|
 |
| |
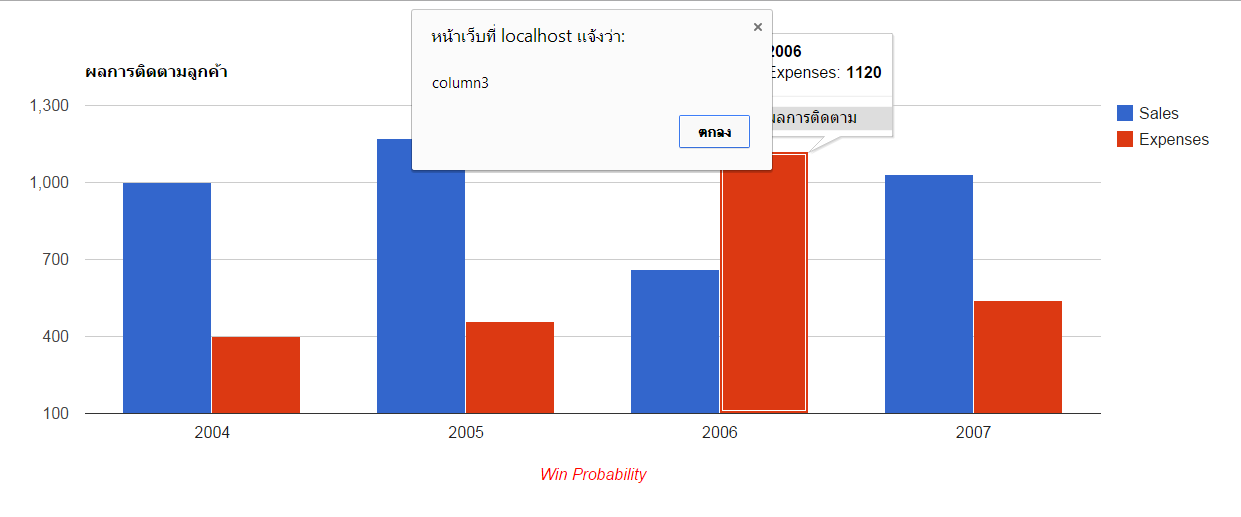
การใส่ alert ใน Bar Charts จากตัวอย่าง Google Charts ต้องทำยังไงค่ะ |
| |
 |
|
|
 |
 |
|


จากรูปนะคะ คือต้องการให้ alert ค่าของตัวเองต้องทำยังไงค่ะ คือกดที่แท่งสีแดง ก็ให้ alert อีกข้อความนึง กดสีน้ำเงินก็ให้ alert อีกข้อความนึง ต้องแก้ไข โค้ดส่วนนี้ยังไงค่ะ
switch (selection[0].row) {
case 0: alert("column1"); break;
case 1: alert("column2"); break;
case 2: alert("column3"); break;
case 3: alert("column4"); break;
}
โค้ดทั้งหมด
Code (PHP)
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2004', 1000, 400],
['2005', 1170, 460],
['2006', 660, 1120],
['2007', 1030, 540]
]);
var options = {
title: "ผลการติดตามลูกค้า",
hAxis: {title: 'Win Probability', titleTextStyle: {color: 'red'}},
width: 1400,
height: 500,
bar: {groupWidth: "70%"},
legend: { position: 'right', maxLines: 3 },
tooltip: { trigger: 'selection' }};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.setAction({
id: 'sample',
text: 'ผลการติดตาม',
action: function() {
selection = chart.getSelection();
switch (selection[0].row) {
case 0: alert("column1"); break;
case 1: alert("column2"); break;
case 2: alert("column3"); break;
case 3: alert("column4"); break;
}
}
});
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Tag : PHP, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2014-11-11 09:17:52 |
By :
bsaranya |
View :
2057 |
Reply :
15 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
//
selection = chart.getSelection();
// * ตรวจสอบข้อมูล ที่ได้
var json_str = JSON.stringify(selection );
alert(json_str);
//*/
switch (selection[0].row) {
case 0: alert(selection[0].column ) ; break;
// เอา selection[0].column ไปตรวจสอบอีกที
case 1: alert(selection[0].column); break;
case 2: alert(selection[0].column); break;
case 3: alert(selection[0].column); break;
}
|
 |
 |
 |
 |
| Date :
2014-11-11 09:45:15 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมของผมไม่ เห้น aert เลย -.-
|
 |
 |
 |
 |
| Date :
2014-11-11 10:26:28 |
By :
gaowteen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วถ้าข้อมูลที่ต้องการโชว์ alert เป็นการดึงจากฐานข้อมูล
เช่น
ปี 2004
- แท่งสีน้ำเงิน จะให้ click แล้ว alert "บริษัท AAA"
- แท่งสีแดง จะให้ click แล้ว alert "บริษัท BBB"
ปี 2005
- แท่งสีน้ำเงิน จะให้ click แล้ว alert "บริษัท CCC"
- แท่งสีแดง จะให้ click แล้ว alert "บริษัท DDD"
ตัวอย่างรูปด้านล่าง หนูดึงมาจากฐานข้อมูล แต่ทำ alert ไม่เป็นค่ะ

|
 |
 |
 |
 |
| Date :
2014-11-11 10:28:21 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var text_alert = [
[ '', 'AAAAA', 'BBBBBB'],
[ '', 'CCCCC', 'DDDDD'],
[ '', 'EEEEE', 'FFFFF'],
[ '', 'GGGGG', 'HHHHH']
];
selection = chart.getSelection();
alert( text_alert[ selection[0].row][selection[0].column]);
|
 |
 |
 |
 |
| Date :
2014-11-11 10:38:21 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ k.Chaidhanan มากเลยค่ะ
ถ้าจะถามนอกเรื่องหนึ่งอย่างคือ ถ้าอยากเว้นบรรทัด ใน alert
ลองใช้ \n แล้ว แต่หน้าจอว่างเปล่า ไม่มีอะไรเกิดขึ้น มีวิธีแก้ยังไงค่ะ
คือ source code ดูเว้นบรรทัด แต่ไม่มีการแจ้ง alert ขึ้นมาค่ะ
|
 |
 |
 |
 |
| Date :
2014-11-11 13:07:35 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
alert( "abcdef\njklmno\nxyz"); ลองแบบนี้ดูก่อนครับ ปกติ \n จะต้องอยู่ ใน double quote นะครับ
|
 |
 |
 |
 |
| Date :
2014-11-11 13:16:47 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

รูปนี้คือก่อนใส่ \n alertแล้วได้มาแบบนี้
Code (PHP)
[ <? $sql = "SELECT * FROM sales where sposition !='Store' order by sid ";
$query = mysql_query($sql) or die ("sql error [".$sql."]");
while($row = mysql_fetch_array($query)){
echo "'','";
$sql50="SELECT * FROM quotation, customer, sales WHERE customer.cid = quotation.cid AND quotation.`sid` = sales.sid AND quotation.`sid` = '$row[sid]' AND `probability` =50";
$q50 = mysql_query($sql50) or die ("sql error [".$sql50."]");
while($row50 = mysql_fetch_array($q50)){
echo $row50['cname']."(".$row50['codeQT'].")".$row50['follow']."\n";} /////////// ใส่ตรงนี้ถูกหรือเปล่าค่ะ
echo "',";
}?>],
ใส่ \n หน้าว่างเปล่า ไม่แสดงอะไรเลยค่ะ
|
 |
 |
 |
 |
| Date :
2014-11-11 14:10:35 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วค่ะ
Code (PHP)
echo $row50['cname']."(".$row50['codeQT'].")".$row50['follow']."\\n\\n";}
  
|
 |
 |
 |
 |
| Date :
2014-11-11 14:14:47 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าต้องการเปลี่ยนจากการ alert เป็นพวก fancybox แทนต้องทำยังไงค่ะ
|
 |
 |
 |
 |
| Date :
2014-12-01 17:13:26 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเสริชหาในไทยครีเอทนี่แหล่ะครับ มีเยอะครับ
|
 |
 |
 |
 |
| Date :
2014-12-02 07:17:29 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-12-02 09:19:29 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  
|
 |
 |
 |
 |
| Date :
2014-12-02 09:45:31 |
By :
LAGO |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากโค้ดตรงนี้
Code (JavaScript)
var text_alert = [
[ '', 'AAAAA', 'BBBBBB'],
[ '', 'CCCCC', 'DDDDD'],
[ '', 'EEEEE', 'FFFFF'],
[ '', 'GGGGG', 'HHHHH']
];
selection = chart.getSelection();
alert( text_alert[ selection[0].row][selection[0].column]);
หนูเลยมาทำเป็นดึงจาก DB ตามด้านล่าง
ถ้าต้องการส่งค่าหลายค่าไปอีกหน้า ต้องทำยังไงคะ
Code (JavaScript)
var text_alert = [
//////50%////////
[ <? $sql = "SELECT * FROM sales order by sid ";
$query = mysql_query($sql) or die ("sql error [".$sql."]");
while($row = mysql_fetch_array($query)){
echo "'','";
$sql50="SELECT * FROM quotation WHERE `sid` = '$row[sid]' AND `probability` =50";
$q50 = mysql_query($sql50) or die ("sql error [".$sql50."]");
$row50 = mysql_fetch_array($q50);
echo $row50['sid']; /* ต้องการให้ ค่าตรงนี้เป็น dataVal1 */
echo $row50['probability']; /* ต้องการให้ ค่าตรงนี้เป็น dataVal2 */
echo "',";
}?>],
];
google.visualization.events.addListener(chart, 'select', function() {
selection = chart.getSelection();
var data_col1=text_alert[selection[0].row][selection[0].column]; // เก็บค่าข้อมูลของคอลัมน์ที่ได้
var data_col2=???;
$.fancybox({
closeBtn:false,
content:$.ajax({
width:500,
url:'get_content.php',//ใช้ ajax ใน jQuery ดึงข้อมูล
//data:'dataVal='+data_col, // ส่งค่าตัวแปร ไปดึงข้อมูลจากฐานข้อมูล
data: {'dataVal1': data_col1, 'dataVal2': data_col2},
async:false
}).responseText
});
});
*** ตอนนี้ปรากฏว่าค่า dataVal1 = $row50['sid']$row50['probability'] ต้องแก้ไขยังไงคะ ที่จะให้แบ่งเป็นคนละตัวแปร***
หนูลองทำอีกแบบ คือ
Code (JavaScript)
var text_alert = [
//////50%////////
[ <? $sql = "SELECT * FROM sales order by sid ";
$query = mysql_query($sql) or die ("sql error [".$sql."]");
while($row = mysql_fetch_array($query)){
echo "'','";
$sql50="SELECT * FROM quotation WHERE `sid` = '$row[sid]' AND `probability` =50";
$q50 = mysql_query($sql50) or die ("sql error [".$sql50."]");
$row50 = mysql_fetch_array($q50);
echo $row50['sid'].",".$row50['probability'];
echo "',";
}?>],
];
google.visualization.events.addListener(chart, 'select', function() {
selection = chart.getSelection();
var data_col1=text_alert[selection[0].row][selection[0].column]; // เก็บค่าข้อมูลของคอลัมน์ที่ได้
$.fancybox({
closeBtn:false,
content:$.ajax({
width:500,
url:'get_content.php',//ใช้ ajax ใน jQuery ดึงข้อมูล
data:'dataVal1='+data_col1, // ส่งค่าตัวแปร ไปดึงข้อมูลจากฐานข้อมูล
async:false
}).responseText
});
});
หน้าget_content.php
Code (PHP)
<?php
$dataVal=$_GET['dataVal1'];
list($dataVal1,$dataVal2) = explode(",",$dataVal);
$a = $dataVal1;
$b = $dataVal2;
$sql = "SELECT * FROM quotation, customer, sales WHERE customer.cid = quotation.cid AND customer.assign = sales.sid AND sales.sid = quotation.`sid` AND quotation.`sid` = '$a' AND `probability` ='$b'"; // เลือก ตารางที่เราเก็บข้อมูล
//echo $sql;
$query = mysql_query($sql) or die ("sql error [".$sql."]");
while ($row=mysql_fetch_array($query)) {
echo "<b>".$row['cname']."</b>(".$row['codeQT'].")".$row['follow']."<br/>";
echo "<a href='viewQT.php?idx=$row[codeQT]'>".$row['codeQT']."</a>";
}
?>
วิธีนี้ใช้ได้คะ แต่หนูอยากทราบจริงๆ ว่า ที่หนูถามข้างบนสามารถทำได้หรือเปล่าคะ
|
ประวัติการแก้ไข
2014-12-09 11:29:33
2014-12-09 11:30:32
 |
 |
 |
 |
| Date :
2014-12-09 11:17:38 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
imnong
น่ารักจัง & เก่ง ด้วยครับ    
|
 |
 |
 |
 |
| Date :
2014-12-09 15:21:09 |
By :
anirut_yam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้พี่ๆใน thaicreate ช่วยได้เยอะมากกว่าคะ   
|
 |
 |
 |
 |
| Date :
2014-12-09 16:03:47 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

