|
 |
| |
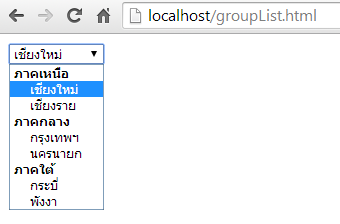
การแบ่ง Listbox เป็นกลุ่มๆ ทำอย่างไรครับ เช่นการทำจังหวัดแล้วแบ่งโซนเป็นแต่ละภาคของไทย นะครับ |
| |
 |
|
|
 |
 |
|
ทำเป็น Dependent ListMenu ได้หรือเปล่าครับ
สร้าง Dependent ListMenu เลือกข้อมูลหลักและข้อมูลย่อยเปลี่ยนตามหัวข้อหลัก
|
 |
 |
 |
 |
| Date :
2014-06-15 11:30:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่่ javascript onchange="if(!isArea(this.value)) do_this(); else return false;"
แล้วไปเขียน script ใส่ function isArea(vl){
var area=Array('', 'เหนือ', 'กลาง', 'ใต้', 'อิสาน', 'ออก')
return area.indexOf(vl)>0;
}
|
 |
 |
 |
 |
| Date :
2014-06-15 17:48:59 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้ หรือป่าวครับ 

Code (PHP)
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<body>
<select>
<opton value="">---- Listbox ----</option>
<optgroup label="ภาคเหนือ">
<option value="เชียงใหม่">เชียงใหม่</option>
<option value="เชียงราย">เชียงราย</option>
</optgroup>
<optgroup label="ภาคกลาง">
<option value="กรุงเทพฯ">กรุงเทพฯ</option>
<option value="นครนายก">นครนายก</option>
</optgroup>
<optgroup label="ภาคใต้">
<option value="กระบี่">กระบี่</option>
<option value="พังงา">พังงา</option>
</optgroup>
</select>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-06-15 18:39:54 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

