|
 |
| |
กรองรายละเอียดเป็น step และกด textbox จะมี popup เด้งขึ้นมาดังรูป |
| |
 |
|
|
 |
 |
|
Step 1 : html5 : require
Step 2 : หาเรื่อง hide/show attribute ของ jQuery น่าจะมีแล้ว ประมาณว่าถ้าไม่มีข้อมูลกรอกใน even หรือกรอกไม่ครบทั้ง 4 ช่อง
สถานะของ text จะเป็น readonly แต่ถ้ามีข้อมูลแล้ว จะลบ readonly ออกไป (นึกได้เคยเจอ แต่เขียนไม่เป็นจริง ๆ ลองหาเป็น คำภาษาอังกฤษนะ)
|
 |
 |
 |
 |
| Date :
2014-08-15 11:04:07 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
temp1.html
Code (JavaScript)
<form name="frmTemp1">
<table>
<tr><td>temp1</td><td><input name="test1" /></td></tr>
<tr><td colspan="2" align="center"><button type="button" id="frmTemp1" >Save</button></td></tr>
</table>
</form>
temp2.html
Code (JavaScript)
<form name="frmTemp2">
<table>
<tr><td>tempe</td><td><input name="test2" /></td></tr>
<tr><td colspan="2" align="center"><button type="button" id="frmTemp2" >Save</button></td></tr>
</table>
</form>
index.html
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script language="javascript">
jQuery.fn.center = function () {
this.css("position","absolute");
this.css("top", Math.max(0, (($(window).height() - $(this).outerHeight()) / 2) +
$(window).scrollTop()) + "px");
this.css("left", Math.max(0, (($(window).width() - $(this).outerWidth()) / 2) +
$(window).scrollLeft()) + "px");
return this;
}
var tmp =Array();
$(document).ready(function(e) {
$("input").on('focus', '', '', function(){
var id=$(this).attr('id');
$.ajax({url:id+'.html', type: 'GET'}).done( function(msg){
$('#showMsg').html( msg).center().slideDown(500);
$('button').on('click', '', '', function(){
alert($(this).attr('id'));
});
});
});
});
</script>
</head>
<body>
<table id="tb" border="1" cellpadding="2" cellspacing="2">
<tr><td>INPUT1</td><td>INPUT2</td></tr>
<tr>
<td><input type="text" name="data1" id="temp1" /></td>
<td><input type="text" name="data2" id="temp2" /></td>
</tr></table>
<div id="showMsg" style="position: absolute; display: none"></div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-08-15 12:01:01 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
index.html เป็นตัวรันครับ
<div id="showMsg" > เป็นตัวรับค่า ย้ายที่ได้ ซ่อน/แสดงได้ ทำหน้าที่เป็น popup
ใช้ ajax ผ่าน jQuery เป็นตัวส่ง/รับ ค่ามาแสดง
|
 |
 |
 |
 |
| Date :
2014-08-15 13:49:54 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้มาแบบนี้อะครับ แต่มันรันได้แค่ IE บราวเซอร์อื่นๆเช่น FF Chome เวลากด Select มันจะไม่มีผล
แก้ไข : ได้ละครับ ไม่ได้เปลี่ยนอะไร
index.html
<html>
<head>
<title>ThaiCreate.Com</title>
</head>
<body>
<script language="JavaScript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features).focus();
}
</script>
<form name="frmMain" action="" method="post">
<input type="text" name="txtSel" id="txtSel" onClick="javascript:MM_openBrWindow('pop.html','pop', 'scrollbars=no,width=350,height=210')">
</form>
</body>
</html>
pop.html
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script language="javascript">
function selValue()
{
var val = '';
for(i=1;i<=frmPopup.hdnLine.value;i++)
{
if(eval("frmPopup.Chk"+i+".checked")==true)
{
val = val + eval("frmPopup.Chk"+i+".value") + ',';
}
}
window.opener.document.getElementById("txtSel").value = val;
window.close();
}
</script>
<form action="" method="post" name="frmPopup" id="frmPopup">
<table width="185" border="1" cellspacing="0" cellpadding="0">
<tr>
<td width="64"><input name="Chk1" type="checkbox" id="Chk1" value="A"></td>
<td width="115">A</td>
</tr>
<tr>
<td><input name="Chk2" type="checkbox" id="Chk2" value="B"></td>
<td>B</td>
</tr>
<tr>
<td><input name="Chk3" type="checkbox" id="Chk3" value="C"></td>
<td>C</td>
</tr>
<tr>
<td><input name="Chk4" type="checkbox" id="Chk4" value="D"></td>
<td>E</td>
</tr>
<tr>
<td><input name="Chk5" type="checkbox" id="Chk5" value="E"></td>
<td>D</td>
</tr>
</table>
<input name="hdnLine" type="hidden" value="5">
<br>
<input name="btnSelect" type="button" value="Select" onClick="JavaScript:selValue();">
</form>
</body>
</html>
|
ประวัติการแก้ไข
2014-08-15 15:10:10
 |
 |
 |
 |
| Date :
2014-08-15 14:20:22 |
By :
nPointXer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
index
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com</title>
</head>
<body>
<script language="JavaScript">
function getResponse(val){
document.getElementById("txtSel").value = val;
}
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features).focus();
}
</script>
<form name="frmMain" action="" method="post">
<input type="text" name="txtSel" id="txtSel" onClick="javascript:MM_openBrWindow('pop.html','pop', 'scrollbars=no,width=350,height=210')">
</form>
</body>
</html>
pop
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script language="javascript">
function selValue()
{
var val = '';
for(i=1;i<=frmPopup.hdnLine.value;i++)
{
if(eval("frmPopup.Chk"+i+".checked")==true)
{
val = val + eval("frmPopup.Chk"+i+".value") + ',';
}
}
window.parent.getResponse(val);
window.close();
}
</script>
<form action="" method="post" name="frmPopup" id="frmPopup">
<table width="185" border="1" cellspacing="0" cellpadding="0">
<tr>
<td width="64"><input name="Chk1" type="checkbox" id="Chk1" value="A"></td>
<td width="115">A</td>
</tr>
<tr>
<td><input name="Chk2" type="checkbox" id="Chk2" value="B"></td>
<td>B</td>
</tr>
<tr>
<td><input name="Chk3" type="checkbox" id="Chk3" value="C"></td>
<td>C</td>
</tr>
<tr>
<td><input name="Chk4" type="checkbox" id="Chk4" value="D"></td>
<td>E</td>
</tr>
<tr>
<td><input name="Chk5" type="checkbox" id="Chk5" value="E"></td>
<td>D</td>
</tr>
</table>
<input name="hdnLine" type="hidden" value="5">
<br>
<input name="btnSelect" type="button" value="Select" onClick="JavaScript:selValue();">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-08-15 14:35:28 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ไม่ได้เพราะ doctype ต่างกันครับอันนี้เปลี่ยนให้แล้ว ผมชินกับ xhtml เลยใช้ parent;
อันนี้เป็น html5 ต้องใช้ opener
ผมลองกับ FF Chrome IE ใช้ได้หมดนะครับ
index.html
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com</title>
<script language="JavaScript">
var theURL='temp1.html'; // เปลี่ยนชื่อ ไฟล์ที่ต้องการ
function getResponse(val){
document.getElementById("txtSel").value = val;
}
</script>
</head>
<body>
<form name="frmMain" action="" method="post">
<input type="text" name="txtSel" id="txtSel" onClick="window.open(theURL ,'_new', '')">
</form>
</body>
</html>
temp1.html
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script language="javascript">
function selValue(){
var val = '';
for(i=1;i<=frmPopup.hdnLine.value;i++){
if(eval("frmPopup.Chk"+i+".checked")==true){
val += (val>''? ', ' : '') + eval("frmPopup.Chk"+i+".value");
}
}
window.opener.getResponse( val );
window.close();
}
</script>
<form action="" method="post" name="frmPopup" id="frmPopup">
<table width="185" border="1" cellspacing="0" cellpadding="0">
<tr>
<td width="64"><input name="Chk1" type="checkbox" id="Chk1" value="A"></td>
<td width="115">A</td>
</tr>
<tr>
<td><input name="Chk2" type="checkbox" id="Chk2" value="B"></td>
<td>B</td>
</tr>
<tr>
<td><input name="Chk3" type="checkbox" id="Chk3" value="C"></td>
<td>C</td>
</tr>
<tr>
<td><input name="Chk4" type="checkbox" id="Chk4" value="D"></td>
<td>E</td>
</tr>
<tr>
<td><input name="Chk5" type="checkbox" id="Chk5" value="E"></td>
<td>D</td>
</tr>
</table>
<input name="hdnLine" type="hidden" value="5">
<br>
<input name="btnSelect" type="button" value="Select" onClick="selValue();">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-08-15 15:33:00 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าผมต้องการให้มัน input หลายๆอันทำยังไงหรอครับ
รับค่ามาจาก select line (ภาพบนสุดครับ) พอจะทำได้ไหมครับ
ตอนนี้ติดตรงนี้นานมากๆเลยครับ
ขอบคุณท่าน Chaidhanan ที่สละมาตอบครับ code ล่าสุด ใช้ได้เช่นกันครับ
อย่าพึ่งลบ code นะครับ เผื่อถามต่อ ผมเขียน java ไม่เป็นเลยครับ
|
 |
 |
 |
 |
| Date :
2014-08-15 16:41:44 |
By :
nPointXer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
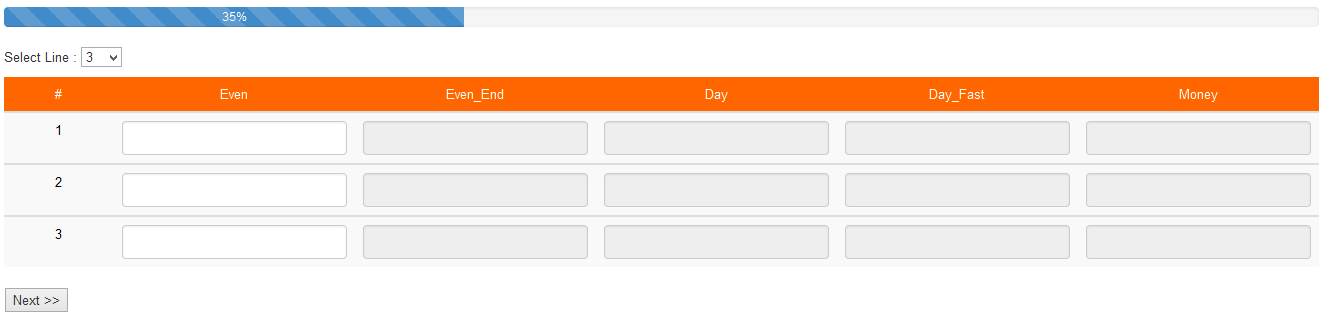
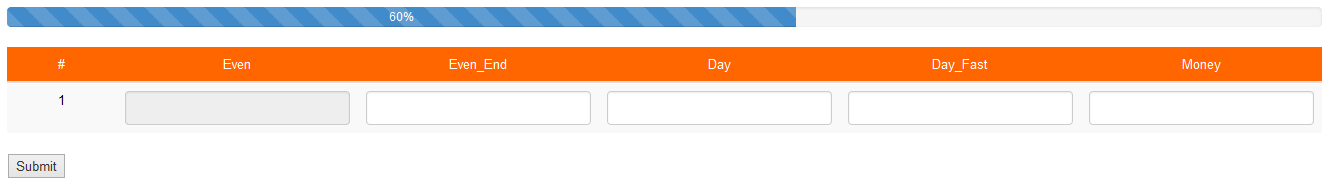
ตอนนี้ทำแบบนี้แทน ไม่รู้จะบังคับให้ผู้ใช้กรอก even ก่อนให้ครบยังไงละ เลยแบ่งหน้าเอาเลย
กรอกเสร็จ โยนมาอีกหน้า มาใส่ even_end แล้วค่อยโยนไปอีกหน้าใส่อีก 3 อันที่เหลือ
(ยังติดที่บอกไปครับ รับค่ามาจาก select line) มาสร้าง input เพื่อรับค่า


|
ประวัติการแก้ไข
2014-08-15 16:51:20
 |
 |
 |
 |
| Date :
2014-08-15 16:46:16 |
By :
nPointXer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

