 |
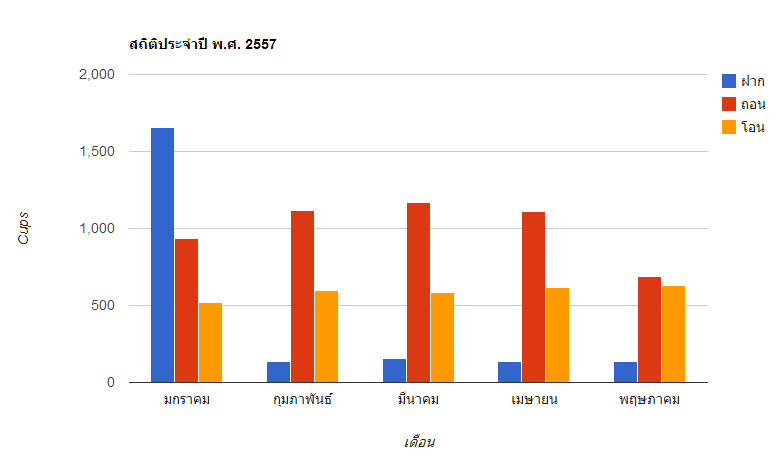
สอบถามเรื่อง การดึงข้อมูลจากฐานข้อมูลมาทำเป็นกราฟคัฟ |
| |
 |
|
|
 |
 |
|
ลองประยุกต์ ดูนะค่ะ ตามลิงค์ข้างล่าง
http://www.highcharts.com/
|
 |
 |
 |
 |
| Date :
2014-04-11 16:31:06 |
By :
itengineer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในกระทู้บทความมีเยอะน่ะครับ ยิ่งเป็น PHP พวก Chart เยอะมาก
|
 |
 |
 |
 |
| Date :
2014-04-11 17:18:09 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองกูเกิ้ลกราฟดูครับ สวยน่ารัก ถูกใจ 
|
 |
 |
 |
 |
| Date :
2014-04-11 17:24:13 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือผมอยากไม่อยากใส่ค่าเป็นตัวเลขโดยตรง แต่จะใส่เป็น $vn แทน
แต่เมื่อใส่ $vn แล้ว กราฟไม่แสดงคัฟ
(ตรง เดือนมกราคม) บรรทัดที่ 18

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Untitled Document</title>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<?
$vn = 5;
?>
<script type="text/javascript">
function drawVisualization() {
// Some raw data (not necessarily accurate)
var data = google.visualization.arrayToDataTable([
['Month', 'ฝาก', 'ถอน', 'โอน'],
['มกราคม', $vn, 938, 522],
['กุมภาพันธ์', 135, 1120, 599],
['มีนาคม', 157, 1167, 587],
['เมษายน', 139, 1110, 615],
['พฤษภาคม', 136, 691, 629]
]);
var options = {
title : 'สถิติประจำปี พ.ศ. 2557',
vAxis: {title: "Cups"},
hAxis: {title: "เดือน"},
seriesType: "bars",
series: {5: {type: "line"}}
};
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
|
ประวัติการแก้ไข
2014-04-11 21:30:25
2014-04-11 21:32:08
 |
 |
 |
 |
| Date :
2014-04-11 21:25:06 |
By :
kunnawut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$vn มาจากไหนครับ
|
 |
 |
 |
 |
| Date :
2014-04-11 21:49:03 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 5 เขียนโดย : itpcc เมื่อวันที่ 2014-04-11 21:49:03 ตอบความคิดเห็นที่ : 5 เขียนโดย : itpcc เมื่อวันที่ 2014-04-11 21:49:03
รายละเอียดของการตอบ ::
$vn คือ ผมสมมุติขึ้นมาเองคัฟ เพื่อที่จะดึงข้อมูลจากฐานข้อมูลมาใส่ ก็เลยสมมุติ $vn ขึ้นมาก่อน ว่ามันจะสามารถรันได้ไหม
รบกวนช่วยดูให้ด้วยคัฟ
โค้ดดึงจะเป็นแบบนี้คัฟ
Code (PHP)
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<?
include"connect.php";
$strSQL="select * from account ";
mysql_query("set NAMES tis620");
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
$vn = $objResult["Money"];
?>
<script type="text/javascript">
function drawVisualization() {
// Some raw data (not necessarily accurate)
var data = google.visualization.arrayToDataTable([
['Month', 'ฝาก', 'ถอน', 'โอน'],
['มกราคม', $vn, 938, 522],
['กุมภาพันธ์', 135, 1120, 599],
['มีนาคม', 157, 1167, 587],
['เมษายน', 139, 1110, 615],
['พฤษภาคม', 136, 691, 629]
|
ประวัติการแก้ไข
2014-04-11 22:36:27
 |
 |
 |
 |
| Date :
2014-04-11 22:26:30 |
By :
kunnawut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยัดแบบนั้นมันไม่ได้นะครับ = ="
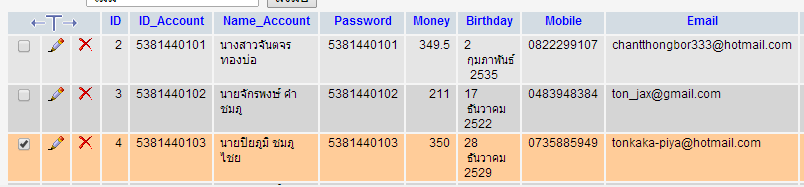
ขอดูตาราง account หน่อยครับ
|
 |
 |
 |
 |
| Date :
2014-04-11 22:38:29 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตาราง account

|
 |
 |
 |
 |
| Date :
2014-04-11 22:44:11 |
By :
kunnawut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ok ;)
ตรง
$vn
แก้เป็น
Code (PHP)
<?php echo $vn; ?>
|
 |
 |
 |
 |
| Date :
2014-04-11 23:39:23 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านนะคัฟ
ได้แล้ว
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Untitled Document</title>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<?php
include"connect.php";
$strSQL="select * from account where ID order by ID ASC ";
mysql_query("set NAMES tis620");
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
$vn = $objResult["Money"];
?>
<script type="text/javascript">
function drawVisualization() {
// Some raw data (not necessarily accurate)
var data = google.visualization.arrayToDataTable([
['Month', 'ฝาก', 'ถอน', 'โอน'],
['มกราคม', <?=$vn?>, 938, 522],
['กุมภาพันธ์', 135, 1120, 599],
['มีนาคม', 157, 1167, 587],
['เมษายน', 139, 1110, 615],
['พฤษภาคม', 136, 691, 629]
]);
var options = {
title : 'สถิติประจำปี พ.ศ. 2557',
vAxis: {title: "Cups"},
hAxis: {title: "เดือน"},
seriesType: "bars",
series: {5: {type: "line"}}
};
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-04-11 23:45:26 |
By :
kunnawut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปกติผมจะใช้ json_encode() ข้อมูลจากฐานข้อมูลก่อน แล้วค่อยนำมา echo ในจาวาสคริปต์ ดังนี้
Code (PHP)
$list = array('Month', 'ฝาก', 'ถอน', 'โอน');
//query
while($row=mysql_fetch_assoc($qry)){
$list[] = $row;
}
$data = json_encode($list);
Code (JavaScript)
var data = google.visualization.arrayToDataTable(<?php echo $data;?>);
|
 |
 |
 |
 |
| Date :
2014-04-12 01:26:17 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือผมใช้ number_format แล้วกราฟไม่แสดงเลยคัฟ
ช่วยดูให้หน่อย บรรทัดที่ 16
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Untitled Document</title>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<?php //ฝาก มี.ค.
include"connect.php";
$sum_m3="select SUM(Deposit) from deposit where Date2 Like '%2014-03%' ";
$query_m3=mysql_query($sum_m3);
$result = mysql_fetch_array($query_m3);
$m3 = number_format($result["SUM(Deposit)"], 2, '.', ',');
?>
<?php //ถอน มี.ค.
include"connect.php";
$sum_w3="select SUM(Withdrawal) from withdrawal where Date2 Like '%2014-03%' ";
$query_w3=mysql_query($sum_w3);
$result = mysql_fetch_array($query_w3);
$w3 = $result["SUM(Withdrawal)"];
?>
<?php //โอน มี.ค.
include"connect.php";
$sum_t3="select SUM(Money) from transfer where Date2 Like '%2014-03%' ";
$query_t3=mysql_query($sum_t3);
$result = mysql_fetch_array($query_t3);
$t3 = $result["SUM(Money)"];
?>
<?php //ฝาก เม.ย.
include"connect.php";
$sum_m4="select SUM(Deposit) from deposit where Date2 Like '%2014-04%' ";
$query_m4=mysql_query($sum_m4);
$result = mysql_fetch_array($query_m4);
$m4 = $result["SUM(Deposit)"];
?>
<?php //ถอน เม.ย.
include"connect.php";
$sum_w4="select SUM(Withdrawal) from withdrawal where Date2 Like '%2014-04%' ";
$query_w4=mysql_query($sum_w4);
$result = mysql_fetch_array($query_w4);
$w4 = $result["SUM(Withdrawal)"];
?>
<?php //โอน เม.ย.
include"connect.php";
$sum_t4="select SUM(Money) from transfer where Date2 Like '%2014-04%' ";
$query_t4=mysql_query($sum_t4);
$result = mysql_fetch_array($query_t4);
$t4 = $result["SUM(Money)"];
?>
<script type="text/javascript">
function drawVisualization() {
// Some raw data (not necessarily accurate)
var data = google.visualization.arrayToDataTable([
['Month', 'ฝาก', 'ถอน', 'โอน'],
['มกราคม', 0, 0, 0],
['กุมภาพันธ์', 0, 0, 0],
['มีนาคม', <?=$m3?>, <?=$w3?>, <?=$t3?>],
['เมษายน', <?=$m4?>, <?=$w4?>, <?=$t4?>],
['พฤษภาคม', 0, 0, 0]
]);
var options = {
title : 'สถิติประจำปี พ.ศ. 2557',
vAxis: {title: "Cups"},
hAxis: {title: "เดือน"},
seriesType: "bars",
series: {5: {type: "line"}}
};
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
|
ประวัติการแก้ไข
2014-04-12 08:21:26
 |
 |
 |
 |
| Date :
2014-04-12 08:20:33 |
By :
kunnawut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1. include "connect.php"; เยอะเกินครับ ครั้งเดียวพอ (ถ้าชอบก็ตามใจนะครับ)
2. ลบ number_format ออกนะครับ (เอาข้อมูลในฐานข้อมูลมาเลย)
แล้วก็ลองตามนี้ดูครับ
Code (PHP)
<script type="text/javascript">
function drawVisualization() {
// Some raw data (not necessarily accurate)
var data = google.visualization.arrayToDataTable([
['Month', 'ฝาก', 'ถอน', 'โอน'],
['มกราคม', 0, 0, 0],
['กุมภาพันธ์', 0, 0, 0],
['มีนาคม', <?=$m3?>, <?=$w3?>, <?=$t3?>],
['เมษายน', <?=$m4?>, <?=$w4?>, <?=$t4?>],
['พฤษภาคม', 0, 0, 0]
]);
var options = {
title : 'สถิติประจำปี พ.ศ. 2557',
vAxis: {title: "Cups"},
hAxis: {title: "เดือน"},
seriesType: "bars",
series: {5: {type: "line"}}
};
var formatter = new google.visualization.NumberFormat({
fractionDigits: 7,// จำนวนทศนิยม
prefix: '฿' // ต่อท้ายเปลี่ยนเป็น suffix
});
formatter.format(data,1);
formatter.format(data,2);
formatter.format(data,3);
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
|
 |
 |
 |
 |
| Date :
2014-04-12 15:41:45 |
By :
ผู้มาเยือน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|