|
 |
| |
การคำนวน กับ การเปรียบเทียบ โดยการใช้ jQuery อีกสักรอบครับ กำลังศึกษา+หัวหน้าให้เปลี่ยนรายละเอียดงาน |
| |
 |
|
|
 |
 |
|
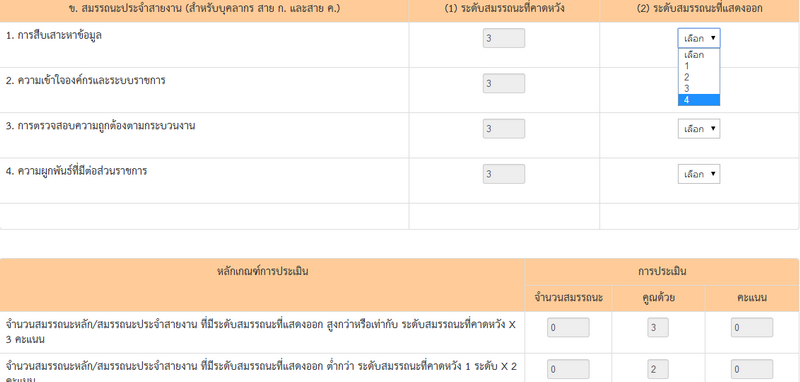
กระดืบๆ

ถามใหม่ๆ เราจะมีวิธีการนับยังไงโดยใช้ Jquery
นับจำนวนว่า มากกว่าหรือเท่ากับ 3 มีกี่แถว
มากกว่าเท่ากับ 2 และน้อยกว่า 3 มีกี่แถว
มากกว่าเท่ากับ 1 และน้อยกว่า 2 มีกี่แถว
น้อยกว่า 1 มีกี่แถว
อยากได้แนวคิด หลังจากนั้นผมจัดการเองครับ อิอิ
|
 |
 |
 |
 |
| Date :
2014-02-24 11:03:27 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อธิบายอีกเถอะ ครับ คุณพี่ 
|
 |
 |
 |
 |
| Date :
2014-02-24 12:20:07 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเล่นดูก่อนครับ
<input type="text" class="number" value="3" /><br />
<input type="text" class="number" value="3" /><br />
<input type="text" class="number" value="3" /><br />
<input type="text" class="number" value="1" /><br />
<input type="text" class="number" value="2" /><br />
<script type="text/javascript">
var arrcount = []; // สร้างตัวแปรประเภทอาร์เรย์
$(".number").each(function(){
if(isNaN(arrcount[$(this).val()])) arrcount[$(this).val()] = 0;
arrcount[$(this).val()] = parseInt(arrcount[$(this).val()]) + 1;
// ตัวอย่างข้อมูลที่เกิดขึ้น arrcount[3] = arrcount[3] + 1;
});
$.each( arrcount, function( key, value ) {
alert( key + " มีจำนวนเท่ากับ " + value );
});
</script>
|
 |
 |
 |
 |
| Date :
2014-02-24 14:18:33 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<tr><td><input type="text" class="nb3" name="text" value="3" /></td><td><select style="width: 60px;" class="number" name="number" id="number" >
<option value='0'>เลือก</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select></td></tr>
<tr><td><input type="text" class="nb3" name="text" value="3" /></td><td><select style="width: 60px;" class="number" name="number" id="number" >
<option value='0'>เลือก</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select></td></tr></tr>
<tr><td><input type="text" class="nb3" name="text" value="3" /></td><td><select style="width: 60px;" class="number" name="number" id="number" >
<option value='0'>เลือก</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select></td></tr></tr>
<script type="text/javascript">
$("select.number").change(function(){ //ผมอยากให้นับว่า class number มากกว่า class nb3 มีจำนวนเท่าไหร่ประมาณนี้ครับ
var arrcount = []; // สร้างตัวแปรประเภทอาร์เรย์
$("select.number").each(function(){
if(isNaN(arrcount[$(this).val()])) arrcount[$(this).val()] = 0;
arrcount[$(this).val()] = parseInt(arrcount[$(this).val()]) + 1;
// ตัวอย่างข้อมูลที่เกิดขึ้น arrcount[3] = arrcount[3] + 1;
});
$.each( arrcount, function( key, value ) {
alert( key + " มีจำนวนเท่ากับ " + value );
});
});
</script>
//ถ้าเป็นโค๊ด PHP ก็ประมาณนี้ครับ
<?php
n1=1;
s1=0;
s2=0;
s3=0;
s4=0;
if(number >= 3)
{
s1=s1+n1;
}else if(number < 3 && number >= 2){
s2=s2+n1;
}else if(number < 2 && number >= 1){
s3=s3+n1;
}else{
s4=s4+n1;
}
?>
|
 |
 |
 |
 |
| Date :
2014-02-24 14:46:10 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สรุปว่าจะนับจาก input:text หรือ dropdown list ครับ
ขอโทษทีผมเพิ่งเห็น
//ผมอยากให้นับว่า class number มากกว่า class nb3 มีจำนวนเท่าไหร่ประมาณนี้ครับ
|
ประวัติการแก้ไข
2014-02-24 15:25:58
 |
 |
 |
 |
| Date :
2014-02-24 15:24:15 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอเขียนให้ดูเป็นแนวทางเท่านั้นครับ
<table>
<tr><td><input type="text" class="nb3" name="text" value="3" /></td><td><select style="width: 60px;" class="number" name="number" id="number" >
<option value='0'>เลือก</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select></td></tr>
<tr><td><input type="text" class="nb3" name="text" value="3" /></td><td><select style="width: 60px;" class="number" name="number" id="number" >
<option value='0'>เลือก</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select></td></tr></tr>
<tr><td><input type="text" class="nb3" name="text" value="3" /></td><td><select style="width: 60px;" class="number" name="number" id="number" >
<option value='0'>เลือก</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select></td></tr>
</table>
<script type="text/javascript">
$("select.number").change(function(){
//ผมอยากให้นับว่า class number มากกว่า class nb3 มีจำนวนเท่าไหร่ประมาณนี้ครับ
var arrcount = []; // สร้างตัวแปรประเภทอาร์เรย์
var selectionCount = [];
$("select.number").each(function(){
if(isNaN(selectionCount[$("option:selected",this).val()]))
selectionCount[$("option:selected",this).val()] = 0;
selectionCount[$("option:selected",this).val()] = parseInt(selectionCount[$("option:selected",this).val()]) + 1;
});
$("input.nb3").each(function(){
if(isNaN(arrcount[$(this).val()])) arrcount[$(this).val()] = 0;
arrcount[$(this).val()] = parseInt(arrcount[$(this).val()]) + 1;
});
/*$.each( arrcount, function( key, value ) {
alert( ".nb3["+key+ "] มีจำนวนเท่ากับ " + value + "\n .number["+key+"] มีจำนวนเท่ากับ "+ selectionCount[key]);
}); */
$.each( selectionCount, function( key, value ) {
alert( ".number["+key+ "] มีจำนวนเท่ากับ " + value + "\n .nb3["+key+"] มีจำนวนเท่ากับ "+ arrcount[key]);
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-02-24 15:45:18 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เกือบใกล้ความจริงแล้วครับ
ถ้าเลือกค่า 4 จำนวน 2 ตัว มันก็จะนับค่าที่ มากกว่า 3 คือ 2 คะแนน
แล้วถ้าเลือก 3 มาอีก 1 ตัว ที่ถูกต้องคือ ค่าที่มากกว่า 3 คือ 3 คะแนน เพราะเราเลือกค่า 4 ไปก่อนแล้ว
แต่ปัญหาคือ เมือเราเลือก 3 ค่ากลับนับเหมือนเริ่มต้นใหม่ คือ ค่ามากกว่าหรือเท่ากับ 3 มีเพียง 1 คะแนน
ซึ่งที่ถูกต้องจะต้องได้ คือ 3 คะแนน
ผมต้องเอาค่าเดิมกับ 4 จำนวน 2 คะแนน กับ 3 จำนวน 1 คะแนน มารวมกัน คะแนนที่ได้จะต้องเป็น 3 คะแนน
มันยังไง ผมมาถูกทางหรือยัง 
Code (PHP)
$("select.number").change(function(){
//ผมอยากให้นับว่า class number มากกว่า class nb3 มีจำนวนเท่าไหร่ประมาณนี้ครับ
var arrcount = []; // สร้างตัวแปรประเภทอาร์เรย์
var selectionCount = [];
$("select.number").each(function(){
if(isNaN(selectionCount[$("option:selected",this).val()]))
selectionCount[$("option:selected",this).val()] = 0;
selectionCount[$("option:selected",this).val()] = parseInt(selectionCount[$("option:selected",this).val()]) + 1;
});
$("input.nb3").each(function(){
if(isNaN(arrcount[$(this).val()])) arrcount[$(this).val()] = 0;
arrcount[$(this).val()] = parseInt(arrcount[$(this).val()]) + 1;
});
/*$.each( arrcount, function( key, value ) {
alert( ".nb3["+key+ "] มีจำนวนเท่ากับ " + value + "\n .number["+key+"] มีจำนวนเท่ากับ "+ selectionCount[key]);
}); */
$.each( selectionCount, function( key, value ) {
// alert( ".number["+key+ "] มีจำนวนเท่ากับ " + value + "\n .nb3["+key+"] มีจำนวนเท่ากับ "+ arrcount[key]);
if(key >= 3)
{
// ค่าของ key ที่เลือกซึ่งมากกว่า หรือเท่ากับ 3
$("input[name=3_value]").val(value);
}else if(key < 3 && key >= 2)
{
// ค่าของ key ที่เลือกซึ่งมีค่า 2
$("input[name=2_value]").val(value);
}else if(key < 2 && key >= 1)
{
// ค่าของ key ที่เลือกซึ่งมีค่า 1
$("input[name=1_value]").val(value);
}else if(key < 1){
// ค่าของ key ที่เลือกซึ่งมีค่า 0
$("input[name=0_value]").val(value);
}
});
});
|
 |
 |
 |
 |
| Date :
2014-02-24 16:15:11 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้ามีมากกว่า 4 ก็เพิ่มไปเรื่อยๆ หรือจะ for ไปเรื่อยก็ได้ แต่ไม่ต้องใช้ .each ก็ได้นะ 
<table>
<tr>
<td>มากกว่าหรือเท่ากับ 3</td>
<td><input type="text" name="q3" /></td>
<td><input type="text" name="s3" value="3" /></td>
<td><input type="text" name="r3" /></td>
</tr>
<tr>
<td>มากกว่าเท่ากับ 2 และน้อยกว่า 3</td>
<td><input type="text" name="q2" /></td>
<td><input type="text" name="s2" value="2" /></td>
<td><input type="text" name="r2" /></td>
</tr>
<tr>
<td>มากกว่าเท่ากับ 1 และน้อยกว่า 2</td>
<td><input type="text" name="q1" /></td>
<td><input type="text" name="s1" value="1"/></td>
<td><input type="text" name="r1" /></td>
</tr>
<tr>
<td>น้อยกว่า 1 มีกี่แถว</td>
<td><input type="text" name="q0" /></td>
<td><input type="text" name="s0" value="0" /></td>
<td><input type="text" name="r0" /></td>
</tr>
</table>
Code (JavaScript)
<script type="text/javascript">
function RefreshValue(){
var xQ0 = $("select.number option:selected[value=0]").length;
var xQ1 = $("select.number option:selected[value=1]").length;
var xQ2 = $("select.number option:selected[value=2]").length;
var xQ3 = $("select.number option:selected[value=3]").length;
var xQ4 = $("select.number option:selected[value=4]").length;
var xR0 = xQ0 * 0;
var xR1 = xQ1 * 1;
var xR2 = xQ2 * 2;
var xR3 = xQ3 * 3;
//var xR4 = xQ4 * 4;
var xR4 = xQ4 * 3;
$('[name=q0]').val(xQ0);
$('[name=q1]').val(xQ1);
$('[name=q2]').val(xQ2);
$('[name=q3]').val(xQ3 + xQ4);
//$('[name=q4]').val(xQ4);
$('[name=r0]').val(xR0);
$('[name=r1]').val(xR1);
$('[name=r2]').val(xR2);
$('[name=r3]').val(xR3 + xR4);
//$('[name=r4]').val(xR4);
}
$("select.number").change(function(){
RefreshValue();
});
</script>
|
ประวัติการแก้ไข
2014-02-24 23:26:13
 |
 |
 |
 |
| Date :
2014-02-24 23:25:31 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

