|
 |
| |
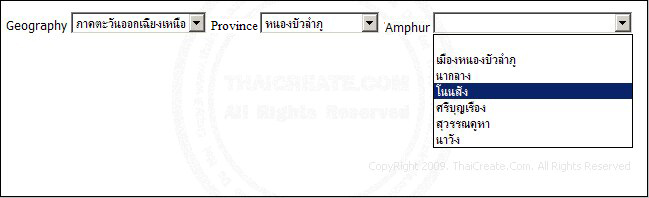
ประเทศ drop down จังหวัด และอำเภออัตโนมัติ ตามโค้ดนี้ จะเพิ่ม field ยังไงครับ |
| |
 |
|
|
 |
 |
|
รบกวนขอคำแนะนำหน่อยครับ
โค้ดนี้จะเลือกภูมิภาคก่อนแล้วเลือกประเทศ
แต่ผมต้องการเพิ่ม field จังหวัด ,อำเภอ, ตำบล
อย่างไรได้บ้างครับ (ไม่เอาเชื่อมกับฐานข้อมูลนะครับ)
Code
<html><head><script type="text/javascript">
var africaArray = new Array("('Select country','',true,true)",
"('Algeria')",
"('Angola')",
"('Burundi')",
"('Cameroon')",
var middleeastArray = new Array("('Select country','',true,true)",
"('Egypt')",
"('Iran')",
"('Iraq')",
"('Israel')",
var asiaArray = new Array("('Select country','',true,true)",
"('Armenia')",
"('Bangladesh')",
"('Cambodia')",
"('China')",
"('India')",
function populateCountry(inForm,selected) {
var selectedArray = eval(selected + "Array");
while (selectedArray.length < inForm.country.options.length) {
inForm.country.options[(inForm.country.options.length - 1)] = null;
}
for (var i=0; i < selectedArray.length; i++) {
eval("inForm.country.options[i]=" + "new Option" + selectedArray[i]);
}
if (inForm.region.options[0].value == '') {
inForm.region.options[0]= null;
}
}
</script></head><body><form name="world">
<select name="region" onChange="populateCountry(document.world,document.world.region.options[document.world.region.selectedIndex].value)">
<option selected value=''>Select Region</option>
<option value='asia'>Asia</option>
<option value='africa'>Africa</option>
<option value='middleeast'>Middle East</option>
</select>
<select name="country">
<option value=''><--------------------></option>
</select>
</form></body></html>
ขอบคุณครับ
Tag : PHP

|
|
|
 |
 |
 |
 |
| Date :
2014-05-09 20:37:09 |
By :
phomzz |
View :
2342 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าไม่เอาเชื่อมกับ Database ข้อมูลมันจะเยอะมากเลยน่ะครับ

สร้าง Dependent ListMenu เลือกข้อมูลหลักและข้อมูลย่อยเปลี่ยนตามหัวข้อหลัก
|
 |
 |
 |
 |
| Date :
2014-05-10 09:02:05 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
คือที่ไม่อยากใช้กับ Database เพราะว่าต้องการทำเป็น 2 ภาษาน่ะครับ
เช่น <?php _e('Bangkok','framework'); ?> เพื่อต้องการให้แสดง กรุงเทพ | Bangkok
ใน wordpress น่ะครับ
รบกวนขอคำแนะนำหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2014-05-10 09:09:06 |
By :
phomzz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

