|
 |
| |
ทำ Select(List/Menu) คล้าย ๆ แบบ จังหวัด อำเภอ ตำบลค่ะ แต่ข้อมูลขึ้นแค่อันเดียว |
| |
 |
|
|
 |
 |
|
ทำ Select(List/Menu) คล้าย ๆ แบบ จังหวัด อำเภอ ค่ะ แต่ข้อมูลขึ้นแค่อันเดียว
ปกติของ Select(List/Menu) แบบจังหวัด อำเภอ เวลาเลือกจังหวัด แล้วมันจะขึ้นอำเภอของจังหวัดนั้น ๆ ใช่มั๊ยคะ
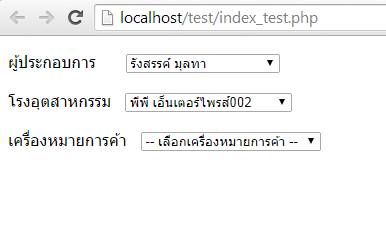
แต่ของเราเป็นการ - เลือกผู้ประกอบการ แล้วให้ขึ้นข้อมูลโรงงาน และข้อมูลเครื่องหมายการค้าของผู้ประกอบการคนนั้น ๆ ขึ้นมาค่ะ(ซึ่งสองตารางนี้เก็บ ID ของผู้ประกอบการไว้ค่ะ) แต่ว่ามันขึ้นแค่ข้อมูลโรงงานอย่างเดียว ข้อมูลเครื่องหมายการค้า มันไม่ขึ้นค่ะ (อันนี้ไปเจอตัวอย่างในเน็ตแล้วลองทำตามดูค่ะ) รบกวนผู้รู้ช่วยดูให้หน่อยนะคะ
Code (PHP)
<?php require_once('conn.php'); ?>
<?php
mysql_select_db($database_connection, $connection);
$query_rs_corporation = "SELECT * FROM corporation ORDER BY Cor_name ASC";
$rs_corporation = mysql_query($query_rs_corporation, $connection) or die(mysql_error());
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Chain Select</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#ID_Cor").change(function(){
var url = "amphur_test.php?ID_Cor="+$(this).val() ;
$.getJSON(
url ,
function(resp){
var opt = "<option value='0'>-- เลือกโรงอุตสาหกรรม --</option>";
for(var i=0;i<resp.length;i++){
opt += "<option value='"+ resp[i].Fac_ID+"'>"+resp[i].FacName+"</option>";
}
$("#Fac_ID").html( opt );
}
);
});
})
</script>
<script type="text/javascript">
$(function(){
$("#ID_Cor").change(function(){
var url = "trademarks_autofill.php?ID_Cor="+$(this).val() ;
$.getJSON(
url ,
function(resp){
var opt = "<option value='0'>-- เลือกเครื่องหมายการค้า --</option>";
for(var i=0;i<resp.length;i++){
opt += "<option value='"+ resp[i].Trade_ID+"'>"+resp[i].Trade_Name+"</option>";
}
$("#Trade_ID").html( opt );
}
);
});
})
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<p>ผู้ประกอบการ
<select name="ID_Cor" id="ID_Cor">
<option value="0">-- เลือกผู้ประกอบการ --</option>
<?php while( $row_rs_corporation = mysql_fetch_assoc($rs_corporation) ) : ?>
<option value="<?php echo $row_rs_corporation['ID_Cor']?>"><?php echo $row_rs_corporation['Cor_name']?></option>
<?php endwhile ;?>
</select>
</p>
<p>
<label for="Fac_ID">โรงอุตสาหกรรม </label>
<select name="Fac_ID" id="Fac_ID">
<option value="0">-- เลือกโรงอุตสาหกรรม --</option>
</select>
</p>
<p>
<label for="Trade_ID">เครื่องหมายการค้า </label>
<select name="Trade_ID" id="Trade_ID">
<option value="0">-- เลือกเครื่องหมายการค้า --</option>
</select>
</p>
</form>
</body>
</html>
Code (PHP)
<?php require_once('conn.php'); ?>
<?php require_once('mysql2json.class.php'); ?>
<?php
$ID_Cor = $_GET['ID_Cor'];
mysql_select_db($database_connection, $connection);
$query_rs_factory = "SELECT * FROM factory WHERE ID_Cor = ". $ID_Cor ." ORDER BY FacName ASC";
$rs_factory = mysql_query($query_rs_factory, $connection) or die(mysql_error());
$num = mysql_affected_rows();
$json = new mysql2json();
echo $json->getJSON( $rs_factory , $num );
?>
Code (PHP)
<?php require_once('conn.php'); ?>
<?php require_once('mysql2json.class.php'); ?>
<?php
$ID_Cor = $_GET['ID_Cor'];
mysql_select_db($database_connection, $connection);
$query_rs_trademarks = "SELECT * FROM trademarks WHERE ID_Cor = ". $ID_Cor ." ORDER BY Trade_Name ASC";
$rs_trademarks = mysql_query($query_rs_trademarks, $connection) or die(mysql_error());
$num = mysql_affected_rows();
$json = new mysql2json();
echo $json->getJSON( $rs_trademarks , $num );
?>
Code (PHP)
<?
/**
* Filename: mysql2json.class.php
* Purpose: Convert mysql resultset data into JSON(http://json.org) format
* Author: Adnan Siddiqi <[email protected]>
* License: PHP License
* Date: Tuesday,June 21, 2006
*
*/
class mysql2json{
function getJSON($resultSet,$affectedRecords){
$numberRows=0;
$arrfieldName=array();
$i=0;
$json="";
//print("Test");
while ($i < mysql_num_fields($resultSet)) {
$meta = mysql_fetch_field($resultSet, $i);
if (!$meta) {
}else{
$arrfieldName[$i]=$meta->name;
}
$i++;
}
$i=0;
$json="[\n";
while($row=mysql_fetch_array($resultSet, MYSQL_NUM)) {
$i++;
//print("Ind ".$i."-$affectedRecords<br>");
$json.="{\n";
for($r=0;$r < count($arrfieldName);$r++) {
$json.="\"$arrfieldName[$r]\" : \"$row[$r]\"";
if($r < count($arrfieldName)-1){
$json.=",\n";
}else{
$json.="\n";
}
}
if($i!=$affectedRecords){
$json.="\n},\n";
}else{
$json.="\n}\n";
}
}
$json.="]\n";
return $json;
}
}
?>

Tag : PHP, MySQL

|
ประวัติการแก้ไข
2014-09-24 16:40:23
|
 |
 |
 |
 |
| Date :
2014-09-24 16:38:20 |
By :
momiya123 |
View :
1557 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  
|
 |
 |
 |
 |
| Date :
2014-09-25 09:49:51 |
By :
momiya123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

