|
 |
| |
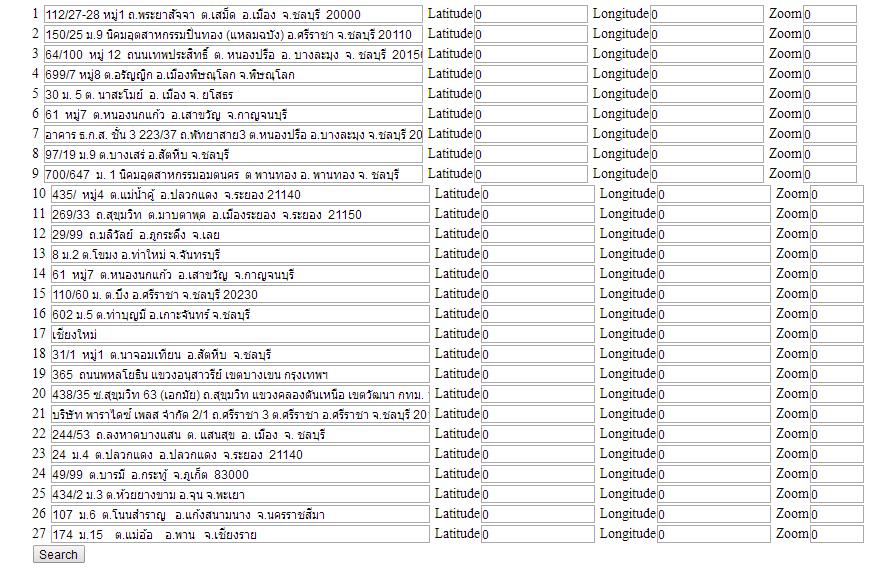
สอถามเรื่องการค้นหาละติจูด แบบArray โดยกดปุ่มค้นหาเพียงครั้งเดียว |
| |
 |
|
|
 |
 |
|
สอถามเรื่องการค้นหาละติจูด แบบArray โดยกดปุ่มค้นหาเพียงครั้งเดียว คือตอนนี้loop ไม่ทำงาน
 Code (PHP) Code (PHP)
<?
session_start();
include "./Connections/new_connect.php"; //เปิดการเชื่อมต่อ
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Google Map API 3 - 01</title>
</head>
<body>
<div id="map_canvas"></div>
<div id="showDD" style="margin:auto;padding-top:5px;width:1200px;">
<!--textbox กรอกชื่อสถานที่ และปุ่มสำหรับการค้นหา เอาไว้นอกแท็ก <form>-->
<form id="form_get_detailMap" name="form_get_detailMap" method="post" action="">
<?
$sql="select * from map";
$query = mysql_query($sql) or die(mysql_error());
while($read =mysql_fetch_array($query)){
$m=$m+1;
?><?=$m;?>
<input name="namePlace" type="text" id="namePlace[]" size="70" value="<?=iconv('tis-620','utf-8',$read['add']);?>"/>
Latitude<input name="lat_value" type="text" id="lat_value[]" value="0" size="17" />
Longitude<input name="lon_value" type="text" id="lon_value[]" value="0" size="17" />
Zoom<input name="zoom_value" type="text" id="zoom_value[]" value="0" size="5" /> <br/>
<? }?>
<input type="button" name="SearchPlace" id="SearchPlace" value="Search" />
</form>
</div>
<script type="text/javascript" src="js-jquery-1.4.2.min.js"></script>
<script type="text/javascript">
var geocoder; // กำหนดตัวแปรสำหรับ เก็บ Geocoder Object ใช้แปลงชื่อสถานที่เป็นพิกัด
var map; // กำหนดตัวแปร map ไว้ด้านนอกฟังก์ชัน เพื่อให้สามารถเรียกใช้งาน จากส่วนอื่นได้
var my_Marker; // กำหนดตัวแปรสำหรับเก็บตัว marker
var GGM; // กำหนดตัวแปร GGM ไว้เก็บ google.maps Object จะได้เรียกใช้งานได้ง่ายขึ้น
function initialize() { // ฟังก์ชันแสดงแผนที่
GGM=new Object(google.maps); // เก็บตัวแปร google.maps Object ไว้ในตัวแปร GGM
geocoder = new GGM.Geocoder(); // เก็บตัวแปร google.maps.Geocoder Object
// กำหนดจุดเริ่มต้นของแผนที่
var my_Latlng = new GGM.LatLng(13.761728449950002,100.6527900695800);
var my_mapTypeId=GGM.MapTypeId.ROADMAP; // กำหนดรูปแบบแผนที่ที่แสดง
// กำหนด DOM object ที่จะเอาแผนที่ไปแสดง ที่นี้คือ div id=map_canvas
var my_DivObj=$("#map_canvas")[0];
// กำหนด Option ของแผนที่
var myOptions = {
zoom: 13, // กำหนดขนาดการ zoom
center: my_Latlng , // กำหนดจุดกึ่งกลาง จากตัวแปร my_Latlng
mapTypeId:my_mapTypeId // กำหนดรูปแบบแผนที่ จากตัวแปร my_mapTypeId
};
map = new GGM.Map(my_DivObj,myOptions); // สร้างแผนที่และเก็บตัวแปรไว้ในชื่อ map
my_Marker = new GGM.Marker({ // สร้างตัว marker ไว้ในตัวแปร my_Marker
position: my_Latlng, // กำหนดไว้ที่เดียวกับจุดกึ่งกลาง
//map: map, // กำหนดว่า marker นี้ใช้กับแผนที่ชื่อ instance ว่า map
draggable:false, // กำหนดให้สามารถลากตัว marker นี้ได้
//title:"คลิกลากเพื่อหาตำแหน่งจุดที่ต้องการ!" // แสดง title เมื่อเอาเมาส์มาอยู่เหนือ
});
// กำหนด event ให้กับตัวแผนที่ เมื่อมีการเปลี่ยนแปลงการ zoom
GGM.event.addListener(map, 'zoom_changed', function() {
$("#zoom_value").val(map.getZoom()); // เอาขนาด zoom ของแผนที่แสดงใน textbox id=zoom_value
});
}
$(function(){
// ส่วนของฟังก์ชันค้นหาชื่อสถานที่ในแผนที่
var searchPlace=function(){ // ฟังก์ชัน สำหรับคันหาสถานที่ ชื่อ searchPlace
for(i=0;i<27;i++){
var AddressSearch=document.form_get_detailMap.namePlace[i].value;// เอาค่าจาก textbox ที่กรอกมาไว้ในตัวแปร
//alert(AddressSearch);
if(geocoder){ // ตรวจสอบว่าถ้ามี Geocoder Object
geocoder.geocode({
address: AddressSearch // ให้ส่งชื่อสถานที่ไปค้นหา
},function(results, status,i){ // ส่งกลับการค้นหาเป็นผลลัพธ์ และสถานะ
if(status == GGM.GeocoderStatus.OK) { // ตรวจสอบสถานะ ถ้าหากเจอ
var my_Point=results[0].geometry.location; // เอาผลลัพธ์ของพิกัด มาเก็บไว้ที่ตัวแปร
map.setCenter(my_Point); // กำหนดจุดกลางของแผนที่ไปที่ พิกัดผลลัพธ์
my_Marker.setMap(map); // กำหนดตัว marker ให้ใช้กับแผนที่ชื่อ map
my_Marker.setPosition(my_Point); // กำหนดตำแหน่งของตัว marker เท่ากับ พิกัดผลลัพธ์
document.form_get_detailMap.lat_value[i].value=my_Point.lat(); // เอาค่า latitude พิกัดผลลัพธ์ แสดงใน textbox id=lat_value
document.form_get_detailMap.lon_value[i].value=my_Point.lng(); // เอาค่า longitude พิกัดผลลัพธ์ แสดงใน textbox id=lon_value
document.form_get_detailMap.zoom_value[i].value=13; // เอาขนาด zoom ของแผนที่แสดงใน textbox id=zoom_value
}else{
// ค้นหาไม่พบแสดงข้อความแจ้ง
//alert("Geocode was not successful for the following reason: " + status);
//$("#namePlace"+i).val("");// กำหนดค่า textbox id=namePlace ให้ว่างสำหรับค้นหาใหม่
}
});
}
}//
}
$("#SearchPlace").click(function(){ // เมื่อคลิกที่ปุ่ม id=SearchPlace ให้ทำงานฟังก์ฃันค้นหาสถานที่
searchPlace(); // ฟังก์ฃันค้นหาสถานที่
});
});
$(function(){
// โหลด สคริป google map api เมื่อเว็บโหลดเรียบร้อยแล้ว
// ค่าตัวแปร ที่ส่งไปในไฟล์ google map api
// v=3.2&sensor=false&language=th&callback=initialize
// v เวอร์ชัน่ 3.2
// sensor กำหนดให้สามารถแสดงตำแหน่งทำเปิดแผนที่อยู่ได้ เหมาะสำหรับมือถือ ปกติใช้ false
// language ภาษา th ,en เป็นต้น
// callback ให้เรียกใช้ฟังก์ชันแสดง แผนที่ initialize
$("<script/>", {
"type": "text/javascript",
src: "http://maps.google.com/maps/api/js?v=3.2&sensor=false&language=th&callback=initialize"
}).appendTo("body");
});
</script>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, Ajax

|
|
|
 |
 |
 |
 |
| Date :
2014-06-13 13:37:45 |
By :
mint1989 |
View :
1101 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไม่ได้หรอกครับ ...
ถึงทำได้ ก็ได้พิกัดที่ไม่ตรง ..
แนะนำให้ทำทีละอัน และลากหมุดหาพิกัดที่ตรง ๆ แล้วเซฟจะดีกว่า และได้ข้อมูลที่ถูกต้องครับ
|
 |
 |
 |
 |
| Date :
2014-06-13 17:30:50 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

