|
 |
| |
ช่วยผมทีครับจะส่งตัวแปรจาก tag <a> เข้า div modal แล้วนำค่าจาก div มา query sql |
| |
 |
|
|
 |
 |
|
ถ้า query อีกหน้านึง แล้วใช้ AJAX POST ไป แล้วรับ JSON มาแสดงที่ div modal ก็พอจะได้อยู่ครับ
|
 |
 |
 |
 |
| Date :
2014-05-04 15:30:21 |
By :
dreamt256 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

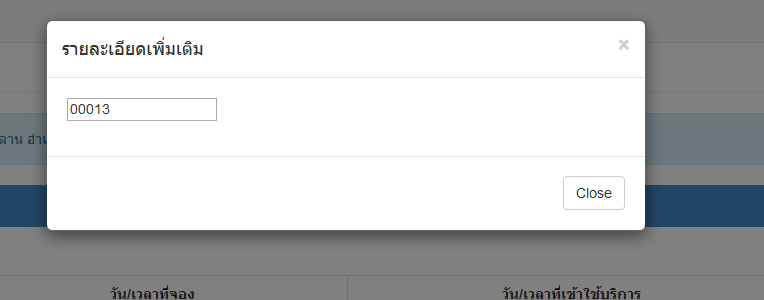
เนี่ยอ่ะครับผมจะให้มันจะแสดงข้อมูลที่ select ตรงนี้
พอมี code แนะนำมั้ยครับ
|
 |
 |
 |
 |
| Date :
2014-05-04 16:31:21 |
By :
พิพัฒน์ บุญรัตน์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนแรกว่าจะบอกแนวทางเฉยๆ แต่ช่างเถอะครับ เขียนให้เลยแล้วกันนะครับ จากที่ดูเป็น bootstrap ใช่ไหมครับ ลองใช้แบบนี้นะครับ
client.php
/////////// ส่งค่า //////////////
<a data-id="<?=$booking_id;?>" class="open-AddBookDialog btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal" onclick="setval('ค่าที่จะส่ง');">view</a>
////////////////////////////// div modal รับค่า ////////////////////////////////////
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">รายละเอียดเพิ่มเติม</h4>
</div>
<div class="modal-body">
<input type="text" id="value" />
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
server.php
$booking_id = $_POST['booking_id'];
$query= mysql_query("SELECT * FROM booking_id='$booking_id' ");
$return = mysql_fetch_array($query);
echo json_encode($return);
ส่วนของ JavaScript นะครับ
Code (JavaScript)
function setval(value){
$('#myModal').modal('show'); //เผื่อ modal ไม่ขึ้นนะครับ
var req = $.ajax({
url: "server.php" , //หน้าที่จะโพสต์ไป
type: "POST",
data: "booking_id="+value
});
req.success(function(result){
var obj = jQuery.parseJSON(result);
$.each(obj, function(key, val) {
setTimeout(function(){
document.getElementById("value").value = val['value'];
// val['value'] value คือ = ชื่อ fields
},200); // setTimeout เพราะว่าเผื่อเวลาที่ใช้ในการเปิด modal ครับ
});
});
}
บางทีผมอาจจะเขียนโค้ดผิดนะครับ เพราะว่าผมไม่ได้ลอง ได้ผลยังไงก็มาบอกกันบ้างนะครับ ลองเอาไปแก้ไขดูครับ
|
ประวัติการแก้ไข
2014-05-04 19:57:07
 |
 |
 |
 |
| Date :
2014-05-04 19:54:10 |
By :
dreamt256 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะค่ะ บทความมีประโยชน์มากๆ ค่ะ
  
|
 |
 |
 |
 |
| Date :
2015-09-23 16:59:05 |
By :
wannisa_ko |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

