 |
ทำการ เลือกข้อมูลจาก list menu แล้วไม่แสดงผลได้ อีก list แสดงผลได้ |
| |
 |
|
|
 |
 |
|
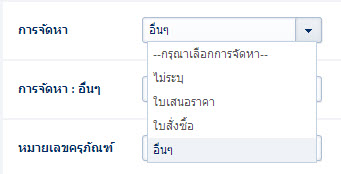
มีปัญหาการแสดงผลโดยใช้ JavaScript ครับ เมื่อทำการเลือกเมนู อื่นๆ ช่อง text box จะออกมา ข้างบนออกครับ แต่ช่อง os ไม่ออก
ดังภาพนี้ ภาพออกครับ

ช่องการจัดหา เมื่อเลือกเมนูอื่นๆ จะแสดง text box ออกมา แต่ถ้าไปเลือกไม่ใช้ อื่นๆ จะซ่อนไว้ครับ
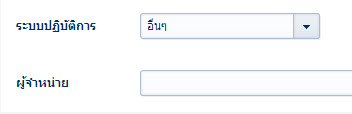
แต่ปัญหาของผมคือ ช่องระบบปฏิบัติการ มันไม่ออกครับ ก๊อปมา เปลี่ยนฟิวด์และ table แล้วไม่ออกและข้างบน JavaScript ก็เงียบเลย
ดังภาพ

ไม่ใช้แค่ os อย่างเดียว ช่องกราฟิกการ์ด ช่องมินิเตอร์ ช่องups ก็ไม่ออกเหมือนกันทั้งๆรูปแบบก็เหมือนกันครับ
มีทั้งหมด 6 ช่อง ออกช่องการจัดหา ช่องบริษัท 2 อย่างที่เหลือไม่ออก
Code (PHP)
<?php include('header.php'); ?>
<?php include('dbconn.php'); ?>
<script type='text/javascript'>
$(document).ready(function() {
$("#cancel").click(function () {
location.href='server.php';
});
//การจัดหา
$(function() {
$("#procure_group").hide();
$("#procure_menu").change(function() {
switch($(this).val()){
case "":
$("#procure_group").hide();
break;
<?
$strSQL = "SELECT * FROM procure_type ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?=$objResult["procure_name"];?>":
$("#procure_group").hide();
break;
<?
}
?>
case "อื่นๆ":
$("#procure_group").show();
break;
}
});
});
//ระบบปฏิบัติการ
$(function() {
$("#os_group").hide();
$("#os_menu").change(function() {
switch($(this).val()){
case "":
$("#os_group").hide();
break;
<?
$strSQL = "SELECT * FROM os ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?=$objResult["os_name"];?>":
$("#os_group").hide();
break;
<?
}
?>
case "อื่นๆ":
$("#os_group").show();
break;
}
});
});
//บริษัท
$(function() {
$("#dep_group").hide();
$("#com_menu").change(function() {
switch($(this).val()){
case "":
$("#dep_group").hide();
break;
<?
$strSQL = "SELECT * FROM company ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?=$objResult["com_initial"],' ',$objResult["com_name"];?>":
$("#dep_group").show();
break;
<?
}
?>
<?
$strSQL = "SELECT * FROM company, department WHERE department.com_id=company.com_id ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?=$objResult["com_initial"],' ',$objResult["com_name"],' ','สาขา ',$objResult["dep_name"];?>":
$("#dep_group").show();
break;
<?
}
?>
}
});
});
});
</script>
<div class="breadcrumbs">
<ul>
<li class="home"><a href="helpdesk.php"></a></li>
<li class="break">»</li>
<li><a href="items_data.php">ระบบครุภัณฑ์คอมพิวเตอร์</a></li>
<li class="break">»</li>
<li><a href="server.php">ข้อมูล Server</a></li>
<li class="break">»</li>
<li><a href="#">เพิ่มข้อมูล Server</a></li>
</ul>
</div>
<?php
if($_GET['newhw']==true && !isset($_POST['add_event'])):
?>
<div class="section">
<div class="box">
<div class="title">
<h2>เพิ่มข้อมูล Server</h2>
</div>
<div class="content forms">
<form action="?add=new" method="post" enctype="multipart/form-data" name="form_add" id="form_add">
<div class="line">
<label>วันที่จัดหา</label>
<input type="text" class="datepicker" name="provide_date" id="provide_date" />
</div>
<div class="line">
<label>การจัดหา</label>
<select name="procure_menu" id="procure_menu">
<option selected value="">--กรุณาเลือกการจัดหา--</option>
<?
$strSQL = "SELECT * FROM procure_type ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["procure_name"];?>"><?=$objResult["procure_name"];?></option>
<?
}
?>
<option value="อื่นๆ">อื่นๆ</option>
</select>
</div>
<div class="line" id="procure_group">
<label>การจัดหา : อื่นๆ</label>
<input type="text" class="small" value="" name="procure_etc" id="procure_etc" />
</div>
<div class="line">
<label>หมายเลขครุภัณฑ์</label>
<input type="text" class="small" value="" name="hw_number" id="hw_number" />
</div>
<div class="line">
<label>ยี่ห้อ / รุ่น</label>
<input type="text" class="medium" value="" name="hw_brand" />
</div>
<div class="line">
<label>สถานที่ติดตั้ง / ใช้งาน</label>
<select name="com_menu" id="com_menu" >
<option selected value="">--กรุณาเลือกบริษัท--</option>
<?
$strSQL = "SELECT * FROM company ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["com_initial"],' ',$objResult["com_name"];?>"><?=$objResult["com_initial"],' ',$objResult["com_name"];?></option>
<?
}
?>
<?
$strSQL = "SELECT * FROM company, department WHERE department.com_id=company.com_id ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["com_initial"],' ',$objResult["com_name"],' ','สาขา ',$objResult["dep_name"];?>"><?=$objResult["com_initial"],' ',$objResult["com_name"],' ','สาขา ',$objResult["dep_name"];?></option>
<?
}
?>
</select>
</div>
<div class="line" id="dep_group">
<label>ฝ่าย</label>
<select name="dep_menu" id="dep_menu">
<option selected value="">--กรุณาเลือกฝ่าย--</option>
<?
$strSQL = "SELECT * FROM group_dep, company WHERE group_dep.com_id=company.com_id AND group_dep.com_id='1' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["group_name"];?>"><?=$objResult["group_name"];?></option>
<?
}
?>
</select>
</div>
<div class="line">
<label>ฮาร์ดดิสก์</label>
<input type="text" class="medium" value="" name="hdd" /> ตัวอย่าง : 250GB SATA / IDE
</div>
<label>กราฟิกการ์ด</label>
<select name="graphics_menu">
<option selected value="">--กรุณาเลือกกราฟิกการ์ด--</option>
<option value="ไม่มี">ไม่มี</option>
<?
$strSQL = "SELECT * FROM graphics ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["graphics_name"];?>"><?=$objResult["graphics_name"];?></option>
<?
}
?>
<option value="อื่นๆ">อื่นๆ</option>
</select>
</div>
<div class="line" id="graphics_group">
<label>กราฟิกการ์ด : อื่นๆ</label>
<input type="text" class="small" value="" name="graphics_etc" id="graphics_etc" />
</div>
<div class="line">
<label>ระบบปฏิบัติการ</label>
<select name="os_menu">
<option selected value="">--กรุณาเลือก --</option>
<option value="ไม่ระบุ">ไม่ระบุ</option>
<?
$strSQL = "SELECT * FROM os ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["os_name"];?>"><?=$objResult["os_name"];?></option>
<?
}
?>
<option value="อื่นๆ">อื่นๆ</option>
</select>
</div>
<div class="line" id="os_group">
<label>ระบบปฏิบัติการ : อื่นๆ</label>
<input type="text" class="small" value="" name="os_etc" id="os_etc" />
</div>
<div class="line button">
<button type="submit" class="green medium" name="add_hardware"><span>บันทึกข้อมูล Server</span></button>
<button type="submit" class="red medium" name="cancel" id="cancel"><span>Cancel</span></button>
</div>
</form>
</div>
</div>
</div>
<?php include('footer.php'); ?>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Windows
|
|
|
 |
 |
 |
 |
| Date :
2013-11-28 14:45:49 |
By :
veeitdata5 |
View :
1039 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้รูปแบบ json ดูหรือยังครับ ??
|
 |
 |
 |
 |
| Date :
2013-11-28 15:15:16 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองนำไป apply ดูครับ
Code (PHP)
<?php
$Host="localhost";
$HostUser="root";
$HostPass=123456;
$DB="ecom_db";
$connect=mysql_connect($Host,$HostUser,$HostPass) or die (mysql_error());
if($connect){
mysql_select_db($DB);
mysql_query("SET NAMES UTF8");
}
?>
<select id="selCategory">
<option value="">Please Select</option>
<?php
$select=mysql_query("select * from ecom_category") or die (mysql_error());
while($cat=mysql_fetch_array($select)){
?>
<option value="<?php echo $cat['CatId'];?>"><?php echo $cat['CatName'];?></option>
<?php } ?>
</select>
<br>
<span id="sProduct"></span>
<script src="admin/bootstrap/js/jquery-1.10.2.min.js"></script>
<script>
$(function(){
$('#selCategory').change(function(){
var val=$(this).val();
var sProduct=$('#sProduct').empty();
var selProduct=$('<select>').attr({'id':'selProduct'});
if(selCategory != ''){
$.ajax({url:"product.php",
async:false,
cache:false,
global:false,
type:"POST",
data:"CatId="+val,
success: function(result){
var obj=jQuery.parseJSON(result);
$.each(obj,function(key,inval){
selProduct.append('<option>'+inval['ProductName']+'</option>');
});
sProduct.append(selProduct);
}
});
}
});
});
</script>
product.php
Code (PHP)
<?php
$Host="localhost";
$HostUser="root";
$HostPass=123456;
$DB="ecom_db";
$connect=mysql_connect($Host,$HostUser,$HostPass) or die (mysql_error());
if($connect){
mysql_select_db($DB);
mysql_query("SET NAMES UTF8");
}
$CatId=mysql_real_escape_string($_POST['CatId']);
$arrResult=array();
$select=mysql_query("select * from ecom_product WHERE CatId='".$CatId."'") or die (mysql_error());
$numFields=mysql_num_fields($select);
while($pro=mysql_fetch_array($select)){
$arrCol=array();
for($i=0;$i<$numFields;$i++){
$arrCol[mysql_field_name($select,$i)]=$pro[$i];
}
array_push($arrResult,$arrCol);
}
echo json_encode($arrResult);
?>
|
 |
 |
 |
 |
| Date :
2013-11-28 15:58:57 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|