|
 |
| |
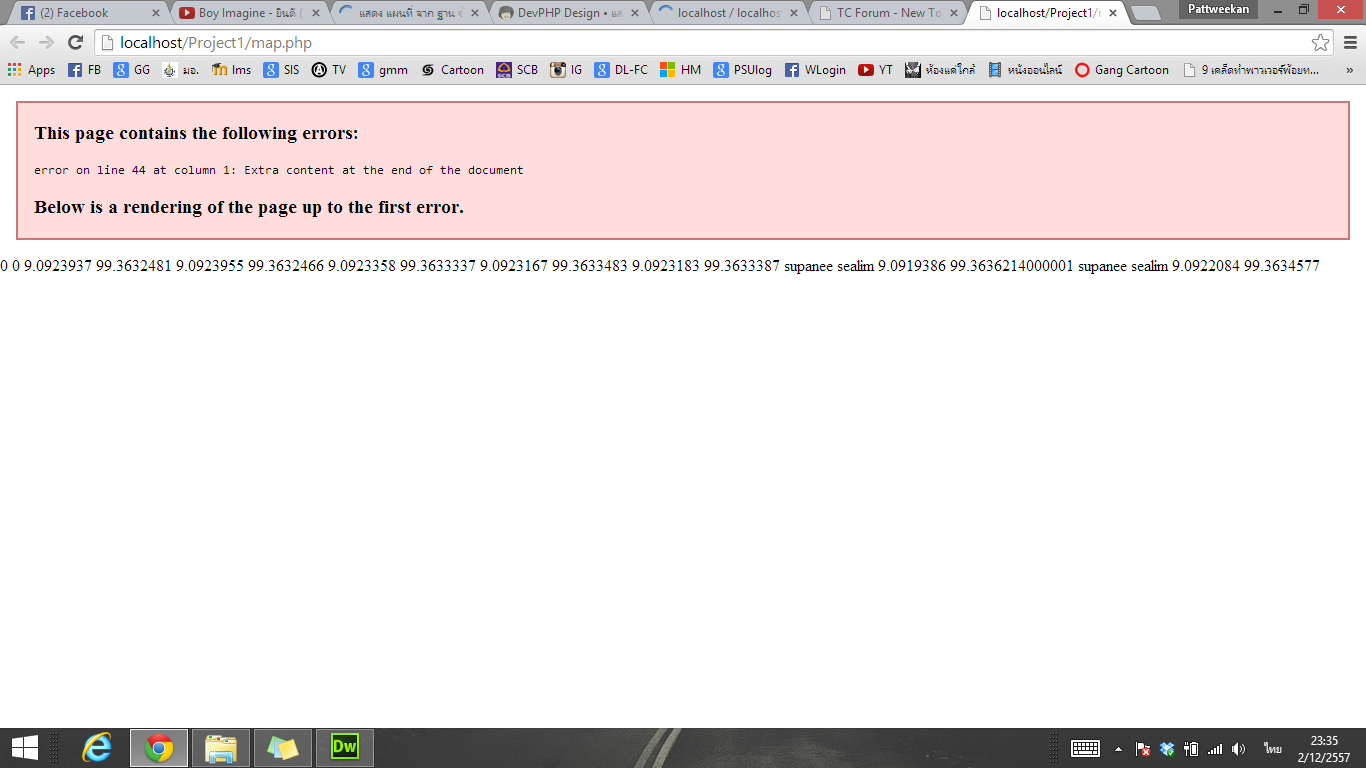
รบกวนหน่อยคัฟ ดึง lat long จากฐานข้อมูลแต่มันไม่แสดง แผนที่คัฟ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<body>
<div id="map_canvas"></div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
var map; // กำหนดตัวแปร map ไว้ด้านนอกฟังก์ชัน เพื่อให้สามารถเรียกใช้งาน จากส่วนอื่นได้
var GGM; // กำหนดตัวแปร GGM ไว้เก็บ google.maps Object จะได้เรียกใช้งานได้ง่ายขึ้น
function initialize() { // ฟังก์ชันแสดงแผนที่
GGM=new Object(google.maps); // เก็บตัวแปร google.maps Object ไว้ในตัวแปร GGM
// กำหนดจุดเริ่มต้นของแผนที่
var my_Latlng = new GGM.LatLng(13.761728449950002,100.6527900695800);
// กำหนด DOM object ที่จะเอาแผนที่ไปแสดง ที่นี้คือ div id=map_canvas
var my_DivObj=$("#map_canvas")[0];
// กำหนด Option ของแผนที่
var myOptions = {
zoom: 7, // กำหนดขนาดการ zoom
center: my_Latlng , // กำหนดจุดกึ่งกลาง
mapTypeId:GGM.MapTypeId.ROADMAP, // กำหนดรูปแบบแผนที่
mapTypeControlOptions:{ // การจัดรูปแบบส่วนควบคุมประเภทแผนที่
position:GGM.ControlPosition.TOP, // จัดตำแหน่ง
style:GGM.MapTypeControlStyle.DROPDOWN_MENU // จัดรูปแบบ style
}
};
map = new GGM.Map(my_DivObj,myOptions);// สร้างแผนที่และเก็บตัวแปรไว้ในชื่อ map
$.ajax({
// ใช้ ajax ใน jQuery เรียกใช้ไฟล์ xml
dataType: "xml",
success:function(xml){
$(xml).find('marker').each(function(){ // วนลูปดึงค่าข้อมูลมาสร้าง marker
var markerID=$(this).attr("member_id");// นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerName=$(this).find("member").text(); // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLat=$(this).find("Latitude").text(); // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLng=$(this).find("Longitude").text(); // นำค่าต่างๆ มาเก็บไว้ในตัวแปรไว้ใช้งาน
var markerLatLng=new GGM.LatLng(markerLat,markerLng);
var my_Marker = new GGM.Marker({ // สร้างตัว marker
position:markerLatLng, // กำหนดไว้ที่เดียวกับจุดกึ่งกลาง
map: map, // กำหนดว่า marker นี้ใช้กับแผนที่ชื่อ instance ว่า map
title:markerName // แสดง title เมื่อเอาเมาส์มาอยู่เหนือ
});
// console.log($(this).find("id").text());
});
}
});
}
$(function(){
// โหลด สคริป google map api เมื่อเว็บโหลดเรียบร้อยแล้ว
// ค่าตัวแปร ที่ส่งไปในไฟล์ google map api
// v=3.2&sensor=false&language=th&callback=initialize
// v เวอร์ชัน่ 3.2
// sensor กำหนดให้สามารถแสดงตำแหน่งทำเปิดแผนที่อยู่ได้ เหมาะสำหรับมือถือ ปกติใช้ false
// language ภาษา th ,en เป็นต้น
// callback ให้เรียกใช้ฟังก์ชันแสดง แผนที่ initialize
$("<script/>", {
"type": "text/javascript",
src: "http://maps.google.com/maps/api/js?v=3.2&sensor=false&language=th&callback=initialize"
}).appendTo("body");
});
</script>
</body>

Tag : PHP, MySQL, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2014-12-02 23:37:38 |
By :
pattweekan |
View :
1186 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Error นี้เหมือน Data ที่จะส่งมาจะผิด Format น่ะครับ 
|
 |
 |
 |
 |
| Date :
2014-12-03 09:52:42 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

