|
 |
| |
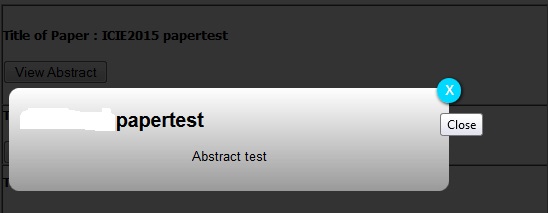
ทำปุ่มกดแสดง Msgbox โดยใช้ css modal โดยคิวรี่ข้อมูลใน Msgbox มาจาก Mysql ตามจำนวนแถว แต่กดปุ่มแถวอื่น ๆ Msgbox แสดงค่าเดียวครับ |
| |
 |
|
|
 |
 |
|
จากโค้ดนี้
Code (PHP)
<table border="1" cellpadding="0" cellspacing="0">
<?
$sql1 = "select * from tbl_reviewer where rv1_id = '$id' or rv2_id = '$id' or rv3_id = '$id' ORDER BY id ASC ";
$result1 = mysql_query($sql1);
$c=0;
while ($row1 = mysql_fetch_array($result1)) {
$c++;
$sql = "select * from tbl_paper_user where id = '$row1[paper_id]' ORDER BY id ASC ";
$result = mysql_query($sql);
$i=0;
while ($row = mysql_fetch_array($result)) {
$i++;
$eva_row = num_record("tbl_eva","where paper_id = '$row[id]' and rv_id = '$id'");
$eva_data = select("tbl_eva","where paper_id = '$row[id]' and rv_id = '$id'");
?>
<tr>
<td width="550" style="font-size:13px"><b>Title of Paper : <?=$row[paper_name]?></b> <br><br>
<? if ($row[paper_ab] != ""){?>
<a href="#openModal"><input type="button" value="View Abstract" /></a>
<div id="openModal" class="modalDialog">
<div>
<a href="#close" title="Close" class="close">X</a>
<h2><?=$row[paper_name]?></h2>
<p><?=$row[paper_ab]?></p>
</div>
</div>
CSS
Code
.modalDialog {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.8);
z-index: 99999;
opacity:0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
pointer-events: none;
}
.modalDialog:target {
opacity:1;
pointer-events: auto;
}
.modalDialog > div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #fff;
background: -moz-linear-gradient(#fff, #999);
background: -webkit-linear-gradient(#fff, #999);
background: -o-linear-gradient(#fff, #999);
}
.close {
background: #606061;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.close:hover { background: #00d9ff; }

เมื่อกดปุ่ม view abstarct ในแถวแรกจะแสดง Msgbox

แต่เมื่อกดปุ่ม view abstarct ในแถวที่สองก็จะแสดง Msgbox ของแถวแรกขึ้นมาครับ
ทำยังไงถึงจะแสดง Msgbox ตามข้อมูลของแต่ละแถวได้ครับ
Tag : PHP, HTML/CSS

|
|
|
 |
 |
 |
 |
| Date :
2014-11-21 10:19:26 |
By :
pungpoo |
View :
876 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเพิ่ม <? echo $row[id]?> เช้าไปดูครับ
Code (PHP)
<table border="1" cellpadding="0" cellspacing="0">
<?
$sql1 = "select * from tbl_reviewer where rv1_id = '$id' or rv2_id = '$id' or rv3_id = '$id' ORDER BY id ASC ";
$result1 = mysql_query($sql1);
$c=0;
while ($row1 = mysql_fetch_array($result1)) {
$c++;
$sql = "select * from tbl_paper_user where id = '$row1[paper_id]' ORDER BY id ASC ";
$result = mysql_query($sql);
$i=0;
while ($row = mysql_fetch_array($result)) {
$i++;
$eva_row = num_record("tbl_eva","where paper_id = '$row[id]' and rv_id = '$id'");
$eva_data = select("tbl_eva","where paper_id = '$row[id]' and rv_id = '$id'");
?>
<tr>
<td width="550" style="font-size:13px"><b>Title of Paper : <?=$row[paper_name]?></b> <br><br>
<? if ($row[paper_ab] != ""){?>
<a href="#openModal<? echo $row[id]?>"><input type="button" value="View Abstract" /></a>
<div id="openModal<? echo $row[id]?>" class="modalDialog">
<div>
<a href="#close" title="Close" class="close">X</a>
<h2><?=$row[paper_name]?></h2>
<p><?=$row[paper_ab]?></p>
</div>
</div>
|
ประวัติการแก้ไข
2014-11-21 10:30:20
 |
 |
 |
 |
| Date :
2014-11-21 10:29:03 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

