้าอะครับมันไปต่อข้างบนครับ
|
ประวัติการแก้ไข
2013-11-25 12:12:34
 |
 |
 |
 |
| Date :
2013-11-25 10:24:44 |
By :
gun4545 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูครับ ผมเดาเอานะ   
demo1.php
<div align="center">
<!-- ข้อมูล-->
<div align="center" class="ajax"></div>
<?PHP
$newquery = mysql_query("SELECT * FROM mes order by id asc") or die(mysql_error());
while($result = mysql_fetch_array($newquery)){ ?>
<div class="div2" align="left" id="dd<? echo $result['id'];?>"><div align="left"><div class="close" align="right"><a href="#" class="as" id="<? echo $result['id'];?>">X</a></div><? echo $result['mes'];?></div></div>
<?PHP } ?>
<div class="div1" align="left">
<p>
<textarea name="text" id="text"></textarea>
<input name="submit" type="button" id="submit" value="เพิ่มข้อมูล" />
<p align="left"class="loading"></p></p>
</div>
</div>
|
 |
 |
 |
 |
| Date :
2013-11-25 10:47:11 |
By :
arm8957 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$(".ajax").prepend($(html).fadeIn('slow')); คำสั่ง ที่คืนค่า div ajax มา
<div align="center" class="ajax"></div> แล้วมาโชว์ที่นี่อะครับ
เวลากดซ้ำอีกรอบ มันจะมาอยู่ข้างบน ข้อวามครั้งแรกที่ถูกส่งมาโชว์
|
 |
 |
 |
 |
| Date :
2013-11-25 12:23:26 |
By :
gun4545 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การใช้งาน prepend
Code (PHP)
http://api.jquery.com/prepend/
การใช้งาน append
Code (PHP)
http://api.jquery.com/append/
ส่วนในไฟล์ demo2.php ก็เรียงข้อมูลตาม คห.4 แนะนำเลยครับ
|
 |
 |
 |
 |
| Date :
2013-11-25 12:46:40 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับขอบคุณมากคับบ
|
 |
 |
 |
 |
| Date :
2013-11-25 13:16:51 |
By :
gun4545 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

