|
 |
| |
ใช้ ajax ดึงข้อมูลมาแสดงในเครื่องทดสอบรันปกติ พอ up ขึ้น host ค้างครับ |
| |
 |
|
|
 |
 |
|
ลองทดสอบเรียกไฟล์นี้ placeDetail.php พร้อมกับทดสอบส่ง parameters ดูครับ ว่ามันทำงานตรงกับที่ต้องการหรือไม่
|
 |
 |
 |
 |
| Date :
2014-06-04 11:08:24 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียกบน Host น่ะครับ
|
 |
 |
 |
 |
| Date :
2014-06-04 11:41:46 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทดสอบใน host ก็ปกติเหมือนกันครับ
|
 |
 |
 |
 |
| Date :
2014-06-04 12:09:18 |
By :
torresnet |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แทรก สคริป jquery ไปหรือยังครับ ?
|
 |
 |
 |
 |
| Date :
2014-06-04 13:05:41 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แปลกจัง ลองดูใน host ครับ viewsource ดู แล้วลองกด ไฟล์ jquery ที่แทรกไว้ ว่าเปิดได้ปกติไหม
|
 |
 |
 |
 |
| Date :
2014-06-04 13:44:28 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเปิด <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> ดูใน viewsource ก็เปิดได้ปกติครับ
|
 |
 |
 |
 |
| Date :
2014-06-04 13:58:17 |
By :
torresnet |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอเวบไปลองกดได้ไหมครับ ฮ่าๆๆ
|
 |
 |
 |
 |
| Date :
2014-06-04 14:04:50 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
www.rubbernongkhai.com/cuplump/cuplump_map.php แล้วคลิกตรงแผนที่นะครับ มันจะไปเรียกไฟล์ gmap.php ซึ่งจะช้าตรงนี้หล่ะครับ แต่ผมลองในเครื่องเร็วปกติ
|
 |
 |
 |
 |
| Date :
2014-06-04 14:18:04 |
By :
torresnet |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันเกี่ยวกับ การออนไลน์หรือเปล่า
พอเรียกใช้งานผ่าน host จริง ก็ดึงข้อมูลแบบ ต้องโหลดใหม่ทุกครั้ง ?
แต่ทำในเครื่อง localhost ที่มันเร็ว เพราะมี แคชอยู่แล้ว
|
 |
 |
 |
 |
| Date :
2014-06-04 14:31:19 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
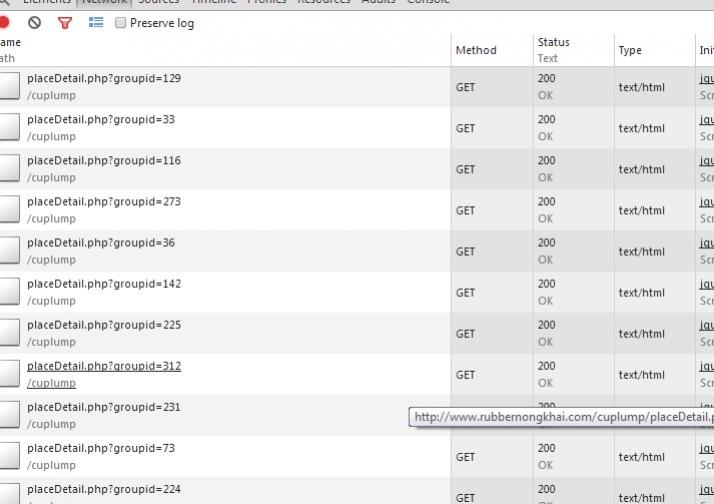
ลองกดดูละ แล้วดู console log มันสั่ง query ข้อมูล หลายไฟล์ เลย
ต้องลองเปลี่ยนรูปแบบการ query เป็นแบบ ครั้งเดียว จะดีกว่าไหมครับ
เท่าที่ดูถ้า มี index 600 index ก็ query 600 ครั้ง

|
ประวัติการแก้ไข
2014-06-04 14:41:16
 |
 |
 |
 |
| Date :
2014-06-04 14:38:47 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเอาเม้าไปกด ตามจุดแดงถึงจะโหลดใช่ไหมครับ
แต่เท่าที่ดู มันโหลดมาทีเดียวทั้งหมดเลยครับ
|
ประวัติการแก้ไข
2014-06-04 14:52:46
 |
 |
 |
 |
| Date :
2014-06-04 14:46:35 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปิดมาตอนแรก จะดึงข้อมูลของกลุ่มที่เลือก มาแสดงรายละเอียดก่อน
แต่จุดแดงอื่นๆ จะดึง placeDetail.php หรือรายละเอียดมาแสดง เมื่อ คลิก ครับ
|
 |
 |
 |
 |
| Date :
2014-06-04 14:54:34 |
By :
torresnet |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
infowindow[xID] = new GGM.InfoWindow({
content:$.ajax({
url:"placeDetail.php",//ใช้ ajax ใน jQuery ดึงข้อมูล
data:"groupid="+xID,// ส่งค่าตัวแปร ไปดึงข้อมูลจากฐานข้อมูล
async:false
}).responseText
});
ตรงส่วนนี้น่าจะมีฟังชั่นที่ ดักว่า ต้องกดปุ่มก่อน ถึงจะมาเรียกนะครับ
ไม่รู้ว่าที่เขียนตอนนี้คือต้องกดปุ่มก่อน แล้วค่อยไป สั่งทำงานหรือเปล่า
|
 |
 |
 |
 |
| Date :
2014-06-04 14:55:54 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

