|
 |
| |
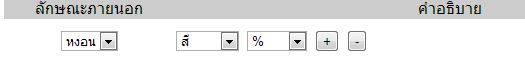
คือว่าผมอยากให้เพิ่ม listmenu มาอีก1อันอะครับทำอย่างไงดีอะครับ |
| |
 |
|
|
 |
 |
|
หมายความว่า. . .ทั้งภาพนี้จะซ่อนเมื่อกดปุ่ม - และทั้งภาพนี้จะโชว์เมื่อกดปุ่ม + ไช่ไหมครับ
|
 |
 |
 |
 |
| Date :
2013-12-06 22:36:40 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ป่าวครับคือตอนแรกจะเป็นแบบในรูปนะครับ

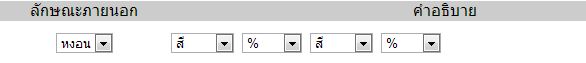
พอเรากดปุ่ม + จะให้มันขึ้นมาแบบนี้อะครับ

ถ้ากดปุ่ม - ก็จะให้มันเป็นแบบเหมือนเดิมครับ

|
 |
 |
 |
 |
| Date :
2013-12-06 22:59:08 |
By :
nonzabboy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อืม. . . ไก่ชนหนึ่งตัวนี่มันแอททริบิวเยอะจริงๆนะครับ
|
 |
 |
 |
 |
| Date :
2013-12-06 23:06:05 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ พอจะช่วยได้หรือป่าวครับ
|
 |
 |
 |
 |
| Date :
2013-12-06 23:11:22 |
By :
nonzabboy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่งคิดอยู่สีสองชั้น เอาไว้ไว้กรณีมีหลายสีไช่ไหมครับ .. . อืมลำพังทำซ่อนโชว์นี่ก็น่าจะไม่ยากนะครับ แต่ผมกลัวบอกไปแล้วเป็นห่วงการนำข้อมูลไป SQL - - * กลัวส่งค่าไม่ถูกอะดิ สักครู่ครับเดี๋ยวลองออกแบบให้ดู
|
 |
 |
 |
 |
| Date :
2013-12-06 23:20:22 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ ความจิงมี 2 สี มั้ง3สีมั้งครับ ครับขอบคุณมากๆๆครับพี่
|
 |
 |
 |
 |
| Date :
2013-12-06 23:26:13 |
By :
nonzabboy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณนี้ไหมนะครับ ลองนำไปปรับใช้ดูละกัน กรรมมีสามสีด้วยเหรอปวดหัวแย่เลย เอาสองสีก็พอแล้วมั้งครับ - -* ถ้าสามสีหรือสีไม่จำกัดต้องแบบใหม่ซึ่งมันซับซ้อนกว่านี้อาจจะต้องมีการใช้ loop ไหนจะตอนคิวรี่รับค่า $_POST ต่างๆอีก เหอๆๆๆ
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<table width="600px" border="0">
<tr>
<td width="26%">ประเภท</td>
<td width="10%">สี</td>
<td width="2%"> </td>
<td width="62%"> </td>
</tr>
<tr>
<td>หงอน</td>
<td><select name="S1_1" id="S1_1">
<option value="ดำ">ดำ</option>
<option value="แดง">แดง</option>
<option value="ขาว">ขาว</option>
</select>
</td>
<td><div id="H1_2" style="display:none;">
<select name="S1_2" id="S1_2">
<option value="ดำ">ดำ</option>
<option value="แดง">แดง</option>
<option value="ขาว">ขาว</option>
</select></div></td>
<td>
<a href="#" onclick="document.getElementById('H1_2').style.display = 'block';">+</a>
<a href="#" onclick="document.getElementById('H1_2').style.display = 'none';">-</a>
</tr>
<tr>
<td>ขา</td>
<td><select name="S2_1" id="S2_1">
<option value="ดำ">ดำ</option>
<option value="แดง">แดง</option>
<option value="ขาว">ขาว</option>
</select></td>
<td>
<div id="H2_2" style="display:none;">
<select name="S2_2" id="S2_2">
<option value="ดำ">ดำ</option>
<option value="แดง">แดง</option>
<option value="ขาว">ขาว</option>
</select>
</div>
</td>
<td>
<a href="#" onclick="document.getElementById('H2_2').style.display = 'block';">+</a>
<a href="#" onclick="document.getElementById('H2_2').style.display = 'none';">-</a>
</td>
</tr>
</table>
|
ประวัติการแก้ไข
2013-12-06 23:33:34
 |
 |
 |
 |
| Date :
2013-12-06 23:31:44 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆๆนะครับ
|
 |
 |
 |
 |
| Date :
2013-12-06 23:33:14 |
By :
nonzabboy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเดาว่า จะเอาไปทำเป็นรูปไก่แล้วมีรายละเอียดอยู่ด้านล่างไช่ไหมครับ 5 5 5เหมือนๆกับพวกโทรศัพท์มือถือที่บอกว่าทำอะไรได้บ้างอยู่ด้านล่าง ยาวๆเยอะๆ .. . . . .
|
 |
 |
 |
 |
| Date :
2013-12-06 23:50:40 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่งรู้ว่าไก่ชนมันมีละเอียดขนาดนี่เลย 
|
 |
 |
 |
 |
| Date :
2013-12-06 23:53:43 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่อ เป็น การบันทึกสีของไก่ครับว่าส่วนไหนเป็นสีอะไรมีกี่ % โดยดึงค่า value ลงฐานข้อมูลครับ จากนั้นก็ใช้สูตรคำนวนอีกที่ 
|
 |
 |
 |
 |
| Date :
2013-12-07 00:34:31 |
By :
nonzabboy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

