|
 |
| |
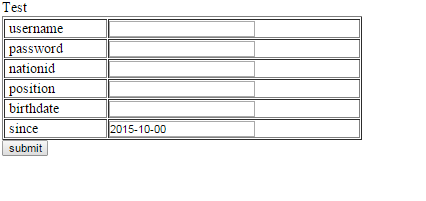
จะทำยังไงให้ ช่อง birthdate กับ since เลือกเป็นวันที่ได้ครับ |
| |
 |
|
|
 |
 |
|
โค้ดครับ
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
Test
<body>
</script>
<form action="znaadd2.php" name="frmAdd" method="post">
<table width="400" border="1">
</tr>
<tr>
<tr>
<td> username</td>
<td><input name="txtusername" type="text" id="txtusername" size="20"></td>
</tr>
<tr>
<td> password</td>
<td><input name="txtpassword" type="password" id="txtpassword" size="20"></td>
</tr>
<tr>
<td> nationid</td>
<td><input name="txtnationid" type="text" id="txtnationid" size="20"></td>
</tr>
<tr>
<td> position</td>
<td><input name="txtposition" type="text" id="txtposition" size="20"></td>
</tr>
<tr>
<td> birthdate</td>
<td><input name="txtbirthdate" type="text" id="txtbirthdate" size="20"></td>
</tr>
<td> since</td>
<td><input name="txtsince" type="text" id="txtsince" size="20"></td>
</tr>
</table>
<input type="submit" name="submit" value="submit">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-02-07 13:09:12 |
By :
tumzcbr150 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่ยังไงครับผม พอดีผมใส่ไม่เป็นครับ เพิ่งหัดทำ T^T
|
 |
 |
 |
 |
| Date :
2015-02-07 13:26:29 |
By :
tumzcbr150 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Download ได้จากที่นี่
https://www.thaicreate.com/upload/script/jquerydatepicker.zip
แตกไฟล์ไว้ในโฟลเดอร์ ที่คุณใช้เขียนไฟล์นี้ แล้วทำตามด้านล่าง
ลองศึกษาจากนี้ครับ
https://www.thaicreate.com/community/jquery-datepicker.html
Code (PHP)
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui.css" />
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui-timepicker-addon.css" />
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="jquery-ui-sliderAccess.js"></script>
<script type="text/javascript">
$(function(){
$("#txtbirthdate").datepicker({
dateFormat: 'dd-M-yy'
});
$("#txtsince").datepicker({
dateFormat: 'dd-M-yy'
});
});
</script>
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
Test
<body>
</script>
<form action="znaadd2.php" name="frmAdd" method="post">
<table width="400" border="1">
</tr>
<tr>
<tr>
<td> username</td>
<td><input name="txtusername" type="text" id="txtusername" size="20"></td>
</tr>
<tr>
<td> password</td>
<td><input name="txtpassword" type="password" id="txtpassword" size="20"></td>
</tr>
<tr>
<td> nationid</td>
<td><input name="txtnationid" type="text" id="txtnationid" size="20"></td>
</tr>
<tr>
<td> position</td>
<td><input name="txtposition" type="text" id="txtposition" size="20"></td>
</tr>
<tr>
<td> birthdate</td>
<td><input name="txtbirthdate" type="text" id="txtbirthdate" size="20"></td>
</tr>
<td> since</td>
<td><input name="txtsince" type="text" id="txtsince" size="20"></td>
</tr>
</table>
<input type="submit" name="submit" value="submit">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-02-07 13:36:15 |
By :
midami |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-02-07 13:41:13 |
By :
tumzcbr150 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|


|
 |
 |
 |
 |
| Date :
2015-02-07 14:03:47 |
By :
tumzcbr150 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
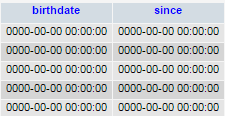
ข้อมูFeild อื่นเข้าไหมครับ
|
ประวัติการแก้ไข
2015-02-07 14:28:16
 |
 |
 |
 |
| Date :
2015-02-07 14:11:50 |
By :
midami |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาเริ่มต้นหัดเขียน datepicker ตัวเล็กๆ ก่อนไหมครับ
Code (PHP)
<?php
if(isset($_REQUEST['dte'])){
echo 'date = ' . $_REQUEST['dte'];
exit;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link rel="stylesheet" href="../jquery-ui-1.11.1/jquery-ui.min.css" />
<script src="../jquery-2.1.1.min.js"></script>
<script src="../jquery-ui-1.11.1/jquery-ui.min.js"></script>
<script>
$(document).ready(function(e) {
$('#dte').datepicker({
dateFormat: 'dd-M-yy',
minDate: '1-Jan-2015',
maxDate: '28-Feb-2015',
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNames: ['มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน',
'กรกฏาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม'],
});
});
</script>
<style type="text/css">
.ui-datepicker { background: #333; border: 1px solid #555; color: #EEE; font-size:10px; }
.ui-widget-header{ background-color: #999; background-image: none; border: 1px solid #555; color: Black; }
</style>
</head>
<body>
<form>
<input id="dte" name="dte" type="text" />
<button>save</button>
</form>
</body>
</html>
ปล. file ที่จำเป็นหาโหลดได้จาก google เลยนะครับ
<link rel="stylesheet" href="../jquery-ui-1.11.1/jquery-ui.min.css" />
<script src="../jquery-2.1.1.min.js"></script>
<script src="../jquery-ui-1.11.1/jquery-ui.min.js"></script>
|
ประวัติการแก้ไข
2015-02-07 15:18:31
 |
 |
 |
 |
| Date :
2015-02-07 15:14:07 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
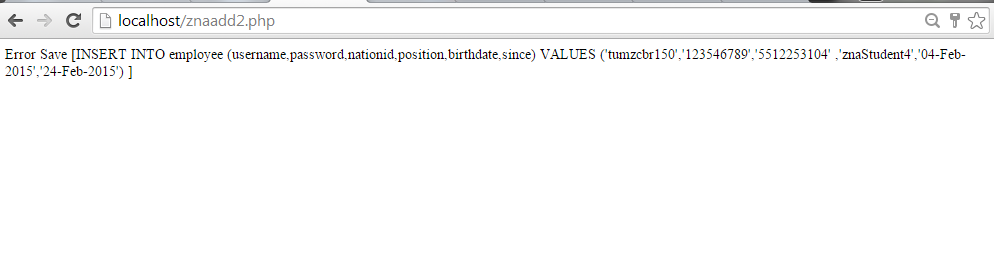
error หมดเลยครับ
|
 |
 |
 |
 |
| Date :
2015-02-07 15:25:39 |
By :
tumzcbr150 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

