|
 |
| |
ต้องการแสดงข้อมูลที่ดึงจากฐานข้อมูลมาโชว์ ที่ listbox เมื่อเลือกข้อมูลใน listbox จากนั้นให้แสดงข้อมมูลที่ดึงจากฐานข้อมูลอีกอันหนึ่ง |
| |
 |
|
|
 |
 |
|
Code (PHP)
<select name="test">
<option value="">เลือก</option>
<?php
$sql = "SELECT * FROM tbtest";
$result = mysql_query($sql);
while($show = mysql_fetch_array($result)){
?>
<option value="<?=$show['test_id']?>"><?=$show['test_name']?></option>
<?php } ?>
</select>
|
ประวัติการแก้ไข
2014-07-27 21:41:03
 |
 |
 |
 |
| Date :
2014-07-27 21:40:36 |
By :
sabaitip |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
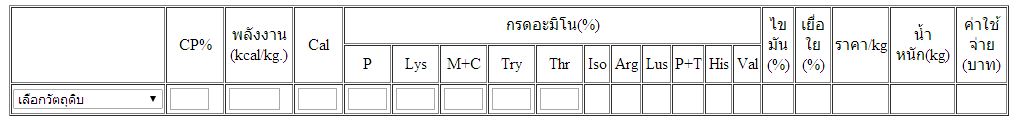
คือ ต้องการ listbox แสดงข้อมูลในฐานข้อมูล แล้วเมื่อเลือก listbox
จะแสดงข้อมูลของสารอาหาร ที่เป็น textbox ซึ่งข้อมูลสารอาหารนั้นจะดึงจากฐานข้อมมูลมาแสดง

|
 |
 |
 |
 |
| Date :
2014-07-27 23:41:26 |
By :
paweenachom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาเทเบิ้ลมาให้ดูด้วยซิครับ
|
 |
 |
 |
 |
| Date :
2014-07-28 00:18:31 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเองก็ไม่แน่ใจว่าจะสำเร็จหรือป่าาว ทดลองดูน่ะครับ
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#rawmaterial').change(function(){
var materail = $(this);
var slices = $('option:selected',materail).attr('rel').split(",");
material.parents('tr').find('input.cp').val(slices[0]);
material.parents('tr').find('input.kcalkg').val(slices[1]);
material.parents('tr').find('input.cal').val(slices[2]);
});
});
</script>
<table><tr><td>
<select name='rawmaterial' id='rawmaterial'>
<?php
$sql = "select * from material";
$res = mysql_query($sql) or die(mysql_error());
while($data = mysql_fetc_assoc($res)){
echo "<option value='{$data["id"]}' rel='{$data["cp"]},{$data["kcalkg"]},{$data["cal"]}'>{$data["material"]}</option>\n";
}
?>
</select>
</td>
<td>
<input type='text' name='cp[]' class='cp' />
</td>
<td>
<input type='text' name='kcalkg[]' class='kcalkg' />
</td>
<td>
<input type='text' name='cal[]' class='cal' />
</td>
</tr>
</table>
|
 |
 |
 |
 |
| Date :
2014-07-28 07:31:51 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นอย่างไรครับ ไม่เห็นกลับมาตอบเลย 
|
 |
 |
 |
 |
| Date :
2014-07-28 12:34:53 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลยค่ะ พอดี ข้อมูลที่ดึงออกมาโชว์ที่ช่อง textbox เป็นข้อมมูลในฐานข้อมมูล มันมี id 2 id อ่าค่ะ ไม่รู้จะใช้คำสั่งอะไร T_T
|
 |
 |
 |
 |
| Date :
2014-07-28 15:47:48 |
By :
paweenachom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
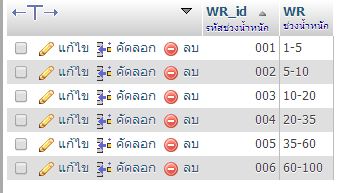
เดี๋ยวน้องลองเอาฐานข้อมูลให้ ดูนะค่ะ นี่คือ ตาราง weight_range

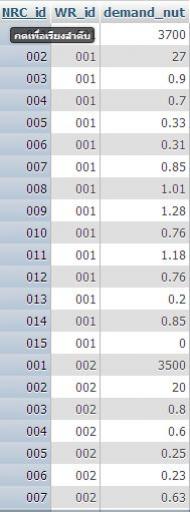
ส่วนอันนี้คือ ตาราง divide

จุดประสงค์คือ: 1.ต้องการสร้าง listbox ที่แสดงช่วงน้ำหนัก ซึ้งดึงจากฐานข้อมูลมา
2.เมื่อเลือกช่วงน้ำหนักที่ต้องการให้แสดงค่าสาร อาหาร ทั้งหมด 15 ชนิด ซึ่งดึงจากฐานข้อมูล (แสดงคอลัมน์ demand_nut)มาเช่นกัน
|
 |
 |
 |
 |
| Date :
2014-07-28 16:30:19 |
By :
paweenachom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script src="jquery.10.js"></script>
<script>
$(function(){
$('#sid').change(function(){
var val=$(this).val();
$.ajax({url:"check.php",
async:false,
cache:false,
global:false,
type:'POST',
data:'id='+val,
success: function(result){
var obj=jQuery.parseJSON(result);
$.each(obj,function(key,val){
$('#demand_nut').val(val['demand_nut']);
});
}
});
});
});
</script>
<form name="form" id="form">
<select id="sid">
<option value="">Select</option>
<?PHP
$select=mysql_query("select * from weight_range") or die (mysql_error());
while($result=mysql_fetch_array($select)){
?>
<option value="<?=$result['WR_id'];?>"><?=$result['WR'];?></option>
<?PHP } ?>
</select>
<input type="number" id="demand_nut" />
</form>
check.php
Code (PHP)
<?PHP
$id=mysql_real_escape_string($_POST['id']);
$arrResult=array();
$select=mysql_query("select * from divide WHERE WR_id='".$id."'") or die (mysql_error());
$numFields=mysql_num_fields($select);
while($result=mysql_fetch_array($select)){
$arrCol=array();
for($i=0;$i<$numFields;$i++){
$arrCol[mysql_field_name($select,$i)]=$result[$i];
}
array_push($arrResult,$arrCol);
}
echo json_encode($arrResult);
?>
ผม : ต้องเขี่ยนในรูปแบบ json ครับ
คุณ : ทำไมถึงต้องเขียนแบบ json ??
ผม : เพราะรูปแบบการทำจะเป็น realtime
คุณ : realtime คืออะไร ??
ผม : realtime คือ ณเวลาปัจจุบันไม่จำเป็นต้อง Refresh หน้า
คุณ : มีรูปแบบอื่นไหม ??
ผม : รูปแบบนี้ง่ายที่สุดแล้วครับ
คุณ : json คืออะไรศึกษาจากที่ไหนได้บ้าง ??
ผม : https://www.thaicreate.com/community/jquery-ajax-json.html ตามมาครับ
|
ประวัติการแก้ไข
2014-07-28 17:29:19
 |
 |
 |
 |
| Date :
2014-07-28 17:15:37 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
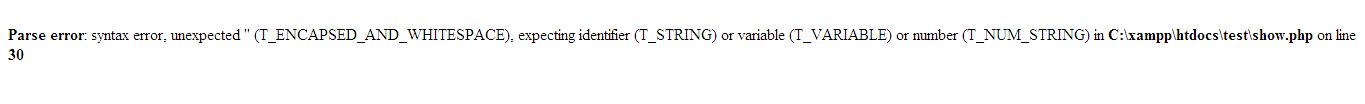
คุณ ☣ DÜd€ ☣ คะ ไม่ได้อ่าค่ะ พอรันแล้วมันขึ้นแบบนี้

|
 |
 |
 |
 |
| Date :
2014-07-28 17:48:01 |
By :
paweenachom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูให้หน่อยนะค่ะ T^T
|
 |
 |
 |
 |
| Date :
2014-07-28 21:48:26 |
By :
paweenachom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

