|
 |
| |
สอบถามการใช้งาน datepicker ที่มีหลายตัว ไม่ให้ค่าซ้ำ |
| |
 |
|
|
 |
 |
|

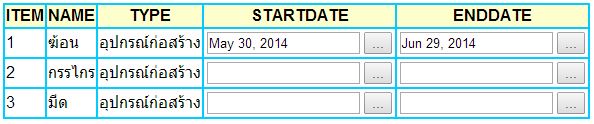
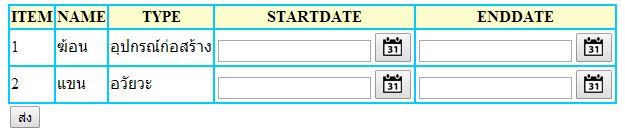
คือเวลาคลิก startdate อันแรกได้ไม่มีมีปัญหา

พอคลิกอันที่สองมันก็ไปขึ้นแค่ช่องแรก
จะทำยังไงดีครับให้ค่า startdate enddate อันที่ 2 และ 3 ไม่ซ้ำ เวลาเรา select เลือก
Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="tis-620">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/themes/base/jquery-ui.css" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/jquery-ui.min.js"></script>
<script src=""></script>
<style type="text/css" media="screen">
body { background-color: #FFF; font: 16px Helvetica, Arial; color: #000; }
label { margin: 5px 5px 0 10px; }
h2 { text-decoration: underline; }
</style>
<script type="text/javascript">
$(function ()
{
$('#startdate, #enddate').datepicker(
{
showOn: "both",
dateFormat: "M dd, yy",
onSelect: insertOtherDate,
firstDay: 1,
numberOfMonths: 2,
changeFirstDay: false
});
});
function insertOtherDate(value, date, inst) {
var firstDate = new Date($('#' + date.id).datepicker("getDate"));
var datepickerInput = (date.id === 'startdate') ? 'enddate' : 'startdate';
var dateAdjust = (date.id === 'startdate') ? 30 : -30;
var secondDate = new Date(firstDate.getFullYear(), firstDate.getMonth(), firstDate.getDate() + dateAdjust);
$('#' + datepickerInput).datepicker('setDate', secondDate);
}
</script>
</head>
<body>
<?
include("connect.php");
$sql ="SELECT * FROM test";
$sqlQuery = mssql_query($sql) or die("cannot connect my query");
$num = mssql_num_rows($sqlQuery);
if($num==0){
echo "<script type='text/javascript'>alert('Device not Available');</script>";
}
else{
?>
<table border="1" cellspacing="0" bordercolor="#00CCFF">
<tr bgcolor="#FFFFCC "id="table">
<th><center>ITEM</th></center>
<th><center>NAME</th></center>
<th><center>TYPE</th></center>
<th><center>STARTDATE</th></center>
<th><center>ENDDATE</th></center>
</tr>
<?
$i=1;
while($data = mssql_fetch_array($sqlQuery)){
$i++;
?>
<tr>
<td><?=$data["item"]?></td>
<td><?=$data["name"]?></td>
<td><?=$data["type"]?></td>
<td>
<input type="text" name="startdate[]" id="startdate"></input>
</td>
<td>
<input type="text" name="enddate[]" id="enddate"></input>
</td>
</tr>
<?
}
echo "</table>";
mssql_close();
}
?>
</body>
</html>
Tag : PHP, Ms SQL Server 2008

|
|
|
 |
 |
 |
 |
| Date :
2014-05-30 15:13:08 |
By :
pongyakuza |
View :
1651 |
Reply :
14 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script type="text/javascript">
$(function() {
$("input[name=date_start]").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'dd/mm/yy',
yearRange: '2010:2015',
language: 'th',
});
$("input[name=date_end]").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'dd/mm/yy',
yearRange: '2010:2015',
language: 'th',
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-05-30 15:24:39 |
By :
yokvoice |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-05-30 16:34:45 |
By :
pongyakuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
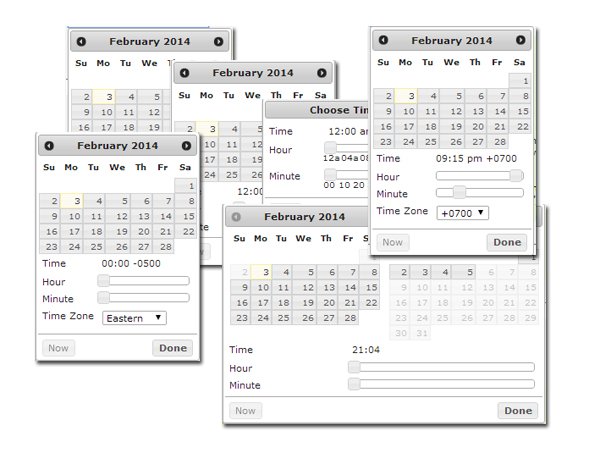
ตัวนี้ก็น่าสนมากครับ

jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2014-05-30 17:20:47 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
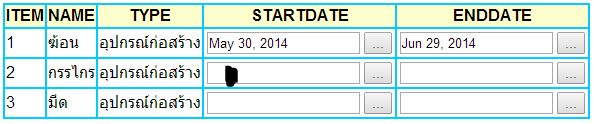
ยังติดปัญหาเดิมเลยครับ ตรง item 2 เวลา select ตรง startdate มันก็ ไปขึ้นของช่อง item 1 เหมือนเดิม
|
 |
 |
 |
 |
| Date :
2014-06-02 14:47:41 |
By :
pongyakuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:$('#startdate, #enddate').datepicker(
เปลี่ยนเป็น
$('.startdate, .enddate').datepicker(
 Quote: Quote:<input type="text" name="startdate[]" id="startdate">
<input type="text" name="enddate[]" id="enddate">
เปลี่ยนเป็น
<input type="text" name="startdate[]" class="startdate">
<input type="text" name="enddate[]" class="enddate">
Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="tis-620">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/themes/base/jquery-ui.css" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/jquery-ui.min.js"></script>
<script src=""></script>
<style type="text/css" media="screen">
body { background-color: #FFF; font: 16px Helvetica, Arial; color: #000; }
label { margin: 5px 5px 0 10px; }
h2 { text-decoration: underline; }
</style>
<script type="text/javascript">
$(function ()
{
$('.startdate, .enddate').datepicker(
{
showOn: "both",
dateFormat: "M dd, yy",
onSelect: insertOtherDate,
firstDay: 1,
numberOfMonths: 2,
changeFirstDay: false
});
});
function insertOtherDate(value, date, inst) {
var firstDate = new Date($('#' + date.id).datepicker("getDate"));
var datepickerInput = (date.id === 'startdate') ? 'enddate' : 'startdate';
var dateAdjust = (date.id === 'startdate') ? 30 : -30;
var secondDate = new Date(firstDate.getFullYear(), firstDate.getMonth(), firstDate.getDate() + dateAdjust);
$('#' + datepickerInput).datepicker('setDate', secondDate);
}
</script>
</head>
<body>
<?
include("connect.php");
$sql ="SELECT * FROM test";
$sqlQuery = mssql_query($sql) or die("cannot connect my query");
$num = mssql_num_rows($sqlQuery);
if($num==0){
echo "<script type='text/javascript'>alert('Device not Available');</script>";
}
else{
?>
<table border="1" cellspacing="0" bordercolor="#00CCFF">
<tr bgcolor="#FFFFCC "id="table">
<th><center>ITEM</th></center>
<th><center>NAME</th></center>
<th><center>TYPE</th></center>
<th><center>STARTDATE</th></center>
<th><center>ENDDATE</th></center>
</tr>
<?
$i=1;
while($data = mssql_fetch_array($sqlQuery)){
$i++;
?>
<tr>
<td><?=$data["item"]?></td>
<td><?=$data["name"]?></td>
<td><?=$data["type"]?></td>
<td>
<input type="text" name="startdate[]" class="startdate"></input>
</td>
<td>
<input type="text" name="enddate[]" class="enddate"></input>
</td>
</tr>
<?
}
echo "</table>";
mssql_close();
}
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-06-04 16:16:53 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ 
|
 |
 |
 |
 |
| Date :
2014-06-05 01:03:39 |
By :
pongyakuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?
session_start();
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="tis-620">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/themes/base/jquery-ui.css" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/jquery-ui.min.js"></script>
<script src=""></script>
</head>
<body>
<?
include("connect.php");
$sql ="SELECT * FROM test";
$sqlQuery = mssql_query($sql) or die("cannot connect my query");
$num = mssql_num_rows($sqlQuery);
if($num==0){
echo "<script type='text/javascript'>alert('Device not Available');</script>";
}
else{
?>
<table border="1" cellspacing="0" bordercolor="#00CCFF">
<tr bgcolor="#FFFFCC "id="table">
<th><center>ITEM</center></th>
<th><center>NAME</center></th>
<th><center>TYPE</center></th>
<th><center>STARTDATE</center></th>
<th><center>ENDDATE</center></th>
</tr>
<form action="Untitled-5.php" method="post">
<?
$i=0;
$j=0;
$a=array();
$b=array();
while($data = mssql_fetch_array($sqlQuery)){
?>
<tr>
<td><?=$data["item"]?></td>
<td><?=$data["name"]?></td>
<td><?=$data["type"]?></td>
<td>
<input name="start<?=$i?>" type="text" id="start<?=$i?>" />
<? $a[$i]=$i;
?>
</td>
<td>
<input name="stop<?=$j?>" type="text" id="stop<?=$j?>" />
<?
$b[$j]=$j;
$arrlengtha=count($a);
$arrlengthb=count($b);
?>
</td>
</tr>
<?
$i++;
$j++;
}
echo "</table>";
mssql_close();
}
?>
<input type="submit">
</form>
<script type="text/javascript">
$(function ()
{
var count1 = "<?=$arrlengtha?>";
var count2 = "<?=$arrlengthb?>";
var a = new Array(<?php echo implode(", ", $a);?>);
var b = new Array(<?php echo implode(", ", $b);?>);
for(i=0;i<=count1;i++){
$('#start'+a[i]+',#stop'+b[i]).datepicker(
{
showOn: "both",
dateFormat: "mm-dd-yy",
buttonImage: 'calendar.png',
onSelect: insertOtherDate,
firstDay: 1,
numberOfMonths: 1,
changeFirstDay: false
});
}
});
function insertOtherDate(value, date, inst) {
var count1 = "<?=$arrlengtha?>";
var count2 = "<?=$arrlengthb?>";
var a = new Array(<?php echo implode(", ", $a);?>);
var b = new Array(<?php echo implode(", ", $b);?>);
for (j=0;j<=count1;j++){
var firstDate = new Date($('#' + date.id).datepicker("getDate"));
var datepickerInput = (date.id === 'start'+a[j]) ? 'stop'+b[j]: 'start'+a[i];
var dateAdjust = (date.id === 'start'+a[i]) ? -30 : 30;
var secondDate = new Date(firstDate.getFullYear(), firstDate.getMonth(), firstDate.getDate() + dateAdjust);
$('#' + datepickerInput).datepicker('setDate', secondDate);
}
}
</script>
</body>
</html>
จากโค๊ดนี้ สงสัยว่าทำไมเวลา ค่าใน ดาต้าเบส มีค่า เดียวทำไม datepicker มันไม่ยอมแสดง datepicker ครับ แต่พอมี สองค่า มันถึงขึ้น ผมเขียน ลูป ตรงไหนผิดรึป่าวช่วยดูให้หน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2014-06-06 10:52:01 |
By :
pongyakuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
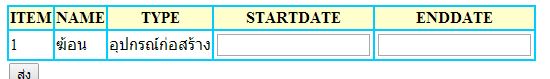
ตอน select ค่าจาก database ถ้ามีค่าเดียว datepicker มันไม่ยอมแสดง

ถ้ามีเกินสองค่าจะมาปกติ

ประมาณนี้ครับ
ขอถามต่ออีกนิด ถ้าจะส่งค่าไปยังหน้าอื่น จะ ส่ง - รับ ค่ายังไงหรอครับ เฉพาะค่าของ วันที่ ลองวนค่ามันก็ไม่ยอมออก
|
 |
 |
 |
 |
| Date :
2014-06-06 15:26:40 |
By :
pongyakuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือพอดีผมจะทำ startdate enddate โดยเมื่อคลิก เลือก startdate ช่อง enddate จะบวกเพิ่ม 30 วันทันที เลยไม่รู้จะปรับแก้ยังไงครับ ลองไป ลองมา ทำวิธีนั้นเลยได้ แต่มาเจอปัญหาตรงที่ ถ้ามีค่าเดียวมันไม่เป็น ตัวคลิกเลือกวันที่ให้ คือผมอ่อน javascript นานๆใช้ที พอเจอไปไม่เป็นเลย
|
 |
 |
 |
 |
| Date :
2014-06-06 15:59:17 |
By :
pongyakuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:ผมแก้ไขให้ใหม่ครับ http://jsfiddle.net/g5qN6/
Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="tis-620">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/themes/base/jquery-ui.css" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/jquery-ui.min.js"></script>
<script src=""></script>
<style type="text/css" media="screen">
body { background-color: #FFF; font: 16px Helvetica, Arial; color: #000; }
label { margin: 5px 5px 0 10px; }
h2 { text-decoration: underline; }
</style>
<script type="text/javascript">
$(function ()
{
$('.startdate, .enddate').datepicker( {
showOn: "both",
dateFormat: "M dd, yy",
onSelect: function(){
var dateAdjust = 30;
var firstDate = new Date($(this).datepicker("getDate"));
var secondDate = new Date(firstDate.getFullYear(), firstDate.getMonth(), firstDate.getDate() + dateAdjust);
$(this).parent().next().find('input.enddate').datepicker('setDate', secondDate);
},
firstDay: 1,
numberOfMonths: 2,
changeFirstDay: false
});
});
</script>
</head>
<body>
<?
include("connect.php");
$sql ="SELECT * FROM test";
$sqlQuery = mssql_query($sql) or die("cannot connect my query");
$num = mssql_num_rows($sqlQuery);
if($num==0){
echo "<script type='text/javascript'>alert('Device not Available');</script>";
}
else{
?>
<table border="1" cellspacing="0" bordercolor="#00CCFF">
<tr bgcolor="#FFFFCC "id="table">
<th><center>ITEM</th></center>
<th><center>NAME</th></center>
<th><center>TYPE</th></center>
<th><center>STARTDATE</th></center>
<th><center>ENDDATE</th></center>
</tr>
<?
$i=1;
while($data = mssql_fetch_array($sqlQuery)){
$i++;
?>
<tr>
<td><?=$data["item"]?></td>
<td><?=$data["name"]?></td>
<td><?=$data["type"]?></td>
<td>
<input type="text" name="startdate[]" class="startdate"></input>
</td>
<td>
<input type="text" name="enddate[]" class="enddate"></input>
</td>
</tr>
<?
}
echo "</table>";
mssql_close();
}
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-06-06 18:00:13 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

