|
 |
| |
สอบถามผู้รู้ครับ เกี่ยวกับ css และ decision tree มันตกขอบแล้วขึ้นบรรทัดใหม่ครับ |
| |
 |
|
|
 |
 |
|
รบกวนหน่อยครับ เวลาผม Zoom-in แล้ว decision tree (organization chart) ของผมมันจะล้นจอครับ
เวลาล้นจอ Node ของ tree มันจะตกลงมาอีกบรรทัดครับ
ผมอยากให้ช่วยดู css หน่อยครับ ผมอยากได้ vertical scrollbar (สกอบาร์ ด้านล่าง) อ่าครับ
หรือใครพอมีวิธีเวลามัน Zoom-in แล้วมันไม่ตกบรรทัดบ้างครับ
ปล.ภาพประกอบด้านล่างครับ
ขอบคุณล่วงหน้าครับ
หรือแก้ตามลิ้งนี้ก้ได้ครับ >>> http://dabblet.com/gist/e77589ddd4b7bc952f56 <<<
Code (HTML)
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="scripts.js"></script>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#tree').find('Span').click(function(e){
$(this).parent().find('UL').toggle("slow");
});
});
</script>
</head>
<body>
<!--
We will create a family tree using just CSS(3)
The markup will be simple nested lists
-->
<div class="span">
<div class="tree" id="tree">
<ul>
<li>
<span><a href="#;">name surname</br>President</a></span>
<ul>
<li>
<span><a href="#">name surname</br>Managing Director</a></span>
<ul>
<li>
<span><a href="#">name surname</br>Director</a></span>
<ul>
<li>
<span><a href="#">Air Division</br>AIRDVSN</a></span>
<ul>
<li>
<span><a href="#">Transport Section</br>AIRTRAN</a></span>
<ul>
<li>
<span><a href="#">name surname</br>General Manager</a></span>
<ul>
<li>
<span><a href="#">name surname</br>Senior</a></span>
<ul>
<li><span><a href="#">name surname</br>Staff</a></span></li>
<li><span><a href="#">name surnamel</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
<li><span><a href="#">name surname</br>Truck Driver</a></span></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><a href="#">Export Section</br>AIREXPO</a></span>
<ul>
<li><span><a href="#">name surname</br>General Manager</a></span></li>
<li><span><a href="#">name surname</br>Asst. Manager</a></span></li>
<li><span><a href="#">name surname</br>Asst. Manager</a></span></li>
<li><span><a href="#">name surname</br>Leader</a></span></li>
</ul>
</li>
<li>
<span><a href="#">Import Section</br>AIRIMPO</a></span>
</li>
</ul>
</li>
<li>
<span><a href="#">Ocean Division</br>OCEDVSN</a></span>
</li>
<li>
<span><a href="#">Sales & Marketing Division</br>SLSMKTG</a></span>
</li>
<li>
<span><a href="#">Administration Division</br>ADMDVSN</a></span>
</li>
<li>
<span><a href="#">name surname</br>QMR</a></span>
<ul>
<li>
<span><a href="#">ISO Infomation Technology</br>&</br>Education Section</br>ISOITED</a></span>
<ul>
<li>
<span><a href="#">name surname</br>QMR</a></span>
</li>
</ul>
</li>
</ul>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
Code (CSS)
/*Now the CSS*/
* {margin: 0; padding: 0;}
id {height: 250px; width: 500px}
.tree ul {
padding-top: 20px; position: relative;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree li {
float: left; text-align: center;
list-style-type: none;
position: relative;
padding: 20px 5px 0 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/*We will use ::before and ::after to draw the connectors*/
.tree li::before, .tree li::after{
content: '';
position: absolute; top: 0; right: 50%;
border-top: 1px solid #ccc;
width: 50%; height: 20px;
}
.tree li::after{
right: auto; left: 50%;
border-left: 1px solid #ccc;
}
/*We need to remove left-right connectors from elements without
any siblings*/
.tree li:only-child::after, .tree li:only-child::before {
display: none;
}
/*Remove space from the top of single children*/
.tree li:only-child{ padding-top: 0;}
/*Remove left connector from first child and
right connector from last child*/
.tree li:first-child::before, .tree li:last-child::after{
border: 0 none;
}
/*Adding back the vertical connector to the last nodes*/
.tree li:last-child::before{
border-right: 1px solid #ccc;
border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
}
.tree li:first-child::after{
border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
}
/*Time to add downward connectors from parents*/
.tree ul ul::before{
content: '';
position: absolute; top: 0; left: 50%;
border-left: 1px solid #ccc;
width: 0; height: 20px;
}
.tree li a{
border: 1px solid #ccc;
padding: 5px 10px;
text-decoration: none;
color: #666;
font-family: arial, verdana, tahoma;
font-size: 11px;
display: inline-block;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/*Time for some hover effects*/
/*We will apply the hover effect the the lineage of the element also*/
.tree li a:hover, .tree li a:hover+ul li a {
background: #c8e4f8; color: #000; border: 1px solid #94a0b4;
}
/*Connector styles on hover*/
.tree li a:hover+ul li::after,
.tree li a:hover+ul li::before,
.tree li a:hover+ul::before,
.tree li a:hover+ul ul::before{
border-color: #94a0b4;
}
.span {
width: 100%;
white-space: nowrap;
}
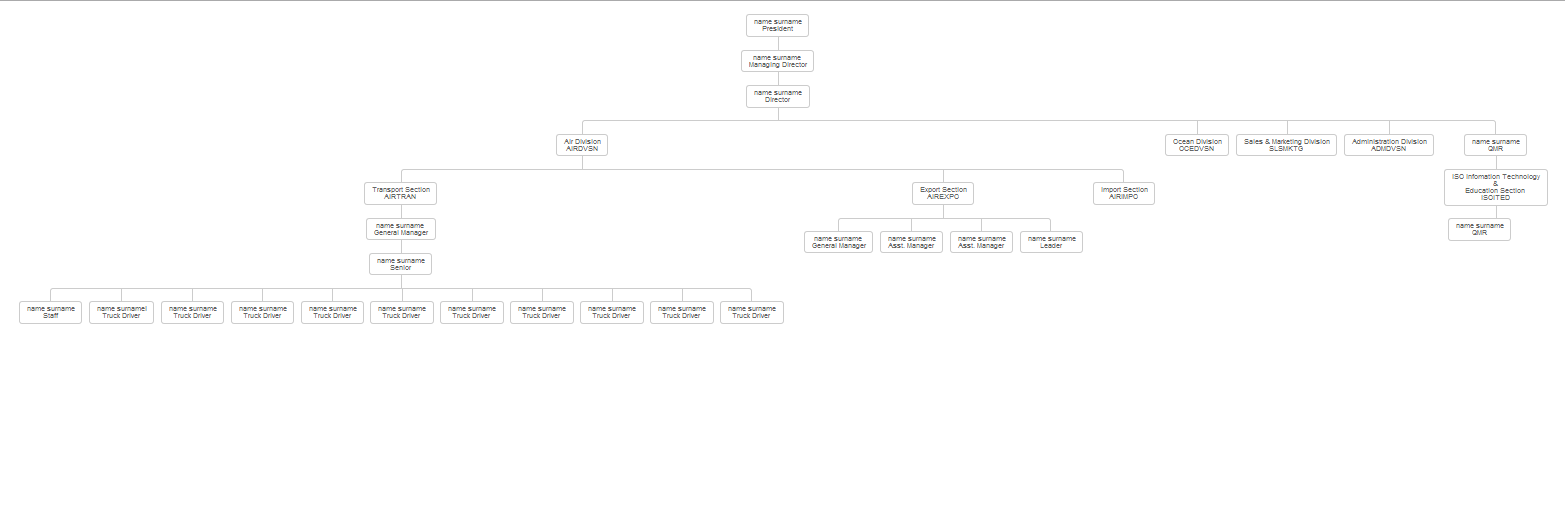
อันนี้ตอนยังไม่ได้ Zoom ครับ

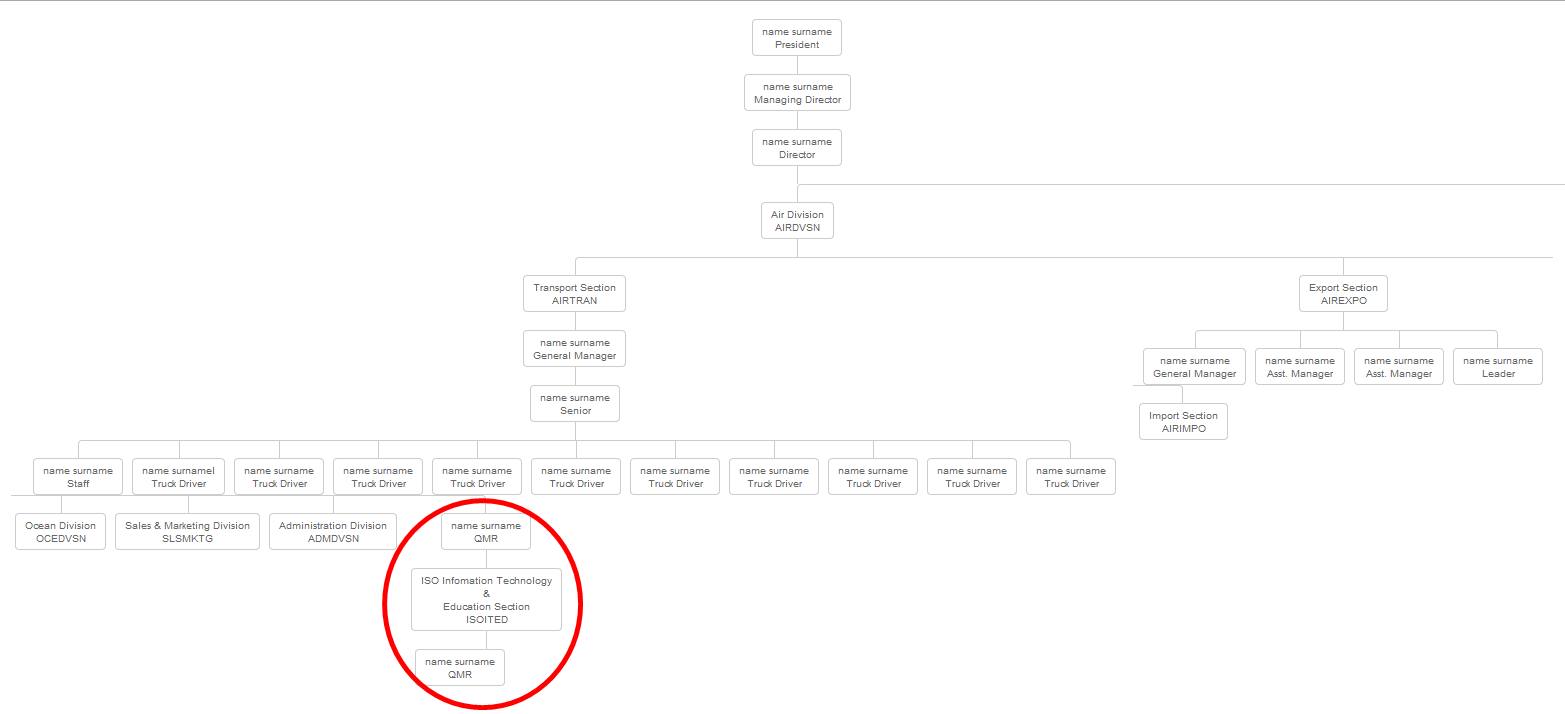
อันนี้ตอน Zoom แล้วครับ สังเกตุวงกลมสีแดง

Tag : PHP, HTML/CSS

|
ประวัติการแก้ไข
2014-07-08 15:09:10
2014-07-08 15:11:27
2014-07-08 15:13:27
|
 |
 |
 |
 |
| Date :
2014-07-08 15:07:23 |
By :
naiikalon |
View :
1947 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าอยากให้มันฟิกเลยก็ต้องเปลี่ยนตรง
Code (PHP)
.span {
width: 100%;
white-space: nowrap;
}
ให้กว้าง ๆ พอที่จะแสดง tree ของคุณเลยครับ เช่น ผมลอง ฟิกไว้ที่ 5000px
Code (PHP)
.span {
width: 5000px;
white-space: nowrap;
}
|
 |
 |
 |
 |
| Date :
2014-07-08 17:45:23 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เม้าท์วางมีข้อมูล - อันนั้น ลองหา ศึกษา Jquery Tooltip ไปใช้ร่วมครับ
|
ประวัติการแก้ไข
2014-07-09 10:51:23
 |
 |
 |
 |
| Date :
2014-07-09 10:47:38 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

