|
 |
| |
php - ช่วยด้วยครับจนปัญญาแล้วจริงๆ อัพโหลดรูปภาพ |
| |
 |
|
|
 |
 |
|
ช่วยแนะนำหน่อยครับพี่ๆ
|
 |
 |
 |
 |
| Date :
2014-11-09 18:26:53 |
By :
copyringht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะถูกแล้วน่ะครับ ลอง alert(input.files[0]); มันได้ค่าเป็น Path ของรูปภาพหรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2014-11-09 18:41:49 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<img id="example" />
ตรงส่วนนั้นใช้ ID กำหนดหมดเลย และชื่อ ID ยังซ้ำกันอีกด้วย เลยทำให้มันทำงานแค่ ID ที่อยู่บนสุดของ DOM ลองเปลี่ยนจาก
<img id="example" /> ไปเป็น <img class="example" />
และแก้ไข jQuery Code บรรทัดที่ 07 เป็น . แทน # ครับ
Code (JavaScript)
$('.example')
|
 |
 |
 |
 |
| Date :
2014-11-10 14:18:49 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่ๆจะลองดูครับ
|
 |
 |
 |
 |
| Date :
2014-11-12 11:39:20 |
By :
copyringht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

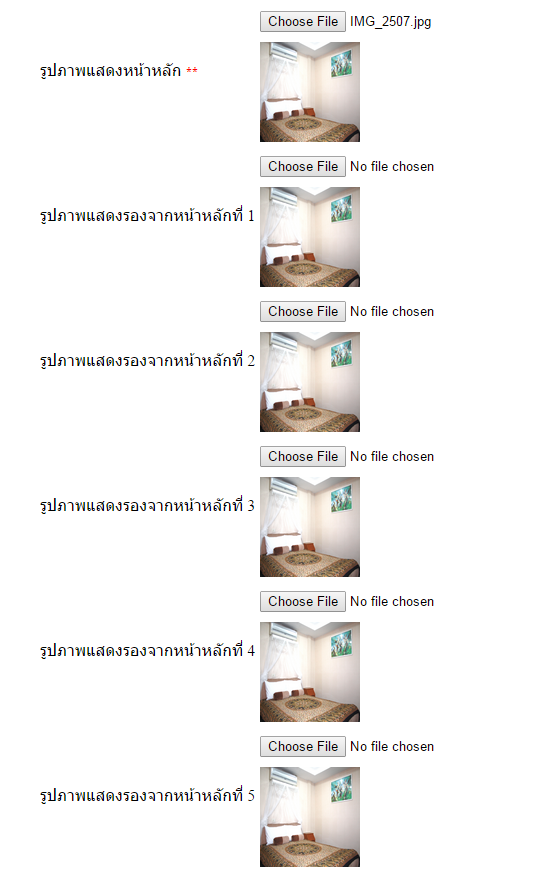
ผมลองเปลี่ยนเป็น class หมด เวลาเลือกรูปภาพจะซ้ำกันหมดเลยอะครับเวลาโชว์ ผมอยากจะให้มันโชว์ ของใครของมันอะครับ
รบกวนทีครับพี่ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-11-12 13:15:51 |
By :
copyringht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมควรจะกำหนดแบบเป็น array ป่าวครับพี่ ถึงจะ เป็นของใครของมัน
|
 |
 |
 |
 |
| Date :
2014-11-12 13:16:54 |
By :
copyringht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยหน่อยครับพี่ๆ ตัวอย่างภาษาอังกฤษก็ได้ครับ ขอบคุณมากๆครับ
|
 |
 |
 |
 |
| Date :
2014-11-12 22:18:30 |
By :
copyringht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค๊ดที่แก้ไขแล้ว มาแปะ อีกทีครับ
|
 |
 |
 |
 |
| Date :
2014-11-13 07:50:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเปลี่ยน #example เป็นแบบ class .example พอผมเลือกอัพโหลดไฟล์ที่ 1 จะแสดงออกมาทั้งหมดเลยอะครับ
คือผมต้องแยกเป็นไฟล์รูปภาพแสดงไตเติ้ลของใครของมันอะครับพี่ <img class="example" /> จะต้องเป็น example1-example5 ไม่งั้นจะซ้ำกันอะครับเวลาแสดงไตเติ้ลภาพ
Code (PHP)
<script type="text/javascript">
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('.example')
.attr('src', e.target.result)
.width(100)
.height(100);
};
reader.readAsDataURL(input.files[0]);
}
}
</script>
<tr>
<td><label>รูปภาพแสดงรองจากหน้าหลักที่ 1</label></td>
<td>
<div class="col-sm-4">
<input type="file" class="form-control" name="im_secon_1" onchange="readURL(this);" /><br /><img class="example" />
</div>
</td>
</tr>
<tr>
<td><label>รูปภาพแสดงรองจากหน้าหลักที่ 2</label></td>
<td>
<div class="col-sm-4">
<input type="file" class="form-control" name="im_secon_2" onchange="readURL(this);" /><br /><img class="example" />
</div>
</td>
</tr>
<tr>
<td><label>รูปภาพแสดงรองจากหน้าหลักที่ 3</label></td>
<td>
<div class="col-sm-4">
<input type="file" class="form-control" name="im_secon_3" onchange="readURL(this);" /><br /><img class="example" />
</div>
</td>
</tr>
<tr>
<td><label>รูปภาพแสดงรองจากหน้าหลักที่ 4</label></td>
<td>
<div class="col-sm-4">
<input type="file" class="form-control" name="im_secon_4" onchange="readURL(this);" /><br /><img class="example" />
</div>
</td>
</tr>
<tr>
<td><label>รูปภาพแสดงรองจากหน้าหลักที่ 5</label></td>
<td>
<div class="col-sm-4">
<input type="file" class="form-control" name="im_secon_5" onchange="readURL(this);" /><br /><img class="example" />
</div>
</td>
</tr>
|
 |
 |
 |
 |
| Date :
2014-11-13 19:51:51 |
By :
copyringht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$(input).parent().find('.example').each(function(index, element) {
$(element).attr('src', e.target.result).width(100).height(100);
});
};
reader.readAsDataURL(input.files[0]);
}
}
|
 |
 |
 |
 |
| Date :
2014-11-13 21:24:11 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆเลยครับพี่ที่ให้คำแนะนำ ผมกดคะแนนให้พี่แล้วนะครับ
|
 |
 |
 |
 |
| Date :
2014-11-16 14:47:43 |
By :
copyringht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

