|
 |
| |
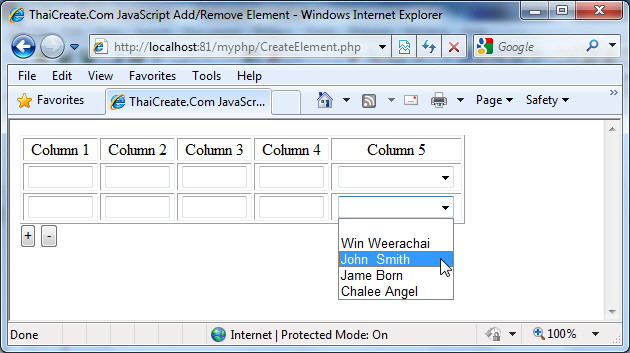
ขอสอบถามเรื่องการเพิ่มข้อมูลหลายๆแถว โดยมี Dropdownlist ให้สามารถเลือกประเภทข้อมูล |
| |
 |
|
|
 |
 |
|

createElement('select'); สร้าง Element ของ Select Option
|
 |
 |
 |
 |
| Date :
2014-07-20 09:33:01 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<style type="text/css">
<!--
.style1 {
font-family: "TH SarabunPSK";
font-size: 18pt;
font-weight: bold;
}
.style2 {
font-family: "TH SarabunPSK";
font-size: 16pt;
font-weight: bold;
}
.style5 {cursor: hand; font-weight: normal; color: #000000;}
.style9 {font-family: Tahoma; font-size: 12px; }
.style11 {font-size: 12px}
.style13 {font-size: 9}
.style16 {font-size: 9; font-weight: bold; }
.style17 {font-size: 12px; font-weight: bold; }
-->
</style>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#add_item').click(function(){
$('#mytbl tbody tr ').last().clone().appendTo('#mytbl tbody');
});
});
function doRemoveItem(obj){
if($('#mytbl tbody tr').size() > 1){
if(confirm('คุณต้องการลบแถวนี้?')) $(obj).parent().parent().remove();
}else{
alert('ไม่อนุญาตให้ลบแถวที่เหลือนี้ได้');
}
}
</script>
<?
require("connect.php");
?>
<?php
$sql="SELECT * FROM tbbudgettype";
$result=mysql_query($sql,$conn);
mysql_query("SET NAMES UTF8");
$rs = mysql_fetch_array($result);
?>
<table align="center" width="1150" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><? require('head.php') ?></td>
</tr>
<tr height="300">
<td bgcolor="#F8F8F8" height="300"align="center">
<form name="form1" method="post" action = "ae.php">
<table width="809" height="99" border="1" align="center" cellpadding="0" cellspacing="0" bgcolor="#F8F8F8">
<thead>
<tr>
<td width="128" height="28" class="style2">ปีงบประมาณ</td>
<td><input type="text" name="txtbudget" id="txtbudget" /></td>
</tr>
</thead>
<tr>
<td height="31" class="style2">จำนวนงบประมาณ</td>
<td><input type="text" name="txtmoney3" id="txtname5" /></td>
</tr>
</table>
<table width="809" border="1" id = "mytbl">
<thead>
<tr>
<td colspan="5"> </td>
</tr>
</thead>
<tbody>
<tr >
<td width="101"><span class="style2">หมวดงบประมาณ</span></td>
<td width="41"><select name="BudgettypeID[]">
<?
mysql_query("SET NAMES UTF8");
$result = mysql_query("SELECT * FROM tbbudgettype");
while($row = mysql_fetch_array($result)){
?>
<option value="<? echo $row['BudgettypeID']; ?>"><? echo $row['Budgettype'];?></option>
<? }?>
</select></td>
<td width="110"><span class="style2">จำนวนเงินในหมวด</span></td>
<td width="144"><input type="text" name="txtbudgettypemoney[]" /></td>
<td width="8"><button onclick="javascript:doRemoveItem(this);" style="width:22px;">-</button></td>
</tr>
</tbody>
</table>
<table width="809" border="1">
<tr>
<td><button type="button" id="add_item" name="button" id="button" ><img src="picture/add.png" width="16" height="16" align="absmiddle" />เพิ่มหมวดหมู่</button></td>
</tr>
</table>
<p> </p>
<p>
<input type="submit" name="button" id="button3" value="ตกลง" />
<input type ="reset" name="button2" id="button4" value="ยกเลิก" />
</p>
<p> </p>
</form></td></tr></table>
<p> </p>
</html>
<select name="BudgettypeID[]">
<input type="text" name="txtbudgettypemoney[]" />
แค่นี้ก็เป็น array แล้วครับ ที่เหลือก็วนลูปเอาค่าออกมาใช้งาน
ในหน้ารับก็เขียนโค้ดแบบนี้ครับ
Code (PHP)
$max = count($_POST["BudgettypeID"]);
for($i=0; $i < $max; ++i){
echo "Budget ID:".$_POST["BudgettypeID"][$i]." = ".$_POST["txtbudgettypemoney"][$i]." บาท";
}
|
 |
 |
 |
 |
| Date :
2014-07-20 17:08:20 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?
require('connect.php');
?>
<?php
$max = count($_POST["BudgettypeID"]);
for($i=0; $i < $max; ++$i)
{
echo "Budget ID:".$_POST["BudgettypeID"][$i]." = ".$_POST["txtbudgettypemoney"][$i]." บาท";
echo "<br>";
}
?>
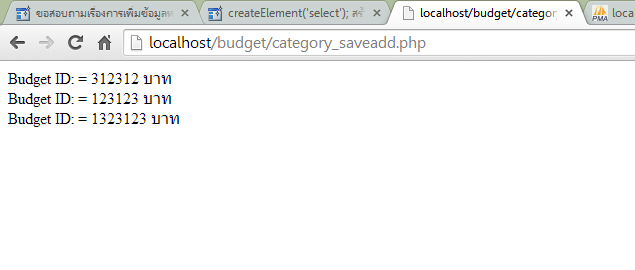
โค้ดหน้าส่ง ไม่มีข้อมูล budgettypeID อะครับ

มันไม่ขึ้น budgettypeID ครับ
ผมเก็บค่า ID เป็น INT
1 ค่าใช้สอย
2 ค่าวัสดุ
3 ค่าฝึกงาน
4 ค่าแรง
5 ค่าอาหาร
|
ประวัติการแก้ไข
2014-07-22 14:15:44
 |
 |
 |
 |
| Date :
2014-07-22 14:14:24 |
By :
nest12345 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 

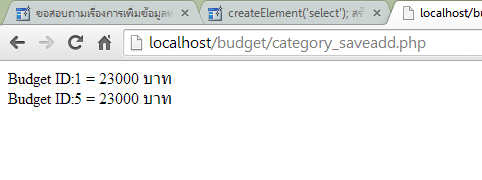
อะๆ มาแล้วครับ
|
 |
 |
 |
 |
| Date :
2014-07-22 14:21:12 |
By :
nest12345 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

