|
 |
| |
ช่วยแนะนำหน่อยค่ะ เกี่ยวกับ google charts ไม่รู้จะเขียน mysql แบบไหน ให้แสดงข้อมูล 2 ชุด |
| |
 |
|
|
 |
 |
|
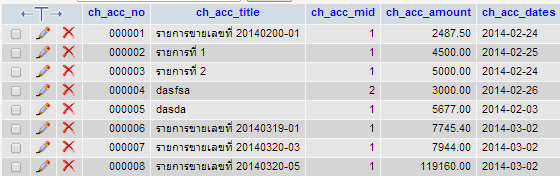
เก็บ db แบบนี้

* ch_acc_mid -> 1= รายรับ 2 = รายจ่าย
เขียน mysql แบบนี้
Code (PHP)
$month_arr=array(1=>'ม.ค',2=>'ก.พ',3=>'มี.ค',4=>'เม.ย',5=>'พ.ค',6=>'มิ.ย',
7=>'ก.ค',8=>'ส.ค',9=>'ก.ย',10=>'ต.ค',11=>'พ.ย',12=>'ธ.ค');
$sql_m="SELECT ch_acc_mid , ch_acc_amount , ch_acc_dates , MONTH( ch_acc_dates ) AS month1 , YEAR( ch_acc_dates ) AS year1, SUM( ch_acc_amount ) AS TotalAmount
FROM ch_acc_refer WHERE YEAR( ch_acc_dates )= YEAR(now()) GROUP BY MONTH( ch_acc_dates ) , YEAR( ch_acc_dates ) ORDER BY MONTH( ch_acc_dates ) , YEAR( ch_acc_dates ) ASC ";
$str_rs=mysql_query($sql_m) or die(mysql_error());
$chart="['ประจำเดือน','รายรับ']";
while($obj=mysql_fetch_assoc($str_rs)){
$rep_arr[$obj['month1']]=$obj['TotalAmount'];
}
foreach($month_arr as $key_m => $val_m){
$chart.=",['".$val_m."',".($rep_arr[$key_m]*1)."]";
}
แล้วก็ สคริปแสดงชาร์ตแบบนี้
Code (PHP)
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
/* คอมเมนท์ var data = google.visualization.arrayToDataTable([
['Month', 'Sales', 'Expenses'],
['1', 1000, 400],
['2', 1170, 460],
['3', 660, 1120],
['4', 1030, 540]
]); อันนี้เป็นแบบดั้งเดิม*/
var data = google.visualization.arrayToDataTable([<?=$chart?>]);
var options = {
title: 'ข้อมูลรายรับรายจ่าย',
hAxis: {title: 'เดือน', titleTextStyle: {color: 'red'}}
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 100%; height: 500px;"></div>
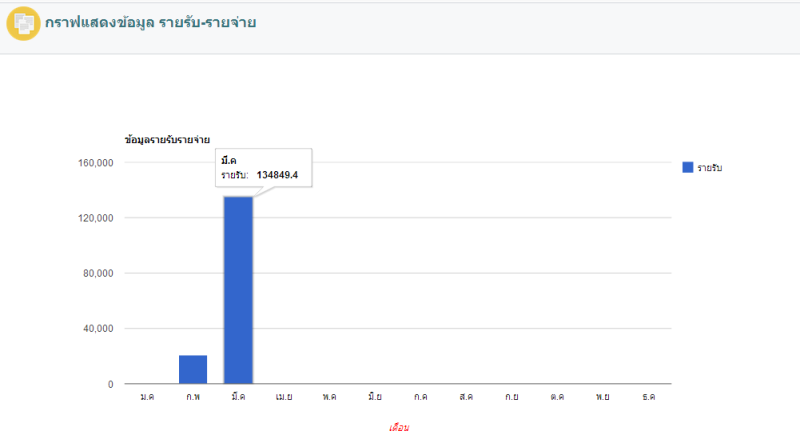
ได้ชาร์ตแบบนี้

แต่ว่าอยากได้ เป็นกราฟเปรียบเทียบข้อมูล รายรับ-รายจ่าย ต้องเขียน sql ยังไงคะ
Tag : PHP, MySQL

|
|
|
 |
 |
 |
 |
| Date :
2014-04-02 15:16:29 |
By :
dearyp |
View :
1846 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วค่ะ
Code (PHP)
$sql_m="SELECT a.mon_th,a.Valyear, a.Sales, b.Expense
FROM (
SELECT MONTH( ch_acc_dates ) AS mon_th, YEAR( ch_acc_dates ) AS Valyear ,SUM( ch_acc_amount ) AS Sales
FROM ch_acc_refer
WHERE ch_acc_mid = '1'
GROUP BY MONTH( ch_acc_dates ) , YEAR( ch_acc_dates )
ORDER BY MONTH( ch_acc_dates ) , YEAR( ch_acc_dates ) ASC
)a
LEFT JOIN (
SELECT MONTH( ch_acc_dates ) AS mon_th,YEAR( ch_acc_dates ) AS Valyear , SUM( ch_acc_amount ) AS Expense
FROM ch_acc_refer
WHERE ch_acc_mid = '2'
GROUP BY MONTH( ch_acc_dates ) , YEAR( ch_acc_dates )
ORDER BY MONTH( ch_acc_dates ) , YEAR( ch_acc_dates ) ASC
)b ON a.mon_th = b.mon_th
ORDER BY a.mon_th ";
$str_rs=mysql_query($sql_m) or die(mysql_error());
$thai_m=array("ม.ค","ก.พ","มี.ค","เม.ย","พ.ค","มิ.ย","ก.ค",
"ส.ค","ก.ย","ต.ค","พ.ย","ธ.ค");
while($obj=mysql_fetch_array($str_rs)){
$value_year=$obj['Valyear']+543;
$label = $thai_m[$obj['mon_th']-1];
// $label=$obj['mon_th'];
$data1=$obj['Sales'];
$data2=$obj['Expense'];
if( $data2==0 OR $data2=="NULL"){
$data2 = 0;
}
$dataset[]="['$label' , $data1,$data2]";
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<title>ข้อมูลทางสถิติ</title>
<link rel="stylesheet" type="text/css" href="css/main_owner.css" />
</head>
<body>
<div class="center_form" >
<div id="header2" style="height:70px;">
<div class="imgc3"></div>
<font class="about">กราฟแสดงข้อมูล รายรับ-รายจ่าย</font><span style="float:right"><a href="advanced.php?module=admin&action=w_article" title="เพิ่มบทความ"><div class="manage"></div></a></span>
</div><!--header--><br /><br />
<div id="info2" style="height:300px; border-bottom:1px; ">
<?
if($dataset !=""){
$data=implode(",", $dataset);
?>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['เดือน', 'รายรับ', 'รายจ่าย'],
<?=$data;?>
]);
var options = {
title: 'ข้อมูลรายรับรายจ่ายประจำปี <?=$value_year;?>',
vAxis: {title: 'จำนวน', titleTextStyle: {color: 'blue'}},
hAxis: {title: 'เดือน', titleTextStyle: {color: 'blue'}}
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 100%; height: 500px;"></div>
<?php }else{
echo"ไม่มีข้อมูล";
} ?>
</div><!--info-->
</div>
</body>
</html>
ดีใจ T^T
|
ประวัติการแก้ไข
2014-04-03 10:13:29
 |
 |
 |
 |
| Date :
2014-04-02 21:40:25 |
By :
dearyp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

