|
 |
| |
อยากทำ Auto fill แบบสร้าง textbox ได้ไม่จำกัดค่ะ ลองทำแล้วบางส่วนเป็น Java script ไม่รู้จะรวมกันยังไงค่ะ |
| |
 |
|
|
 |
 |
|
ถามแบบนี้กว่าจะหาคนตอบนานครับ เอาโค๊ดที่ทำมาแปะไว้ดีกว่าครับ
|
 |
 |
 |
 |
| Date :
2014-09-15 21:23:13 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาคำว่า Autofill พิมพ์ใส่ ในช่อง ค้นหาข้อมูล กดปุ่ม Search สีเหลือง
คำตอบมีมากมาย ลองทำ จากงานของน้อง
พอได้ Code สักระยะที่เป็นของเรา
ติดปัญหาอะไร ก็ค่อยมาถามกันต่อครับ
เขียนให้เลย ประมาณไหน มันจำเพาะ งานแต่ละงาน ฐานข้อมูลต่างกัน รูปแบบก็ต่างกันแล้ว เขียนให้ดูไม่ได้หรอกครับ
|
 |
 |
 |
 |
| Date :
2014-09-16 09:06:02 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","1234");
mysql_select_db("db_service");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["customer_name"];?>", "<?=$objResult["customer_id"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
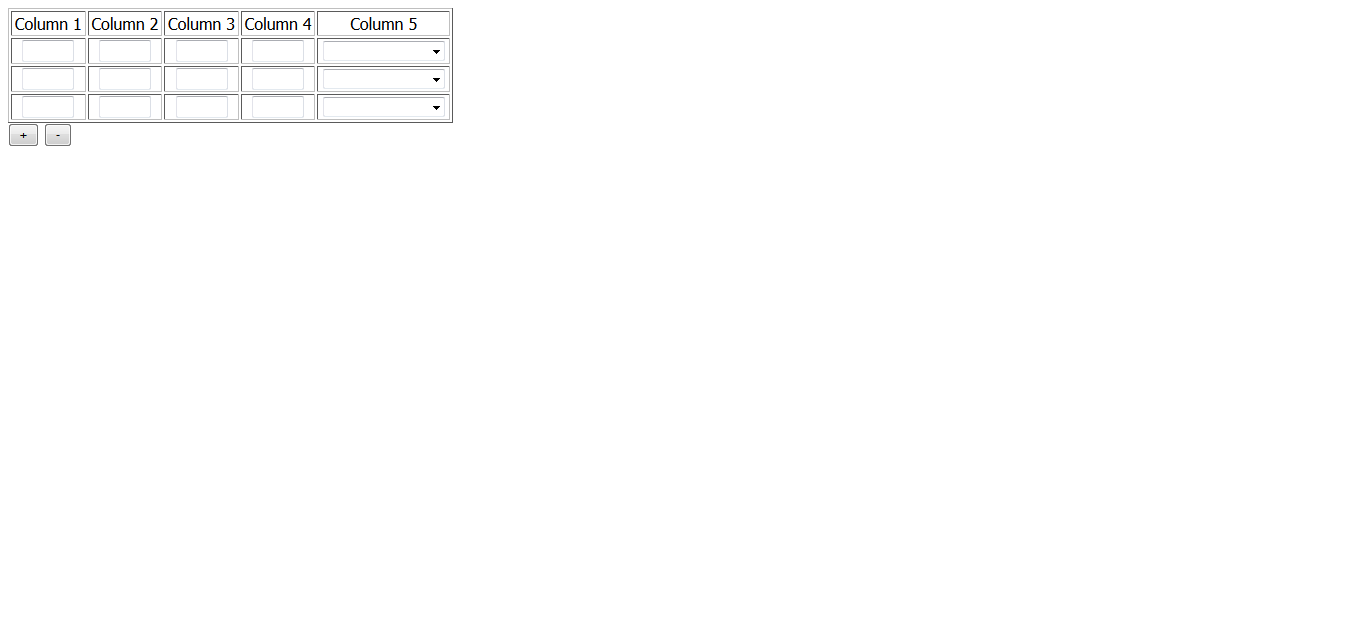
ด้านบนเป็นรูปภาพกับ Code ที่ใช้เพิ่ม Record ลงมาเรื่อยๆ แต่อยากให้มันใช้ function Auto fill ได้ด้วยค่ะ แบบพิมรหัสแล้วข้อมูลสินค้าขึ้น
|
 |
 |
 |
 |
| Date :
2014-09-16 09:45:01 |
By :
aob19148 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ajax.php ต้องมีโปรแกรมแบบนี้ สำหรับการ ดึงข้อมูล
Code (PHP)
<?php
define('delimeter', '|');
//include('connectYourDB.php');
if(isset($_REQUEST['testAjax'])){
switch($_REQUEST['testAjax']){
case 'getYourJob1':
echo 'field1', delimeter, 'field2';
break;
case 'getYourJob2':
echo 'field3', delimeter, 'field4';
break;
}
}
?>
index.html โปรแกรมตัวอย่างการเรียก
Code (XML)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<script language="javascript" type="text/javascript">
///////////////////////////////////////////////////////////////////////////
/////// Below is Function to recieve result from function ale_1(idx).
///////////////////////////////////////////////////////////////////////////
var http = Array();
function new_ajax(url, param, ele, callback){
var j='x_'+http.length;
http[j]='a';
if(window.XMLHttpRequest){ //IE7, Mozilla ,Firefox
http[j] = new XMLHttpRequest();
}else if(window.ActiveXObject){ //IE6?IE5
try{ http[j] = new ActiveXObject( "Msxml2.XMLHTTP ");} catch (e){ ; }
if( http[j] == null) try { http[j] = new ActiveXObject( "Microsoft.XMLHTTP ");} catch (e){; }
}else{
alert('not found HttpRequtest'); return false;
}
try {
http[j].open("POST", url, false);
} catch (e) { alert( "2: Error http.open: \nurl="+url+"\n\n" + e + "\n\n"+ "Click OK to continue.\n\n"); return false; }
var param_len = param.length;
http[j].setRequestHeader("Method", "POST "+url+' HTTP/1.1');
http[j].setRequestHeader("Content-type", "application/x-www-form-urlencoded");
http[j].send(param);
if(http[j].readyState == 4)
if(http[j].status == 200) {
var txt=http[j].responseText;
if(callback !== null) callback.request_ok(txt, ele);
}
http[j] = null;
return true;
}
var js_job={
request_ok: function (rs, ele){
if(ele=='test') { this.result(rs); } else
if (ele!='no_alert') alert('43||'+rs);
},
sendAjax: function(url, param){
new_ajax(url, param, 'test', js_job)
},
result:function(rs){
var data=this.explode('|', rs);
add2Table(data);
},
explode: function(delimiter, ele) {
tempArray=new Array(1);
var count=0, z, ix;
var tmp_Str=new String(ele.trim());
while ((ix=tmp_Str.indexOf(delimiter))>-1) {
z=ix==0? '' : tmp_Str.substr(0,ix).trim();
if(z.length) { tempArray[count]=z; count++;}
//tmp_Str=tmp_Str.substr( ix+delimiter.length);
tmp_Str=tmp_Str.substr( ix+delimiter.length, tmp_Str.length-(ix+delimiter.length)+1 );
}
tempArray[count]=tmp_Str;
return tempArray;
}, ///////////////////////////////////////////////////////////
test: ''
}
/////////////////////////////////////////////////////////////////////*/
function getJob(){
var param=document.getElementById('select_job').value;
if(confirm('ajax.php'+'?'+'testAjax='+param))
js_job.sendAjax('ajax.php', 'testAjax='+param);
}
function add2Table(rs){
var tb=document.getElementById('testTB');
var ro = tb.insertRow(tb.rows.length);
ro.insertCell(0).innerHTML=rs[0];
ro.insertCell(1).innerHTML=rs[1];
}
</script>
<table><tr>
<td>
<select id="select_job" >
<option value="getYourJob1">getYourJob1</option>
<option value="getYourJob2">getYourJob2</option>
</select></td>
<td><input type="button" value="get data" onclick="getJob()" /></td>
</tr></table>
<table border="1" id="testTB">
<tr><th>Item</th><th>Description</th></tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-09-16 11:32:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนอีกนิดค่ะ ถ้าเกิดจะเอาค่าที่ได้จากตัว textbox หรือข้อมูลทั้งหมดที่ได้ insert ลงฐานข้อมูลต้องทำอย่างไรค่ะ
Code (PHP)
include("../phpMySQLFunctionDatabase.php");
define('delimeter', '|');
//include('connectYourDB.php');
if(isset($_REQUEST['testAjax'])){
$sProductId = $_REQUEST['testAjax'];
if ($sProductId !=""){
$i++;
$strTable = "product";
$strCondition = "product_id = '".$sProductId."' or barcode = '".$sProductId."'";
$objSearchProduct = fncSelectRecordCondition($strTable,$strCondition);
echo $objSearchProduct["product_id"], delimeter, '<input type=\"text\" name=\"txtProductName'.$i.'\" id=\"txtProductName'.$i.'\" value="'.$objSearchProduct["product_name"].'"/>',delimeter, '<input type=\"text\" name=\"txtProductPrice'.$i.'\" id=\"txtProductPrice'.$i.'\" value="'.$objSearchProduct["product_price"].'"/>' ;
}
}
|
ประวัติการแก้ไข
2014-09-16 14:02:52
2014-09-16 15:03:22
 |
 |
 |
 |
| Date :
2014-09-16 13:43:56 |
By :
aob19148 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

